You can create a subscription form in Webflow and connect it to your Buttondown newsletter to gather email addresses and segment them in two easy steps:
- Grabbing your subscription URL from Buttondown
- Configuring your Webflow form to forward emails to Buttondown
Requirements
- If you haven't already, create a Buttondown account. It's easy and only takes two minutes.
- Ensure you have a form on your Webflow page.
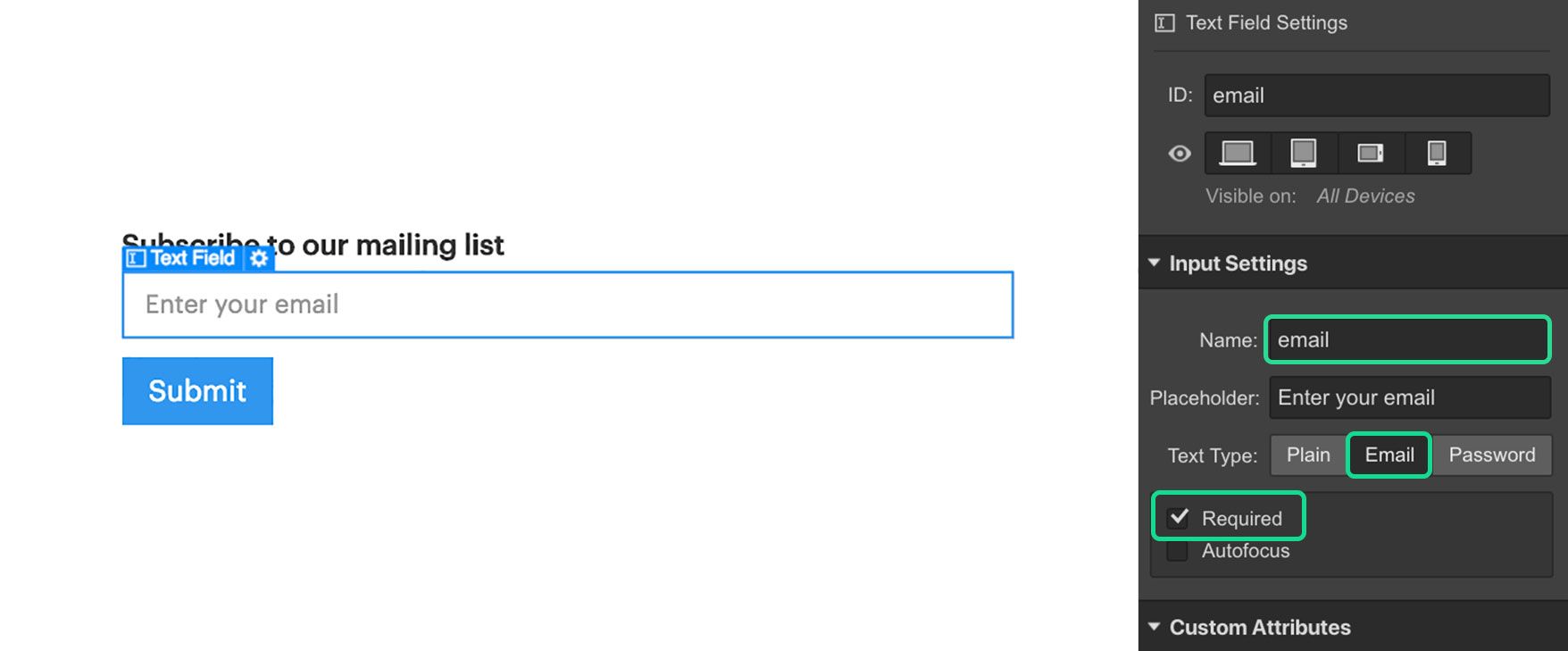
- Ensure there's at least one input field on your form (set to required) with the name set to
emailand thetext typeset to email, like the below:

Getting your subscription URL
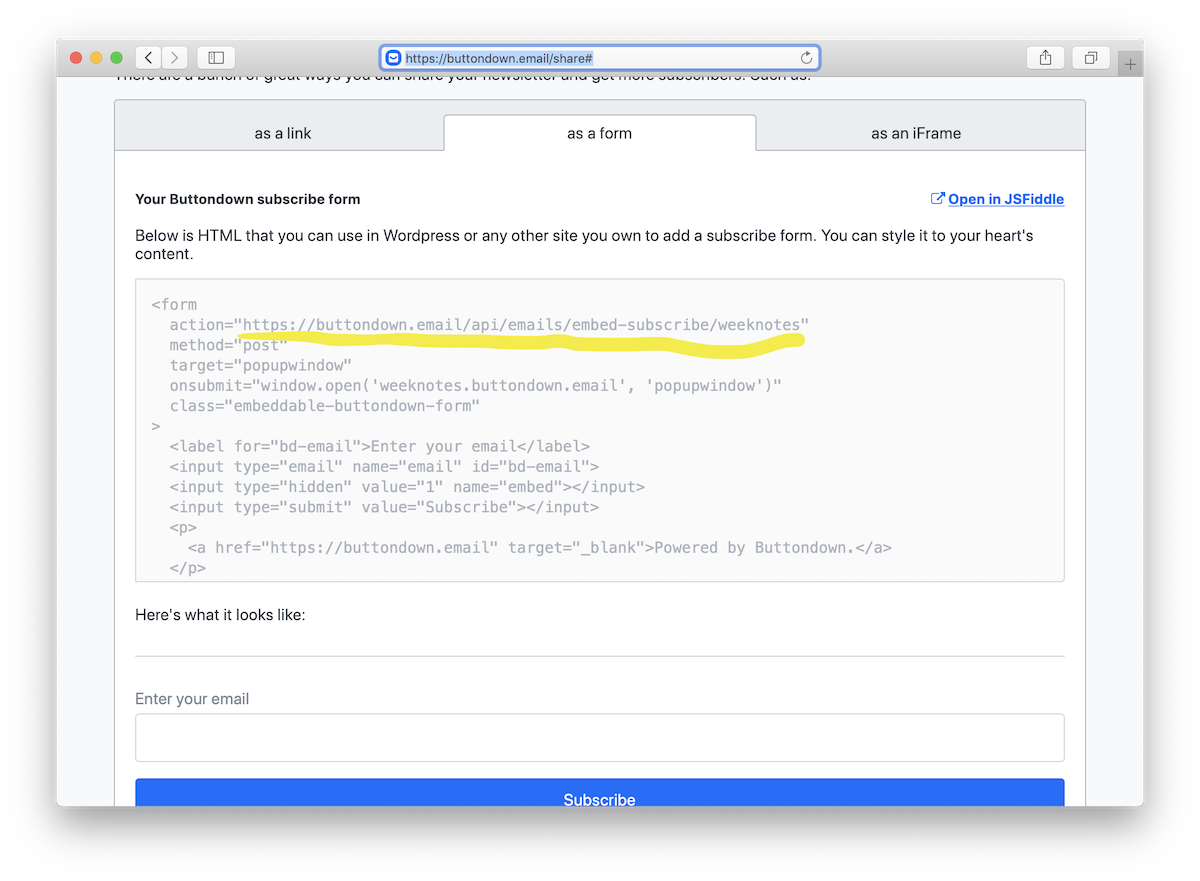
- Log in to your Buttondown account and go to the Share page.
- Click on "as a form".
- Copy the URL on the second line, as highlighted below:

UI update
The Buttondown URL can be found in Settings → Embedding. Learn more in our Webflow guide.
Configure the form
- Return to your project in the Webflow Designer.
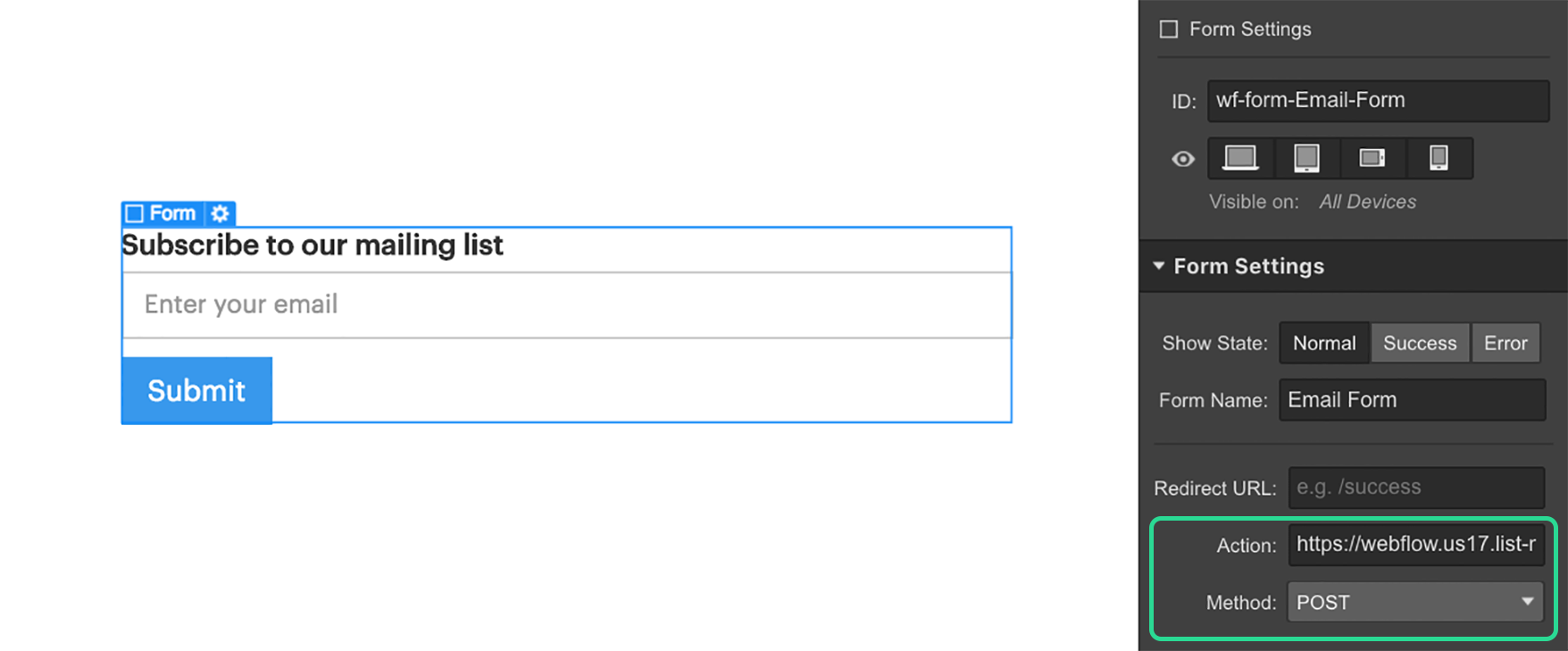
- Select the form on the canvas.
- Go to the Form Settings section under the Settings tab.
- Paste the action URL you just copied into the Action field.
- Set the Method to
POST. - Publish your site!

Any trouble?
If you have any questions, please feel free to email us — we'll be happy to help.
