Hi All! 🤗
Imagine, just for a second, a future in which we all have our own websites and that those sites are at the center of everything we do and create online. Wouldn’t it be amazing to be able to collect reactions from other personal websites or large platforms when we publish something on our own sites? And wouldn’t it be exciting if we could actually enable decentralized conversations across our websites, by letting our sites talk to each other?
Well, there is a way to that today: Webmentions.
💚 This issue is kindly supported by beyond tellerrand 💚

beyond tellerrand – an event where creativity & technology meet
Be part of the next beyond tellerrand Conference in Düsseldorf on May 13 and 14. A few tickets are left and you don’t want to miss out. See you there!
Get your ticket today »Websites That Talk to Each Other
Webmentions are one of the fundamental IndieWeb building blocks and a powerful way to establish rich interactions between websites. Have a look at the sites of Maggie, Max, or Nicolas to see how some of the best implementations look like.
Here’s how Webmentions work: users who mention or link to your content, maybe because they wrote a reply to something you wrote, can send a notification to your site. If your site supports Webmentions, you can then display the mention as a comment, favorite, or repost.
For this basic principle to work, your site needs a so-called Webmention endpoint. This endpoint is exposed via a link tag in the head of your site, so that other sites know where to send the mention:
<link rel="webmention" href="http://matthiasott.com/webmention" />
When a site now sends a Webmention to your site’s webmention endpoint, it only needs to include two parameters in the POST request: a source – the URL that mentions your post – and a target – the URL of the post that is being mentioned. Your site then checks whether the target URL is indeed mentioned in the source and – ideally asynchronously – parses the HTML and looks for useful metadata to display, like a text snippets, a post title, or the name of the author. For this to work smoothly, the source’s HTML should be marked up with Microformats, a set of structural HTML patterns and CSS classes. With Microformats, you can basically provide an API for important information about your post. Your contact info can be marked up as an h-card and the post itself can contain an h-entry, for instance. And this information can then be parsed by sites who want to display your reaction.
Adding Webmentions to your site
At this point, you might be thinking: this all sounds great but also a little bit intimidating. Do I need to implement all of this myself?!? Luckily, these days the answer is: it depends. It depends on your site and which system it is running on. For content management systems like WordPress or Kirby, there are often plugins available that make it much easier to integrate Webmentions into your site. For WordPress, Matthias Pfefferle has written a great plugin that lets you send and receive Webmentions. In the case of Kirby, Maurice Renck’s IndieConnector plugin is among the best.
If your site uses a static site generator, things are a little bit different – but not necessarily more complicated. The main difference is that your site is static, so it can’t react to incoming mentions in the same way a PHP site can. Therefore, Webmentions for static sites are usually collected by third-party services like Webmention.io. Webmention.io is a free service by Aaron Parecki that acts as your Webmention endpoint and collects Webmentions on your behalf. You can then use JavaScript to fetch the Webmentions for a post via the Webmention.io API and display them on your site. In case your site is built with Eleventy, Max Böck, Sia Karamalegos, and Robb Knight have written great tutorials on how to integrate Webmentions. If your site uses Jekyll, Aaron Gustafson has written a Webmention plugin that will get you going.
Sending Webmentions
When it comes to sending Webmentions to other sites without a plugin that supports it, Remy Sharp’s Webmention.app might prove very useful. This service – which is also available as a command line tool – will check a given URL for links to other sites, discover if they support webmentions, and then send a webmention to the target. Aaron Parecki’s Telegraph service does the same via an API. And if you want to build your own solution, have a look at Aaron Parecki‘s Webmention Client if your site runs on PHP or one of the many implementations in other languages.
Once you start implementing Webmentions, you’ll soon also want to test whether everything works nicely. That’s where Webmention Rocks! will come in handy, a validator which helps you debug your webmention sending.
A Note on Privacy
If you are collecting reactions from social media silos or the fediverse, for example via a service like Bridgy, there are also some privacy concerns you might want to pay attention to. Without a doubt, it is okay to display the amount of likes and reposts a blog post receives on social media. But what about people’s names, user names, and avatars? Those details are, albeit publicly available, personal data for which, under GDPR and other privacy laws, you might need consent to store and process them unless you are running a completely personal, non-commercial site. But maybe even more important: people might not realize that their faces will appear on your website once they like a post on Mastodon or Elon’s personal hellsite. As Sebastian Greger discussed in 2018 already, this is a complicated problem for which we still need to find a definitive answer. One possible answer could be to only display the amount of mentions that came from social media sites and, additionally, to show the “real” Webmentions coming from personal websites that have microformats (e.g. an h-card) in their markup – which means that there is a clear intent to publicly participate in a discussion that includes appearing in Webmentions as well.
Mentions Worth Collecting
The Webmention protocol has been a W3C recommendation since 2017. And since then, more and more useful plugins, articles, and tutorials appeared and now make it easier than ever to add Webmentions to your site. Yet although more and more people are adding them to their sites, Webmentions are still a niche technology. There is a lot more we can do to improve them and to ultimately establish them as a beautiful way to let our sites talk to each other. Yes, unless you are lucky and have a site for which a plugin is available that will do the heavy lifting for you, there might still be bit of tinkering needed. But this tinkering is worth the effort: seeing the replies of others appear on your site is just magical.
As I wrote earlier this year, comments used to be at the heart of the interactions that happened around blogs and personal sites. It’s time to bring them – and the people – back to our sites. Webmentions are a part of that.
And now, I’m curious: do you want or already did add Webmentions to your site? How was your experience? And what did you find particularly challenging? Hit reply and let me know.
Links
Here’s another mixed bag of links. Please let me know how you like them! And if you can think of someone who would enjoy reading this newsletter today, feel free to forward along.
On Opening Essays, Conference Talks, and Jam Jars
Maggie Appleton with a beautiful and useful piece on one of the most important aspects of any story: opening it in an appealing and interesting way.
👉 https://maggieappleton.com/openings
“read, write, own” web
It’s easy to forget that although social media platforms revolutionized the way people wrote and interacted online, the Web before platformization wasn’t actually dull and read-only. As Olia Lialina demonstrates with examples from the Geocities archives, it was “the place where users owned, wrote and also read.”
👉 https://blog.geocities.institute/archives/7358
We Need To Rewild The Internet
When we simplify complex systems, we destroy them, and the devastating consequences sometimes aren’t obvious until it’s too late.
Maria Farrell and Robin Berjon share a powerful idea on how to revitalize the Internet, which big tech has turned into an extractive and fragile monoculture: we need to “rewild” this complex system by creating the conditions for healthy competition and resilient diversity to grow again. A metaphor that also works well for the open, social web.
👉 https://www.noemamag.com/we-need-to-rewild-the-internet
The Cloud Under The Sea
At the bottom of the ocean, hundreds of thousands of miles of fiber-optic cables form the backbone of the Internet. But, only as thick as garden hoses, those cables frequently break. This fascinating story in The Verge highlights the invisible and under-appreciated work of the people on repair ships constantly fixing the world’s most important infrastructure.

The invisible seafaring industry that keeps the internet afloat
How one crew risked radiation, storms, and currents to save Japan from digital isolation.
The CSSCade
Robin just launched a “good ol’ fashioned blog” for his newsletter The Cascade. Unsurprisingly, he starts off strong, for example with posts about masonry layouts in CSS or the new infinity constant. If you like what you read, consider becoming a supporting member, too.

The Cascade
A blog about the past, present, and future of CSS
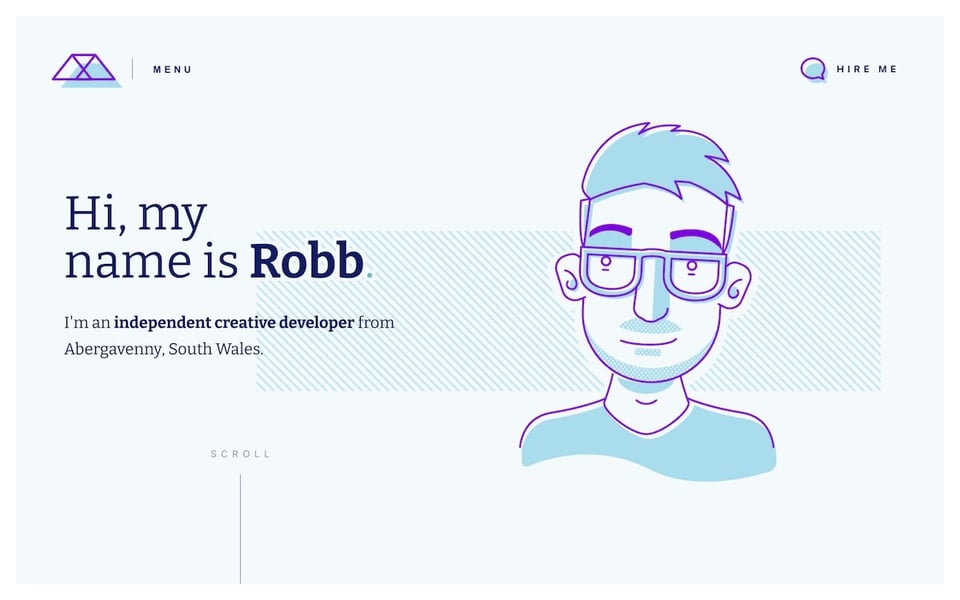
🪴 Personal Site of the Week 🌱 Robb Owen == https://robbowen.digital/
Robb Owen is an independent creative developer from Abergavenny, South Wales. His beautifully crafted site not only comes with smooth transitions and animations, careful typesetting, and thoughtful blog posts – it also features a wonderful avatar version of Robb that reacts to your mouse cursor – also if you go overboard a little… 😉




And that’s it for today. How did you like this issue? Which one of the links was your favorite? What do you want more or less of? Do you have any other suggestions on how to improve this newsletter? Hit reply now and let me know.
Cheers! ☀️
– Matthias
