Hi All! 🤗
“Where have all the websites gone?”
“Websites, as we know them, are dead.”
“Blogging is dead.”
I don’t know about you, but whenever I hear or read statements like that in controversial headlines or viral posts, I can’t help but think: “No! All of that is still here – you’re just not really looking for it!” Sure, the web has changed and social media has replaced much of the conversations and interactions that used to happen on websites, blogs, and forums in the past. Consequently, it can seem as if social media is where all the action is and that the web as we knew it – especially the 90s web that so many people feel nostalgic for – has gone.
But once you take a closer look at the numbers, you realize that social media hasn’t replaced blogging at all: there are now an estimated 600 million blogs on the web. 600 million! To be fair, a good portion of those (Tumblr) blogs probably lies dormant, but that’s the case for social media accounts as well. The number of people who actively and regularly post is always only a small fraction of the overall user base. But still: 600 million blogs is a massive number which shows that all reports of the death of blogging and the personal website are greatly exaggerated. There have never been more blogs and websites on the open web than today.
The problem then isn’t a lack of blogs and personal sites or the frequency at which new posts get published, but rather the visibility and discoverability of our sites and our posts in the constant noise of social media chatter. And maybe, as Jason Velazquez notes, what we really miss aren’t the personal websites themselves as much as the joys of discovery.
The good news is that there’s a lot we can do to improve how people find out about our sites. We can, for example, make sharing our own and our favorite posts by others on social media a habit. We can subscribe to the RSS feeds of personal sites and share our OPML lists with others. And we can let the visitors of our sites know which other blogs we enjoy reading, for example by adding a blogroll to our site.
Since they first appeared on blogs in the late 1990s, blogrolls quickly became an important building block of the blogosphere. Bloggers provided curated lists of links to other blogs they recommended, usually in the sidebar of their blog, and by that not only created an effective way to discover new and trustworthy content but also formed a sense of community.
Recently, the blogroll has made a little comeback and more and more people have added blogrolls to their sites again. Just have a look at all the wonderful replies to this post on Mastodon, where I asked people to share their favorite blogrolls.
But I have a confession to make: I don’t have a blogroll on my own site yet. 😱 So how about we make this the week we all add blogrolls to our sites? Just a collection of links to, let’s say, about eight of your favorite blogs plus a short description for each site that explains why you picked it. And then, let’s loudly share our blogrolls on Mastodon, Threads, Bluesky, Facebook, LinkedIn, or wherever you think people might still have the feeling that blogging is dead and there are no websites anymore.
Let’s make ourselves heard and let’s make our sites more visible – because we’re on a roll. 😎
Links
Here’s another mixed bag of links. Please let me know how you like them! And if you can think of someone who would enjoy reading this newsletter today, feel free to forward along.
Where have all the flowers gone?
Dave Rupert, who is apparently trying to “outblog” Jason Kottke at the moment, with a beautiful take on the important role of curators and aggregators:
“Aggregators bridge subcultures in a world of content bubbles and subreddits. They share curios from the web you may have missed, subverting the FOMO-based dopamine addiction machine using RSS. They find beauty in the mundane and surface wisdom from obscure writings. That is valuable, worth more than gold.”
Where have all the flowers gone? | daverupert.com
A post from Jason Velazquez called “Where have all the websites gone?” crossed my socials. It’s a good lament about the dearth of interesting content on the internet and how we’re stuck in the same boring content silos.
Curation is the last best hope of intelligent discourse.
Joan Westenberg shares another interesting perspective on why curation is now more critical than ever: in the wake of machine learning algorithms flooding the web with cheap content of varying quality, it is our last resort against a tide of misinformation and mediocrity.
“The role of human curators is not just to select and present content but to imbue the digital landscape with a sense of reliability and authenticity that only human insight can provide. In an age where technology can easily mislead or overwhelm, trusting in human curation becomes not a preference but a necessity for preserving the quality of the information that shapes our understanding of the world.”

Curation is the last best hope of intelligent discourse. — Joan Westenberg
Through tools like ChatGPT, anyone can conjure up rewritten Wikipedia articles, essays, code, poetry, and more with just a few prompts. This "democratisation" of content creation is pitched as The Great Promise to empower voices previously unheard. But democratisation is, arguably, a misno
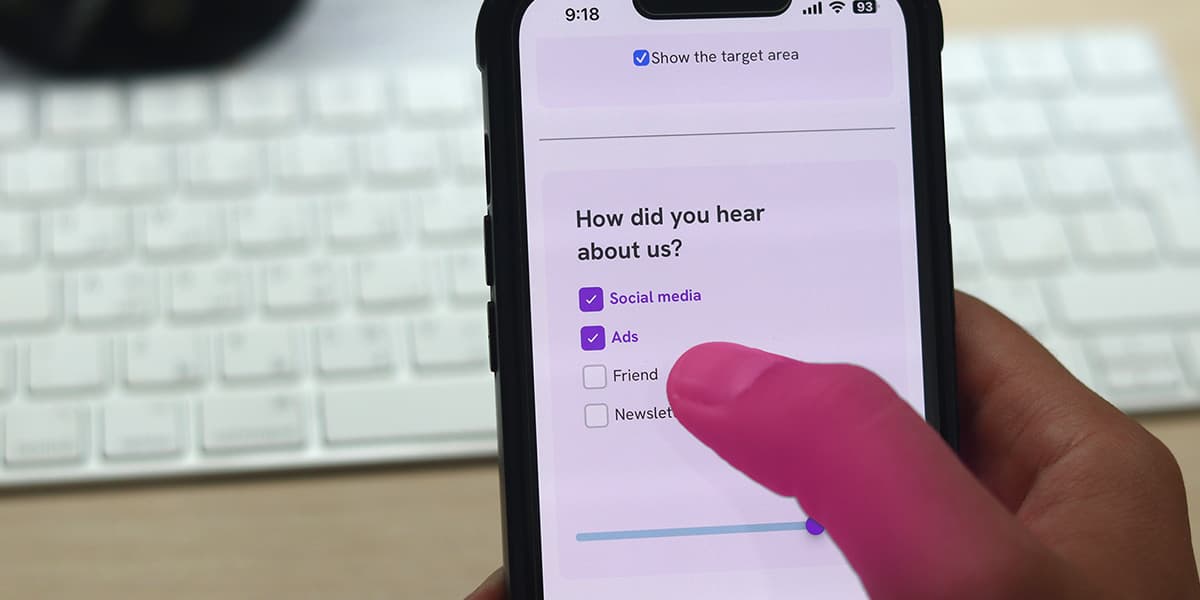
Designing better target sizes
Ahmad Shadeed dropped another one of his fantastic deep-dives. This time, it is an interactive guide that is all about enhancing the target size area of interactive elements with CSS. A vitally important topic if you want to improve the usability and accessibility of any web interface, and something you can try to implement or optimize on your own site immediately.

Designing better target sizes
An interactive guide on designing better target sizes on the web.
Echo
If you want to automate cross-posting of your content, for example from an RSS feed of your own site to other services like Mastodon or Micro.blog, then Echo, a node script by Robb Knight, might be for you.
Beluga
Beluga is a new app that lets you write short, Twitter-like posts and then publishes them to a JSON/RSS feed and a simple static site on the open web that you own and control.
Pika: Themes are back, and better than ever!
Pika, an indie blogging platform focused on simplicity, just got even more interesting if you want to quickly get started with your own corner on the web: the team has added themes to the platform, allowing you to pick from a basic set of fonts and color schemes.
👉 https://pika.pika.page/posts/themes-are-back-and-better-than-ever
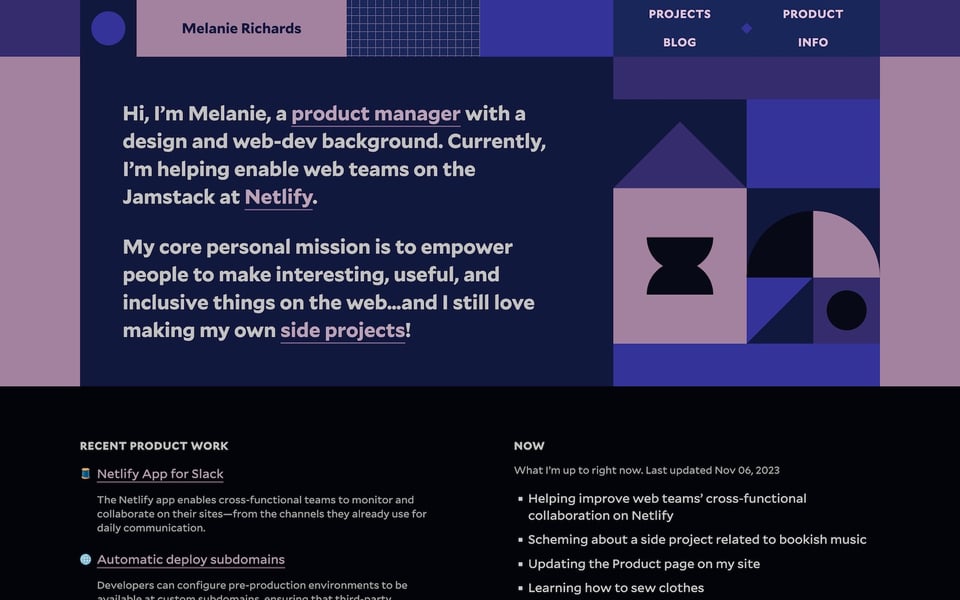
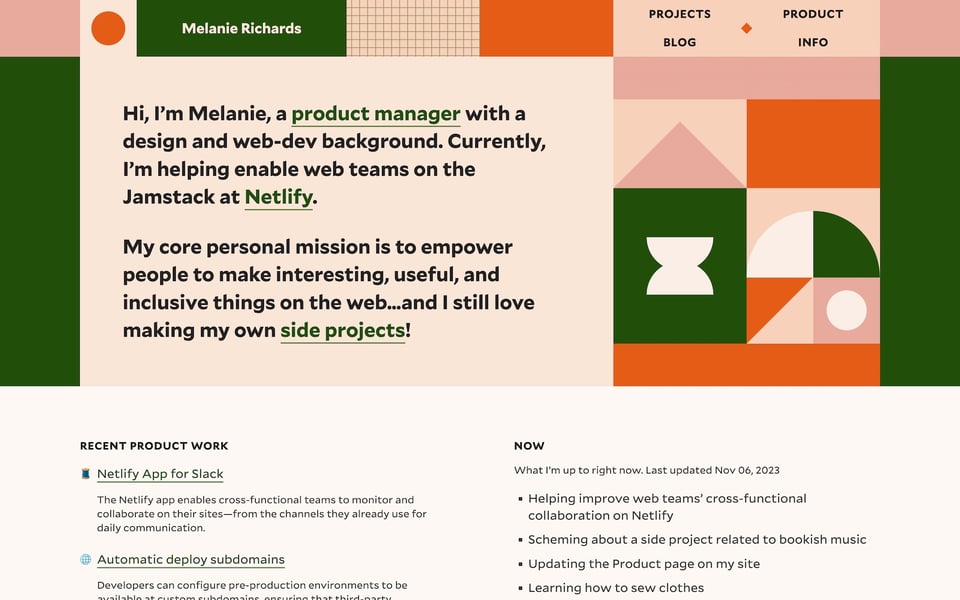
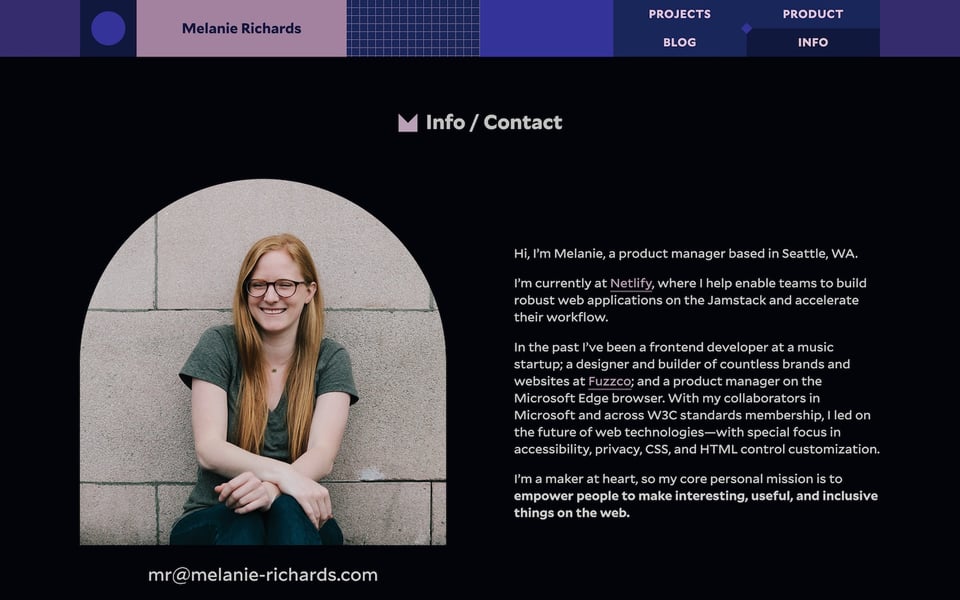
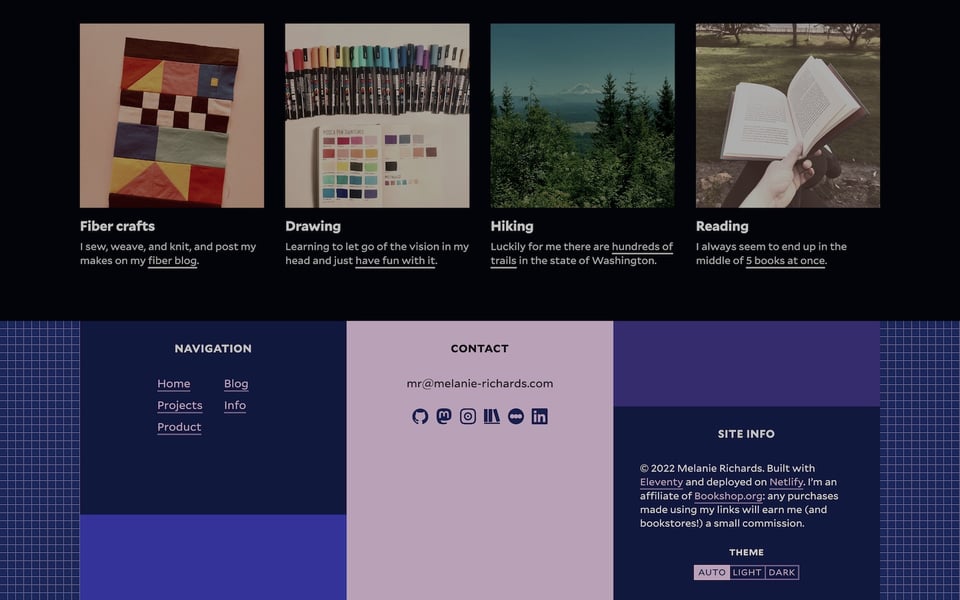
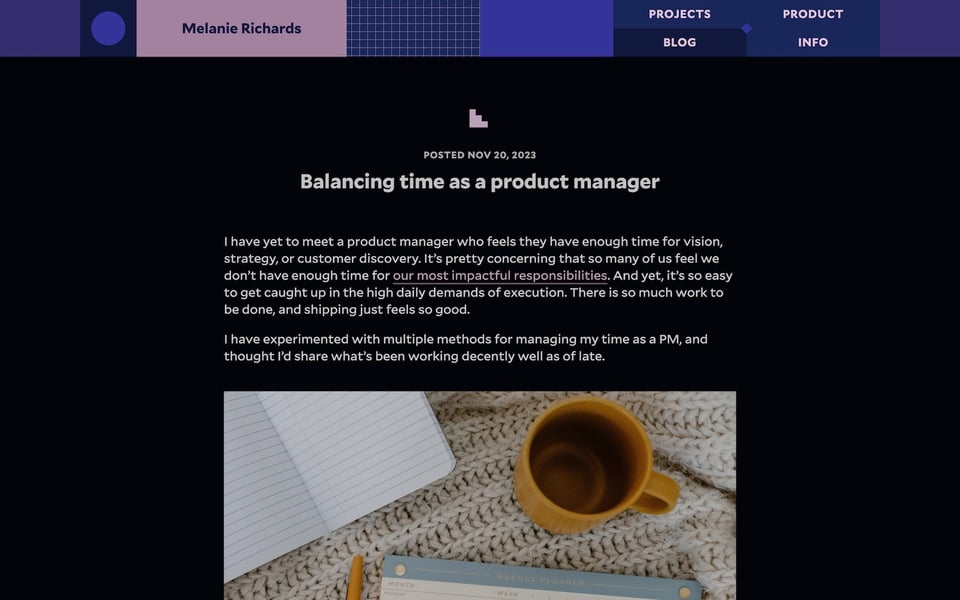
🎉 Personal Site of the Week 🎉 Melanie Richards == melanie-richards.com
Melanie Richards is a product manager, designer, and web developer, who currently works at Netlify. On her fantastic personal site, which comes with a light and dark theme and support for Webmentions, Melanie regularly shares what she learned and writes about her hobbies, interests, and side projects.
👉 https://melanie-richards.com/





And that’s it for today. How did you like this issue? Which one of the links was your favorite? What do you want more or less of? Do you have any other suggestions on how to improve this newsletter? Hit reply now and let me know.
Cheers! ☀️
– Matthias
