Hi All! 🤗
In the previous issues, we looked at how you can choose a domain name, how a personal website can change your life, and what people are using to build their sites.
But Matthias, I hear you say, that all sounds a lot like something that requires a lot of technical knowledge! What about all your readers who are not nerds? All those folks who don’t know how to install an npm package or configure DNS settings and, rightfully so, also don’t want to learn something like that just to be able to share and own their thoughts on the internet? Wasn’t the Web supposed to be for everyone? Sir Tim, the Olympics, remember? What about that? It sounds a lot like that universe of personal websites you are talking about is actually an exclusive club of web professionals.
You might have a point.
More than 30 years after its invention, the web is still full of barriers and steep learning curves. Social media platforms know this and try to make it as convenient as possible for non-technical people to post and reply. If you want to create a personal website that truly stands out, you better know how to write at least a little bit of HTML, CSS, and JavaScript. But things are indeed changing. Website builders like Wix, Webflow, Squarespace, Weebly, or WordPress.com already let you create professional sites without any coding experience. You can choose from hundreds of templates, adjust a few things here and there, and maybe also use machine learning features to generate layouts and content snippets you can build upon. For many people, this might well be enough for a start. Sure, at some point you might want to have even more control over the design and functionality of your site. This is where site builders have their limitations and you often still need to learn the basics of HTML and CSS or get some help from someone who can tailor your site to your needs.
But also if you want to set up a site that is less commercial or you’re simply looking for a playground to tinker with your website and to create something unexpected, weird, and playful – much in the spirit of the early web – there are more and more services that let you do that. When I asked on Mastodon what advice people would give to a friend without any coding experience who wants to get started with a personal website and which service they would recommend, all of you shared a lot of valuable tips and some amazing sites.
neocities is a social network of 696,600 websites that “are bringing back the lost individual creativity of the web.” You can start a site for free and even learn how to build websites from scratch if you’re new to coding.
Carrd lets you create fully responsive one-page sites for pretty much anything, based on dozens of templates – also for free.
hatch is a service to create your website with templates, a fun drag & drop editor, interactive effects like animations, and customizable code.
Blot turns a folder into a website. Files in the folder become posts on your website. Using templates, which you can adjust using Blot’s template editor, you can simply write blog posts in text files.
With realnice, you can also set up a simple personal site within a few minutes. The basic version is free and even lets you connect your own domain. For $4 a month, you’ll get multiple pages.
On omg.lol, you can get a bio-profile-page including a /now page and a weblog for $20 a year. But also a whole lot more.
And if all you want to do is blog, blog, blog, then have a look at minimalist blogging platforms like Pika, write.as, Bear Blog, Mataroa, Wordmogul, Bloggi, or Micro.blog, which also comes with great IndieWeb and cross-posting features.
As you can see, there is a plethora of services out there already that let you create your home on the web with little or no coding experience. Regardless of which tool or service you choose in the end, also think about how and if you can export your data. And if you like a little challenge, there is always the option to start with the basics and create a simple site with just a few lines of HTML and a bit of CSS and use GitHub Pages, Netlify Drop, or a service like Yay.boo to get it online. It might be more fun and more rewarding than you think.
Never before in the history of the universe (at least on this planet) was it possible to reach that many people with such little economic investment. Yes, you might still need to pay a little bit for your web space or a service and you will need a computer. But this still dwarfs the amount of money you would have needed to reach people in the age of the printing press. Sharing your work with the world and being able to make a living out of that is transformative. Being able share your writing, your products, your podcast, your music, your art, your thoughts, your experiments, and your passion with others and in doing so being able to change culture? I can’t think of anything that is more empowering and rewarding.
So, never forget: You are reading this newsletter on a printing press. What does the world need that you can make?
~
A Little Giveaway
Shortly after I sent out issue 3, this newsletter passed the magic number of 1000 subscribers. Thank you again! 💚
To celebrate this milestone and as a little thank you, I announced that I’d give away a copy of Seth Godin‘s inspiring book The Practice: Shipping Creative Work to one of my subscribers. I already picked someone (using Math.random()) and will announce the winner in the next issue, in case the person agrees. 😉

Links
Here’s another mixed bag of links. Please let me know how you like them! And if you can think of someone who would enjoy reading this newsletter today, feel free to forward along.
I am a poem I am not software
Robin Rendle with an emotional and passionate piece which is a plea for creating weirder, more broken personal websites. Websites that push him in the same way that any great artist’s work pushes him:
A personal website should capture that thing we’re all trying to avoid, as cheesy as it sounds: that we are a poem and not software.
👉 https://robinrendle.com/notes/i-am-a-poem-i-am-not-software/
The personality of a personal website
Manuel Moreale read Robin’s post and wrote a thoughtful reply asking an important question: “Which you is your personal site representing? We often don’t pay too much attention to this but we all have different ways of being ourselves. So which one of these should my site represent?“
👉 https://manuelmoreale.com/the-personality-of-a-personal-website
How to write about blogs
Frank Meeuwsen collected a lot of interesting articles and nuggets of wisdom on the topic of blogging and personal publishing in the last couple of months and he shares his fantastic list here.
How to write about blogs | Frank Meeuwsen
On the topic of blogging and personal publishing, I found so …
CSS Wrapped: 2023!
2023 was a huge year for CSS. Trigonometric functions, nesting, the color-mix function, :has(), container queries, view transitions, scroll-driven animations, and so much more. The list of groundbreaking features seems endless – CSS is now the most powerful design tool for the Web. And Una Kravets, Bramus Van Damme, and Adam Argyle created a great overview over what has changed over the course of this year.

CSS Wrapped: 2023! | Blog | Chrome for Developers
2023 was a huge year for CSS! Learn about what landed in Chrome and across the web platform this year.
Please, Expose your RSS
RSS is alive and kicking and a great way to discover and read posts of people’s personal sites. A prerequisite, however, is that you actually find the RSS feed for a site. So Robb Knight has a request: please, expose your RSS with both a visible link and a <link> tag in the head of your site.

Please, Expose your RSS • Robb Knight
I noticed a lot of people don't have a link to their RSS feeds on their sites or have the correct metadata for auto-discovery
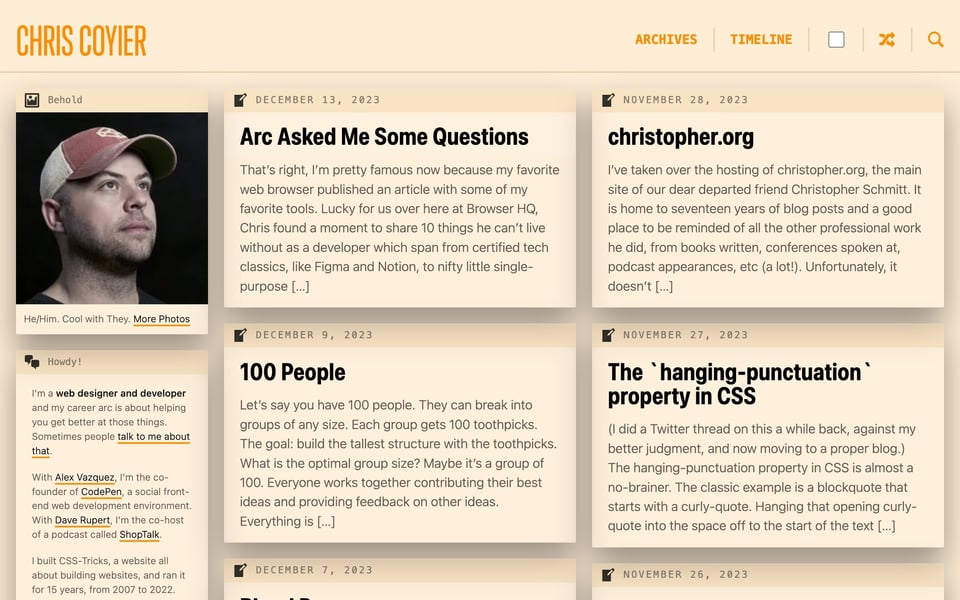
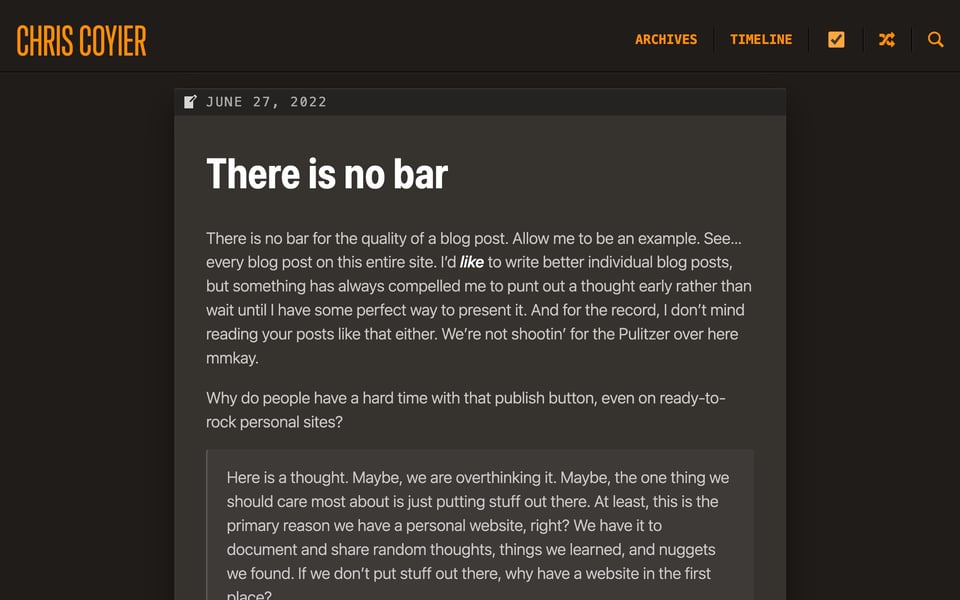
🤘 Personal Site of the Week 🪕 Chris Coyier == chriscoyier.net
Chris Coyier is a web designer and developer and the co-founder of CodePen. But even more people might know him as the person behind CSS-Tricks, the blog he started in 2007 and which he sold in 2022 to DigitalOcean. These days, Chris is posting almost daily on his personal website, putting out an exciting mix of tech and web topics as well as personal updates and random thoughts. What strikes me about Chris’s site is how lively and dynamic it really is. This is true for the posts – the frequency in which he posts reflects that something has always compelled him to punt out a thought early rather than wait until he has some perfect way to present it. But it is also true for the layout and the features of the site – you can tell that Chris really enjoys tinkering with his personal site and sees it as a place to explore and play.




And that’s it for today. How did you like this issue? Which one of the links was your favorite? What do you want more or less of? Do you have any other suggestions on how to improve this newsletter? Just hit reply and let me know.
Have a wonderful weekend! ☀️ And if you celebrate, Merry Christmas and Happy Holidays! 🎄
– Matthias
