Devlog 2: Passkeys & Design system links
Hey there!
Super quick update this week; I’ve been spending most of it getting onboarded at my new job. Extremely fun, but also time-consuming!
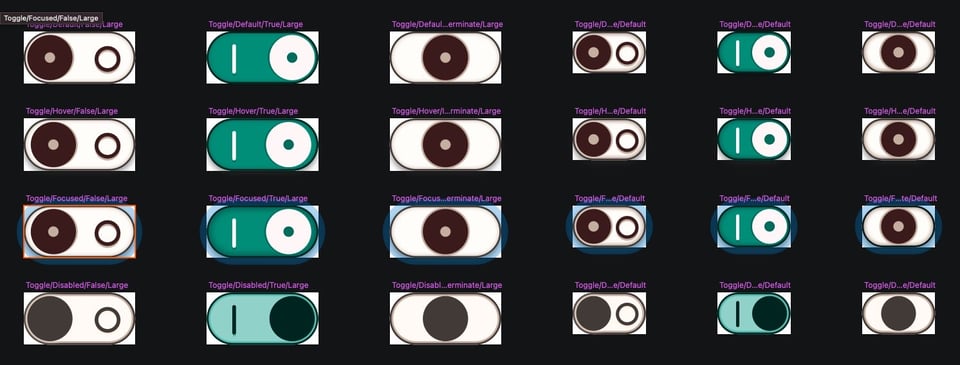
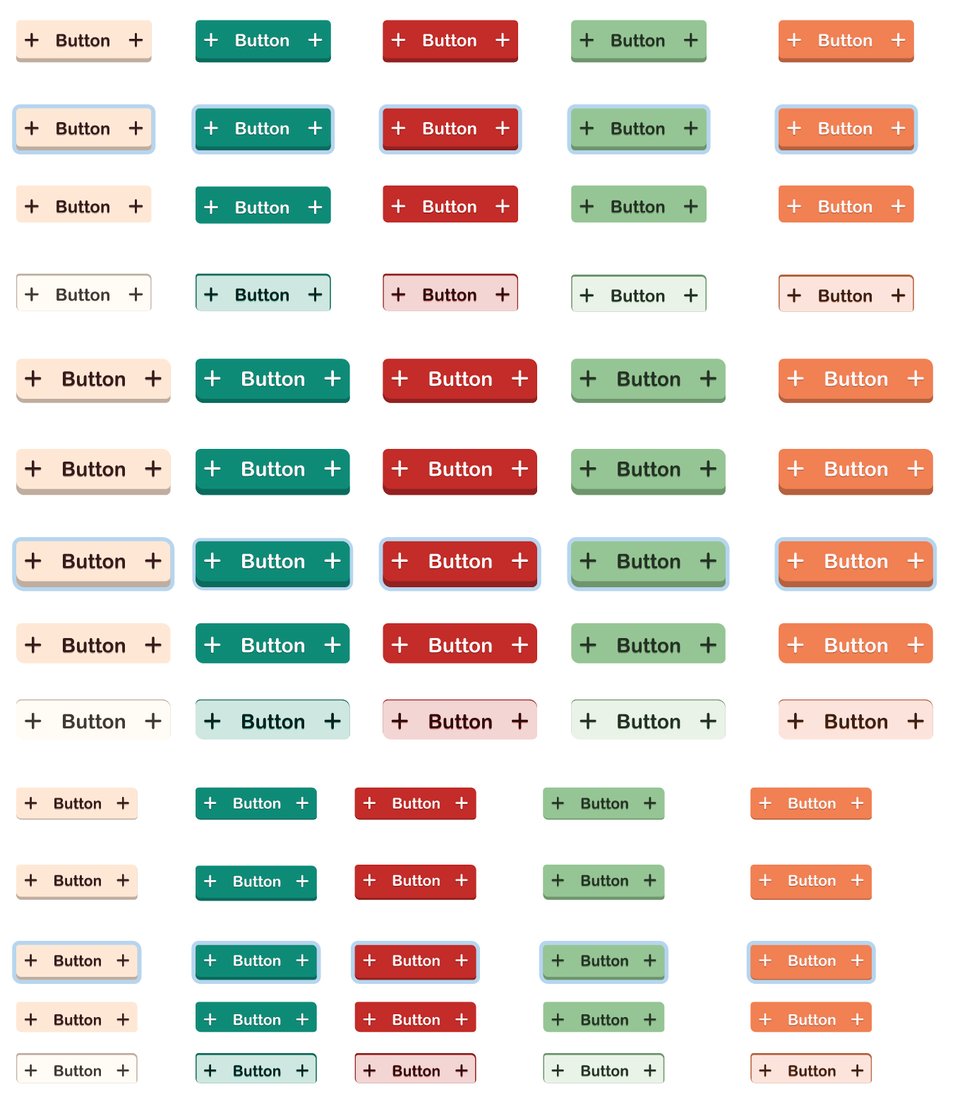
I did get some time to keep hammering away at the standards manual! I’ve included some screenshots below.

So many toggles

I’m aiming for Little CRM to be tactile and fun; with smart animations, visual depth, and buttons that feel like real buttons!
I also came across some very interesting links that’ll be useful; hopefully you’ll find them useful too!
The other thing that happened is that I met with Braulio Martínez and Sebastian Suttner from Cedarcode to discuss passkeys! I’ve been an adamant proponent of them since May 2022, and the chat was extremely helpful and informative.
One of my goals with Little CRM is to make it a real-world, practical application of passkeys. The demo sites and apps are great if you’re already bought in, but I think bring able to see how simple and seamless the process is will be a huge help in making it click for folks.
That’s all I’ve got for this week! My next tasks are:
- hammering out some passkeys advocacy work
- Continue chipping away at the standards manual 🫠