Devlog 5: signups, what features do you need?, fun (for me) framework details
The past month has been really exciting on the framework side, and I can’t wait to talk about it!
But first, there’s some business-related stuff to go over; so let’s dig into it. 💪
How I’m going to manage signups
I’ve been chewing on this problem for a while, and I’ve decided that LittleCRM will be a closed-signup app.
The signup process will be:
- Someone signs up for a demo call via SaavyCal
- We hop on said call, review the app, answer any questions, talk about how it could fit into your workflow
- We move forward from there! 🎉
There are a few reasons for this:
- I want this to be holistically sustainable, first & foremost. A closed-signup lets me makes sure I don’t over-extend myself in terms of support & operations.
- I want to reduce the risk of storing customer information, especially as the data privacy landscape is changing (for the better!). A closed-signup dramatically reduces the risk of trawlers or nefarious “businesses” using LittleCRM to chew through customer data they don’t have the rights to.
- It makes sure we’re a good fit for each other! I want happy customers who are getting what they need out of LittleCRM; it’s just good business for an indie shop.
What do you need?
This one’s pretty straightforward!
What’s one feature you need to treat your customers the best way possible?
What’s something you hate about traditional CRMs?
What’re the tools you use to talk with your customers?
I want to make sure I’m building something that will be directly useful & impactful, and hook into your existing workflows (as best as possible!)
Framework stuff
Seeing the compounding effects of the framework is exciting!
The choice to go with Every Layout (as mentioned in my previous devlog) was the right one. Components come together quickly & I’m not having to fuss over CSS or fight against the framework’s overpowering defaults.
I also finally sat down and hammered out the importmaps setup of my dreams. I need to write a formal post about it & release it as a library, but the kernels of it are in this thread: https://ruby.social/@tcannonfodder/111201663487218581
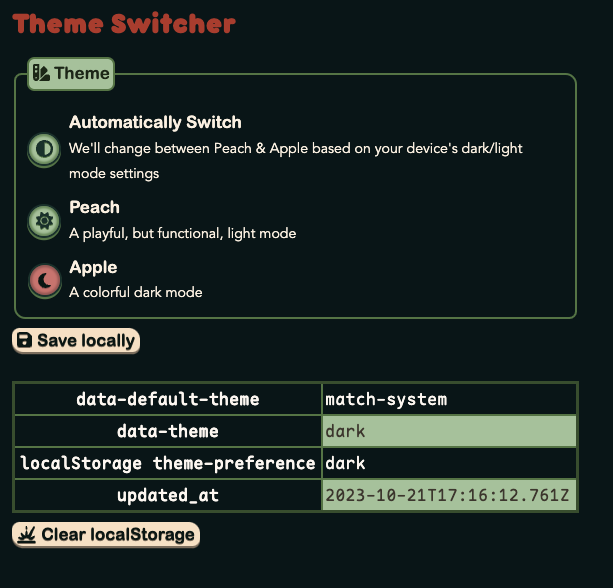
I’ve also implemented dark mode; with the ability to override your default settings for a particular machine. Perfect for cases like if you always use your phone in dark mode.

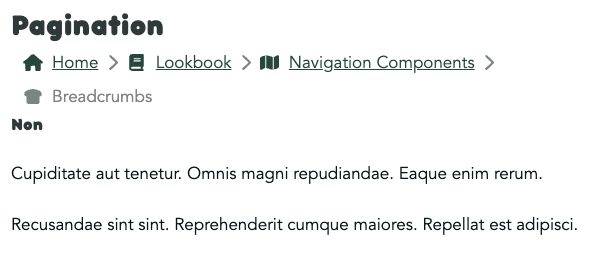
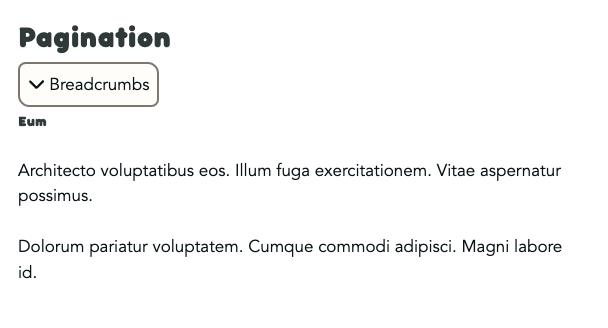
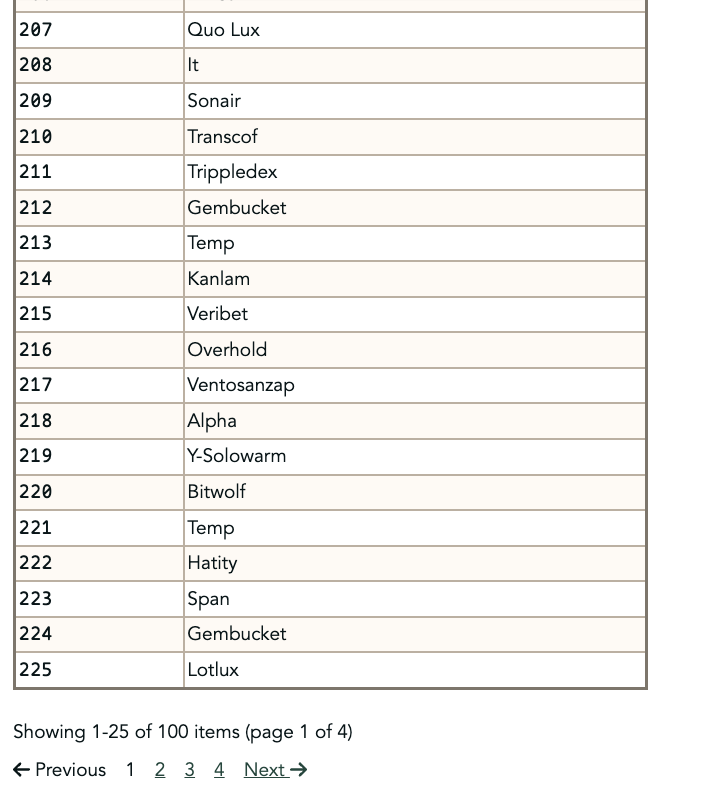
And to round out the update; I’ve got some screenshots of my personal favorites so far: well-built pagination & breadcrumb components. Generally, these are way too overlooked given they're important, so I really poured some brainpower into making them as useful as possible while not getting in the way.



Some fun features:
- The breadcrumbs will automatically collapse into a
detailselement if they cross a certain threshold, so they’re out of sight until you need them if you’re deep in the weeds. - By listing the item count, visible range, and page count; you know exactly where you’re at.
- Since the pagination links are, well, links; you can blow out the entire dataset across multiple tabs quickly if needed.
- The “go to page” form doesn’t show unless there’s a certain number of pages, since you don’t need the form to navigate between a few pages.
That’s it on my end! I’d love to hear your thoughts so far!