Alpine.js + Pre/Server-Rendered Content - Code with Hugo - Apr 21th 2020
Welcome to the 72nd Edition of the Code with Hugo newsletter about JavaScript, Node.js & Enteprise patterns.
Here are 3 links I think are worth your time this week,
-
"Integrating Alpine.js + Pre/Server-rendered content" Alpine.js is a great choice for adding some interactive feature to a server rendered, static or pre-rendered site. (6 min read) : https://codewithhugo.com/alpine-server-pre-render-x-remove/
-
On building a personal brand in tech - Occasionally somebody in the tech world reaches out to me and says “You seem to have a good personal brand, how did you do that?” (10 min read): https://forrestbrazeal.com/2019/09/22/cloud-irregular-on-building-a-personal-brand-in-tech/
-
Microsoft Access: The Database Software That Won’t Die (8 min read): https://medium.com/young-coder/microsoft-access-the-zombie-database-software-that-wont-die-5b09e389c166
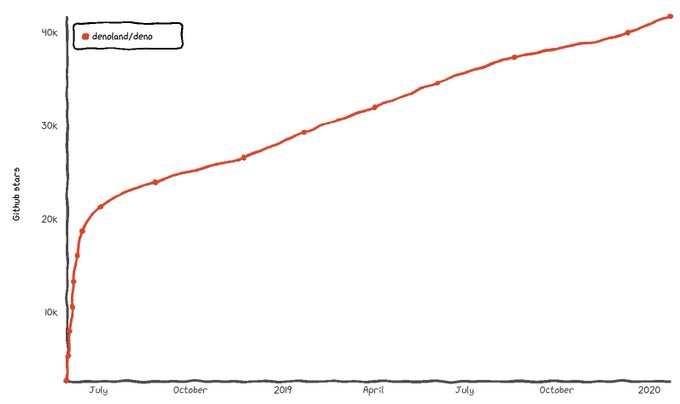
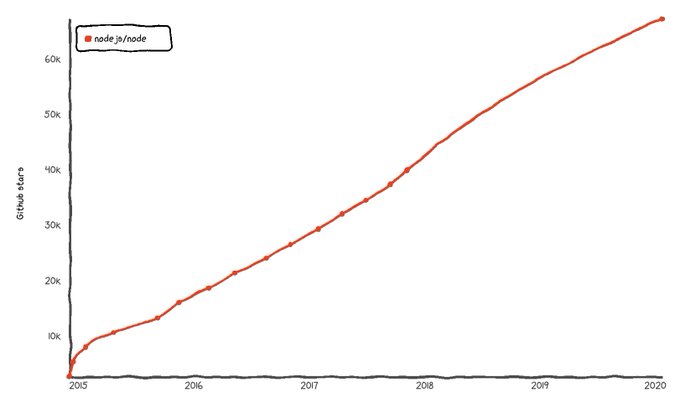
🦕 Deno vs Node thread. Starting with the most important metric for evaluating production runtime software:
Github stars

— xnoɹǝʃ uɐıɹq (@brianleroux) January 22, 2020
This week I finished The Four, from Prof Scott Galloway, it's a look at "The Four" (Facebook, Amazon, Apple, Google). How they got to market domination, what's maintaining them there and what that means for tech, the economy and society as a whole. It's a good read and Galloway isn't shy to share his observations on the negatives of having such dominant players. It's a solid to good read but didn't give me any earth shattering insights (possibly because I was already familiar with Galloway's views on "The Four"), in my book that makes it 3/5 ⭐️.
That's all for this week, stay tuned for more JavaScript tips to help you get stuff done.
Hugo