Is "Blind Barbie" really inclusive?

“Blind Barbie” is all the rage recently. Barbie has become increasingly inclusive over the past decade, including Barbies with different skin tones, hearing aids, vitiligo, alopecia, a wheelchair-using Barbie, a Skipper with a prosthetic leg, the facial characteristics associated with Downs Syndrome, and now “Blind Barbie.” As I have discussed on many occasions, being disability-inclusive isn’t about making just the product accessible; it’s about making the entire product experience accessible.
So, I decided to investigate larger chunks of the Barbie experience, grading Mattel on what they did well and what they could have done better. Why? Because I was the eight-year-old girl who grew up without a single doll representing who I was, and I have first-hand experience of how emotionally devastating this is. Here are my thoughts.
Is the label “Blind Barbie” disability-inclusive language?
“Blind Barbie” is short, alliterates, and is catchy. Is it inclusive? Honestly, no. Blind Barbie is not doll-first language. It’s putting the disability first and Barbie’s identity second. But Barbie with vision loss doesn’t sound as good. A good compromise would have been using the phrase Blind Barbie when referring to the brand and “vision loss” when discussing the nature of modifications made to the Barbie. I’m giving this one a B. It’s a good attempt but there is room for improvement.
The Barbie color palette isn’t great for some Neurodiverse individuals
Super saturated colors, including pink, can create issues for people who are neurodiverse, including those with autism and migraines. This is due to their heightened sensitivity to sensory stimuli. For individuals with autism, bright colors can lead to sensory overload, causing discomfort, anxiety, and stress. This is caused by differences in sensory processing, where the brain struggles to handle intense visual input. Similarly, for migraine sufferers, bright colors can trigger or worsen migraines because of their sensitivity to light, known as photophobia. This visual overload can lead to increased pain, dizziness, vomiting, and other debilitating discomfort during migraine attacks.
Yes, Barbie is VERY strongly associated with pink. But, if Mattel wanted to create a more inclusive digital environment, it's essential to consider the impact of bright colors on users and allow them to select what works best for their needs rather than restricting them to brand colors. Once, when working on making a complicated charting system accessible, I overheard a product manager say to a designer, “Chartreuse next to Khaki? I think it’s hideous, but if that’s what the user chooses, let them do it.” Understanding and allowing users to personalize around their color sensitivity can significantly improve the experience of affected individuals. Mattel knows about the issues that color has on its products; it just announced it was releasing a colorblind version of Uno. I’m grading Mattel a D on this one. The company understands that color choices impact its users but hasn’t applied inclusive color concepts across the organization.
Blind Barbie’s Social Media Presence
Mattel gets lots of boisterous applause from me for getting this right. They consulted with people and organizations who had lived experience with vision. They fundamentally changed Barbie by giving her an articulated arm so the cane sweeping didn't look awkward and putting Braille on the easy-to-open packaging. The social media for the launch described audio and captions and was extremely well done. A+++ for this part of the report.
Other Barbie Social Media, not so much
Unfortunately, the A+++ for Blind Barbie’s social media is more than canceled out by the inaccessibility of much of Barbie’s other social media. You don't have to go too far into the Barbie Facebook archives to run across multimedia where including people with disabilities wasn't considered much, if at all. Two weeks earlier, there was a post about a Stevie Nicks Barbie containing a video. No captions for the music, and all you heard WAS the music, nothing described what was going on visually. Unfortunately, Mattel's implied message here is, “Inclusion for inclusive Barbies matters, but we don’t care about the rest of the Barbies.” That message is flat-out wrong. Maybe a blind person wants the Stevie Nicks Barbie. But if that blind person can’t access Barbie’s social media posts, how do they even know one exists? A big F for this. It’s not complex or expensive to fix and is performative inclusion at its finest.
What about Barbie-related games?
Kids love to play games associated with products, I know that from my experience at McDonald’s with the Happy Meal games. If the games weren’t essential to the child’s experience, why would companies go through the expense and effort of creating them?
I tried two of the most popular Barbie games from the App Store on my iPhone 12+, Barbie Dream House Adventures and Barbie Magical Makeover.
Budge Studios produced both games. From the outset, Dream House Adventures was not accessible. It had animation without descriptive audio and sound without captions. Dream House Adventures only operates in landscape mode. Despite VoiceOver announcing the app worked through Direct Touch and being an experienced rotor user with the correct settings, I couldn’t get the rotor to come up on my phone to use it.
Magical Makeover was more accessible but wasn’t very forgiving of mistakes, which are more likely to be made by people using assistive technology. While not required by WCAG, an undo function would make the games vastly more inclusive. It’s Mattel’s responsibility to require its vendors to make things accessible, and that clearly didn’t happen here. Even if Direct Touch worked, the Dream House app still had significant accessibility problems. I would give this a C-.
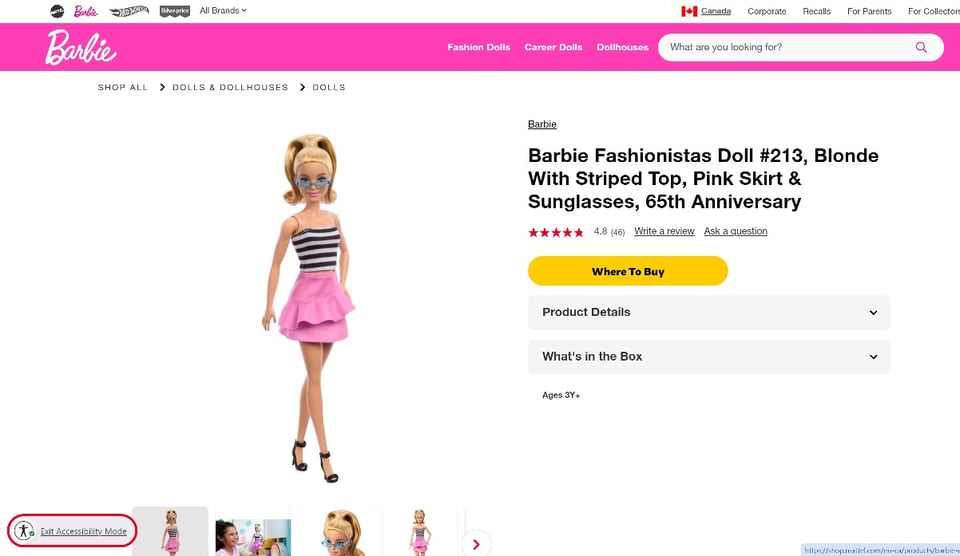
Barbie Fashionistas Website
Default website accessibility was suboptimal. Keyboard access didn’t always make sense, and there were many redundant announcements where alt-text should have been set to null because all the information for the picture was in the link.
The Barbie Fashionistas website uses Usablenet Assistive. I first wrote about Usablenet Assistive 2 ½ years ago after running across it on the Everlane site. Note Everlane appears to have switched to AccessiBe. I never, ever support using an overlay to achieve website accessibility. But Usablenet Assistive is not an overlay. As described by Usablenet’s CEO, Jason Taylor, UsableNet Assistive does not rely on additional controls or pop-up panels to provide alternatives to inaccessible code, nor does it rely on automated fixes. Instead, UsableNet developers remediate all code to satisfy all WCAG success criteria. Their code changes update the client side on demand. That means no additional technology layer between the website and the users’ browser/assistive tech combo. It also means that the user’s assistive technology is not interfered with.
My experience using Everlane with Usablenet Assistive wasn’t bad. My experience using the Barbie site with Usablenet turned on was OK as well. There were some undescribed graphics on the Barbie site, and the map functionality to find physical stores that carried the dolls didn’t work well using NVDA and a keyboard. When I reported these issues to Usablenet, I was quickly informed that they were already aware of these issues and fixes were underway. However, I knew the site was using Usablenet Assistive because I inspected the code, which most people don’t know how to do. I am known to the Usable Assistive team, which probably helped me get a quick response. Being able to report accessibility problems to Usablenet while on the website would be brilliant.
One nice feature of Usablenet Assistive is that it remembers that you’ve chosen to enable accessibility mode. You do not have to re-select that option when you return to a website. My primary issue with tools like Usablenet Assistive is that relying on them removes the responsibility for accessibility from those primarily responsible for the content and code. That makes website accessibility reactive rather than proactive. Accessibility built into the website will always provide a better user experience. But access is access. I give this a B.
Barbie Customer Support website
Let’s say you needed to order a replacement cane that got lost. You would start with the customer support page, right? Unfortunately, Barbie Customer Support website accessibility was garbage. A five-minute attempt to use the site found that the keyboard focus indicator was not always present, focus order was unintuitive in some locations, fields were unlabeled, “here” links were used, color contrast was frequently terrible, and the site was not responsive so reflow was not supported. If a full audit were performed, the list of bugs would probably be in the hundreds, with many WCAG 2.1 Level A deal-breakers. Usablenet Assistive was NOT implemented on the service subdomain, despite Mattel having implemented it on the primary site. So Mattel wants you to spend money and become a customer by providing access to make the initial purchase but not provide access to recall information or follow-up service? This is either intentional or grossly negligent indifference to the needs of disabled customers. My grade for this is a definite F.
Conclusion
While "Blind Barbie" is a significant step towards inclusivity, it is clear that Mattel's journey towards comprehensive corporate accessibility is far from consistent or complete. Their effort to make Barbie more representative of diverse disabilities is commendable, but inclusivity needs to extend beyond creating diverse dolls. It's about ensuring the entire experience, from product labeling and color choices to social media presence, product and support websites, and games, is accessible and welcoming to all individuals. The focus cannot be just on the individuals the company wants to target through its marketing campaign. Limiting inclusion improvements to one physical product while ignoring the rest of the disabilities and the remainder of the product experience is insufficient.
The continuous use of the phrase "Blind Barbie" falls short of the People First Language guidelines, highlighting the need for more thoughtful terminology that respects the doll’s identity and those it represents. The exclusive use of a color palette that can be problematic for neurodiverse individuals shows a lack of consistent implementation across Mattel in creating an environment that accommodates all users.
On the positive side, Mattel’s approach to Blind Barbie’s social media presence was exemplary. By consulting with people with lived experience of vision loss and incorporating accessible features like articulated arms, Braille packaging, and described audio, they set a high standard. However, this effort must be consistent across all social media content. The lack of accessibility features in other Barbie-related posts conveys that inclusion is not a priority across Mattel’s comprehensive social media efforts; it only appears important when posting on inclusion-related products.
On the “needs a complete redo” side of things, the accessibility of Barbie-related games leaves much to be desired. Dream House Adventures' inaccessibility and Magical Makeover's limited accessibility underscore Mattel's need to hold its vendors accountable for creating inclusive products. Using Usablenet Assistive on the Barbie Fashionistas website demonstrates some commitment to web accessibility. However, relying on third-party solutions is not a substitute for integrating accessibility into the core of web and content development practices. The lack of accessibility on the Mattel service site is appalling and is yet another sign that Mattel’s accessibility efforts are not particularly mature. There are good, sporadic beginnings of an accessibility practice. However, there is not one over-arching accessibility or disability inclusion effort consistently implemented across the entire organization.
While Mattel has made strides towards inclusivity, there is significant room for improvement. True inclusivity means creating diverse products and ensuring every aspect of the user experience is accessible. It requires a proactive, consistent approach across all platforms and products, putting accessibility strategy at the forefront of decision-making. Only then can Mattel legitimately claim to be a leader in disability inclusion.
--- # This Article is copyrighted by Access\*Ability, an imprint of AccessibilityBlueprint.com, please contact us for permission before quoting or linking our articles by emailing info@accessibilityblueprint.com
-
Just wanted to comment that when you say neurodiverse, this means everyone. Some people are neurodivergent e.g. people with ADHD. Just like gender diverse, culturally diverse etc are collective terms that talk about everyone.
-
"True inclusivity means creating diverse products and ensuring every aspect of the user experience is accessible."
Add a comment: