Shopify Theme Vitals: February 2025
Welcome to the monthly update! Consider sponsoring this newsletter to support new feature development for this project.
The Chrome User Experience Report (CrUX) data for February 2025 is now live on Theme Vitals. In this post, I’ll cover:
- Change in the data population
- Aggregated theme performance changes
- Most improved themes for web performance
- Highest growth themes in market share
- New feature poll
Thanks to Cronix

Thank you to our corporate sponsor, Cronix, a full-service ecommerce and digital agency.
You can add your individual support through a paid subscription or through Github or Ko-fi.
Change in data population
The total number of Shopify websites included in the data set increased for desktop and mobile by about 10,000 URLs.
We have 4 new themes this month - Ascent, Ignite, Wonder, and Barcelona. No themes were dropped.
Aggregated performance across all themes
Here are the median, min, and max performance numbers on mobile for all the Shopify themes measured on mobile devices:
 (For a more accessible version, see it live on the website: Aggregations).
(For a more accessible version, see it live on the website: Aggregations).
On mobile devices, the median performance marginally improved for passing all Core Web Vitals (CWV) by 1.1 point. All other numbers (desktop and mobile) changed only marginal amounts.
Most improved themes
For mobile devices, these themes had the most improvement in passing all Core Web Vitals:
- Ira
- Monaco
- Startup
- Whisk
- Capital
For desktop devices, these themes improved the most:
- Artisan
- Monaco
- Berlin
- Express
- Stockholm
I see a lot of European cities on that list!
Most of the themes on both those lists have a smaller number of origins/market share in the CrUX data set. Thus, some of the improvements may be due to better theme code, but with fewer data points it could also be due to the underlying population of websites changing.
Highest market growth
As a reminder, the market share numbers calculated in Theme Vitals are not the same as number of installs. Here, we’re calculating market share based on the number of origins (websites/domains) in CrUX. CrUX only shares data for websites that reach a certain threshold of popularity. This threshold sometimes changes. To learn more, check out the methodology page for CrUX.
Growth in number of origins
The themes that already have the largest market shares usually have the highest growth in number of origins. Dawn returned to the top 5 this month:
Mobile
- Dawn
- Refresh
- Trade
- Craft
- Concept
On desktop, the top 5 themes are:
Desktop
- Dawn
- Prestige
- Refresh
- Enterprise
- Trade
Percent growth in origins
Raw growth is interesting but usually focuses too much on the existing themes with high market share. Here, I show which themes are growing the fastest on a percentage basis:
Mobile
- Pinnacle (29%)
- Sleek (25%)
- Release (21%)
- Concept (18%)
- Eurus (15%)
Desktop
- Pinnacle (35%)
- Sleek (30%)
- Release (28%)
- Concept (19%)
- Eurus (17%)
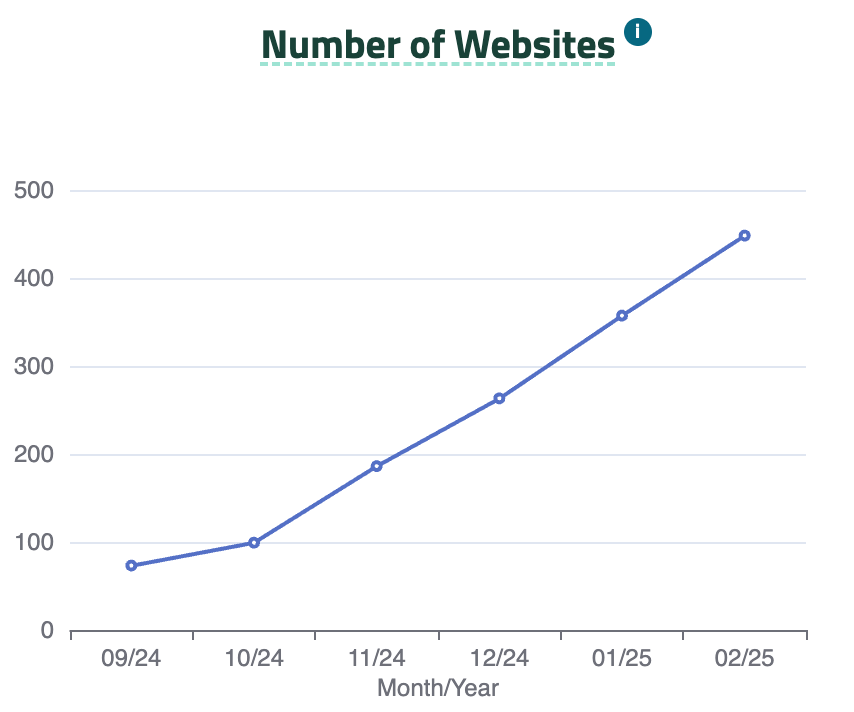
Sleek was finally unseated as #1 in both lists, but they still came in at #2. I want to highlight its really impressive sustained growth:

Congrats to Sleek! See their profile for more data and an accessible chart description.
Closing and new feature poll
The Theme Vitals site and this newsletter are meant to be a helpful resource to the Shopify community. Consider sponsoring or upgrading to a paid subscription to help develop new features.
On the topic of new features, I'd love your input on what to develop next! Please fill out this short form to vote on potential features or add your own ideas.
As always, if you have ideas for new features or other improvements, let me know!