16 - Visualisering, designsystem, og farger
En ting jeg har tenkt på
Jeg veit ikke med deg, men personlig jobber jeg mye med tekst. Jeg tenker mens jeg skriver, og jeg skriver mens jeg hører. Det kan fort ende opp med veldig mange ord på dataskjermen, som igjen kan gjøre det vanskelig å forklare til andre. Med mindre jeg skriver en lang avhandling som forklarer alt i nøye detalj, men det krever en del tålmodighet av mottakeren.
Hva kan vi gjøre med det?
Ved å visualisere en tanke kan vi skape en felles forståelse. Enten om det er et vanskelig problem av noe slag, eller et tema som du, eller personen du snakker med, kan lite om. Visualisering kan gjøre det lettere å forstå både det som er utydelig og abstrakt, men også det som er konkret, men som kanskje krever en del grunnleggende kunnskap som ikke alle har.
Du lager på en måte en knagg som du kan henge flere tanker på. Som igjen gjør det lettere å se hvilke tanker du har foran deg. La meg lede med eksempel og illustrere hva jeg mener.
Eksempel
Se for deg at du har 15-20 klesplagg liggende på gulvet. Klærne er ikke dine egne, men det er fra noen av de nærmeste vennene dine, så sjansen er stor for at du har sett dem før. Det ser kanskje litt sånn ut:
 Du legger kanskje merke til de fire øverste, siden de er mest synlig. Også kan det hende du kjenner igjen et spesifikt mønster eller en farge som ligger lenger ned, men for å kjenne igjen hvem de tilhører må du nok se nærmere på dem.
Du legger kanskje merke til de fire øverste, siden de er mest synlig. Også kan det hende du kjenner igjen et spesifikt mønster eller en farge som ligger lenger ned, men for å kjenne igjen hvem de tilhører må du nok se nærmere på dem.
Om du derimot henger opp klærne på hver sin individuelle krok blir det mye lettere å skaffe deg en oversikt.
 Du kjenner sikkert ikke igjen alle, men langt flere enn du gjorde istad, nå som du kan separere det ene plagget fra alle de andre. Akkurat det samme gjelder for tanker og konsepter også.
Du kjenner sikkert ikke igjen alle, men langt flere enn du gjorde istad, nå som du kan separere det ene plagget fra alle de andre. Akkurat det samme gjelder for tanker og konsepter også.
Ved å visualisere, ved å lage en knagg hvor man kan feste en tanke, er vi plutselig i stand til å holde på flere tanker samtidig. Uten å miste synet av den større helheten. Og det i langt større grad enn du ville vært i stand til dersom du kun hadde lest en lengre tekst.
En ting jeg har gjort
Fargestiler for hjemmesida
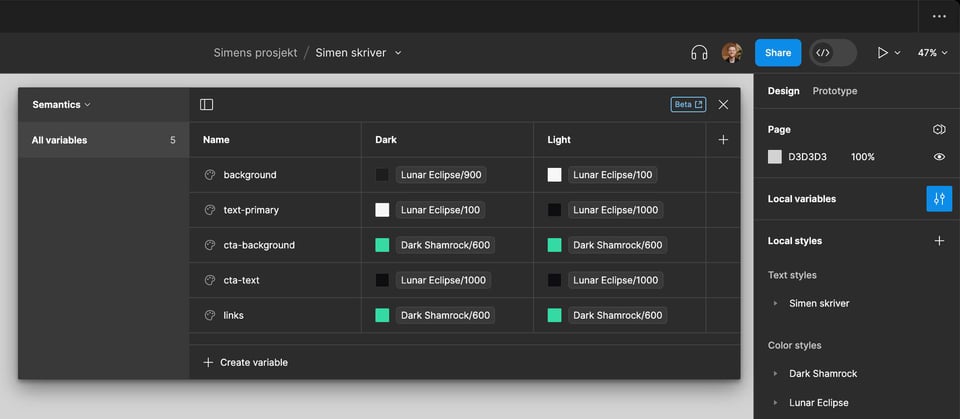
Det her blir for nerdene mine uti der altså, for detta blir nok intenst stammespråk for folk flest. Figma lanserte nylig noe som heter variabler, som lar deg forholdsvis enkelt definere stiler som skal gjelde til ulike formål – for eksempel hvordan light mode og dark mode kan se ut på en hjemmeside, som f. eks Simenskriver.no:
 Du svitsjer det enkelt og greit i Layer-panelet når du har valgt én spesifikk frame. Der vil du se navnet på en samling med variabler. Hvis du trykker utenfor framen vil du finne
Du svitsjer det enkelt og greit i Layer-panelet når du har valgt én spesifikk frame. Der vil du se navnet på en samling med variabler. Hvis du trykker utenfor framen vil du finne local variables i høyremargen, og det er der du legger til stilene dine.
For øyeblikket prøver jeg å forstå design tokens bedre, og hvordan man kan jobbe med det. Variabler er vel bare figma sin versjon av det å jobbe med design tokens, bare at det er litt begrensa enn så lenge. Det som skjer i gifen over er at når jeg trykker på light mode så vises background-fargen som er definert i Light-kolonna, på bildet under. Det samme gjelder text-primary også. Ække mer hokuspokus enn som så.

En ting jeg likte
Supa palette er en veldig enkel måte å lage fargepaletter på. Med en inkludert kontrastsjekk underveis. I tillegg til at du kan få inspirasjon fra etablerte designsystemer som Tailwind, Material UI og mange flere. Det er en figma-plugin og, så jeg anbefaler å prøve den, selv om det bare blir en 7-dagers prøveperiode før du må punge ut.