rockyourcode: Write Better in Neovim With Languagetool
Hello 👋! Thanks for subscribing.
Here is my last article:
Write Better in Neovim With Languagetool
Published on: 2022-10-02
tags: DevTools, Vim
LanguageTool is a grammar tool and spell checker with an open-source core.
I have used grammarly for a while, but the browser extension was crap.
A colleague recommended LanguageTool (LT), and I’ve been a happy user of the browser extension ever since.
LT has superior support for other languages than English. It also features decent suggestions for improving your grammar. The free tier of LT has been a better experience for me than grammarly.
Did you know that you can use LT as a language server for NeoVim and other editors?
Install ltex-ls
LT has no direct support for the language server protocol, but fear not – a clever programmer has included the LT server in his LSP implementation.
The tool is called ltex-ls, and it’s free software.
You can find the installation instructions on the ltex-ls website.
For macOS, you can use homebrew:
brew install ltex-ls
The command installs the server as ltex-ls in your standard homebrew location and thus adds it to your $PATH.
If you manually install the program, make sure to add the binary to your $PATH, for example with fish_add_path.
Integration With nvim-lsp
Check the recommended configuration on the nvim-lsp GitHub and add the following configuration:
require('lspconfig')['ltex']({
on_attach = on_attach,
cmd = { "ltex-ls" },
filetypes = { "markdown", "text" },
flags = { debounce_text_changes = 300 },
})
You should add the server command into the cmd section. On macOS, ltex-ls worked fine for me.
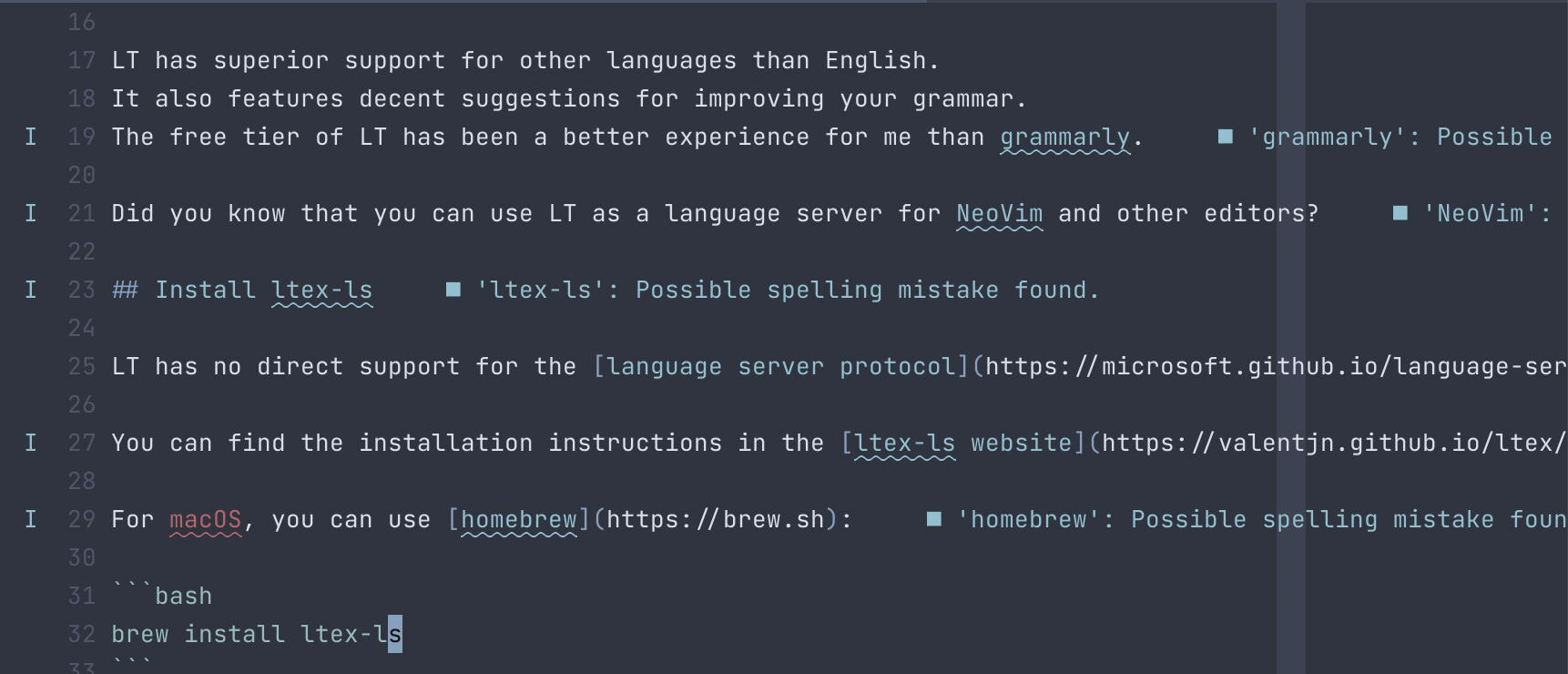
Here you can see how the tool points out possible errors in my text:

Other Editors
I originally found the instructions for using ltex-lsp on a blog about the Helix Editor: Note talking with Helix, Tp-Note and LanguageTool.
Here is the the content of ~/.config/helix/languages.toml:
[[language]]
file-types = ["md", "txt"]
indent = { tab-width = 2, unit = " " }
injection-regex = "md|markdown"
language-server = { command = "ltex-ls" }
name = "markdown"
roots = [".git"]
scope = "source.md"
If you use VS Code, you can use the extension vscode-ltex.
Links
Thank you for reading my blog.