How does CSS specificity work, really?
Hi there!
Raise your hand if you've ever written !important in your CSS (hello!)
CSS specificity is confusing. I never quite understood how it worked, other than the vague idea of "if it's more specific, it wins".
A few days ago I learned that there is a method to the madness, in the form of selector weights. The basic idea is that each selector has an internal weight, and the selector that wins is the one that is "heavier".
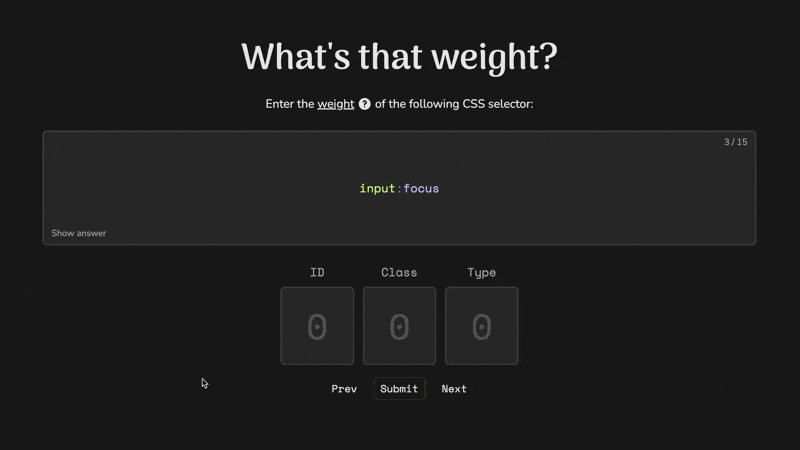
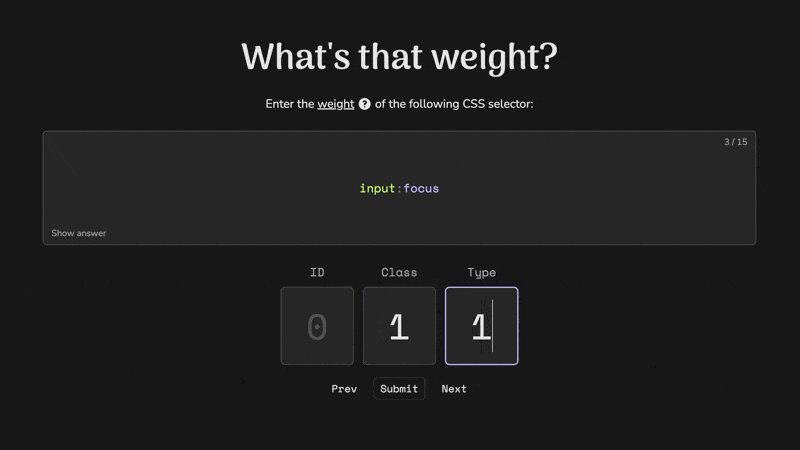
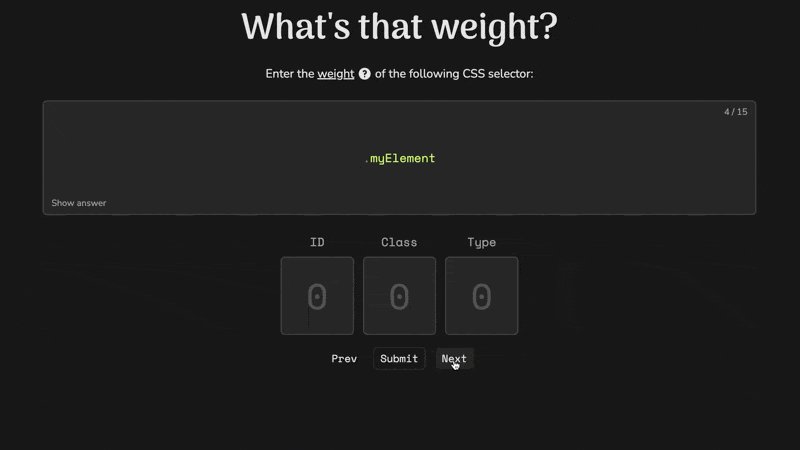
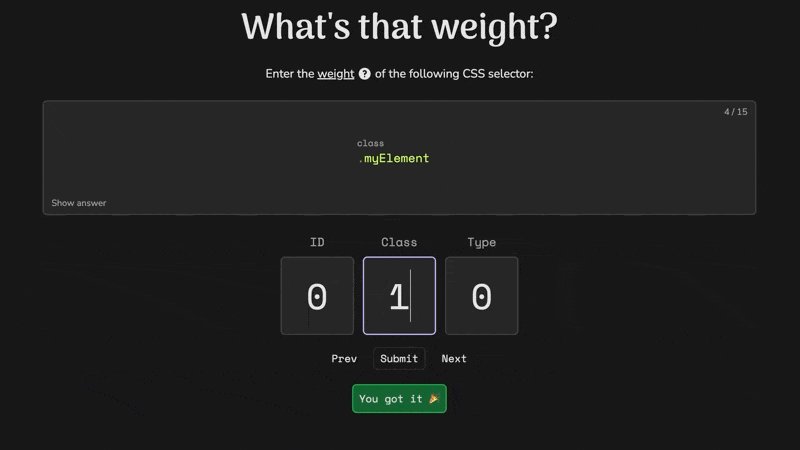
I thought this was really neat, so I made a little website that helps me practice:

Check it out here! https://css-weights.vercel.app/.
I'm open for PRs for new prompts as well, so if you have any in mind, I'd love to hear from you! https://github.com/narendrasss/css-weights/blob/main/app/prompts.ts
That's all I have for today, thanks for reading!
P.S. This was the first project I did using Remix, and it's amazing. This site works without JS enabled too! (er, for the most part).