Newsletter #6 – CSS Day, Viking Dev Logs & A11y Debug Library ✨e
¡Hola, amigos!
Coming back from CSS Day 2025 with my head full of ideas, good vibes, and a bunch of updates. Let’s get into it:
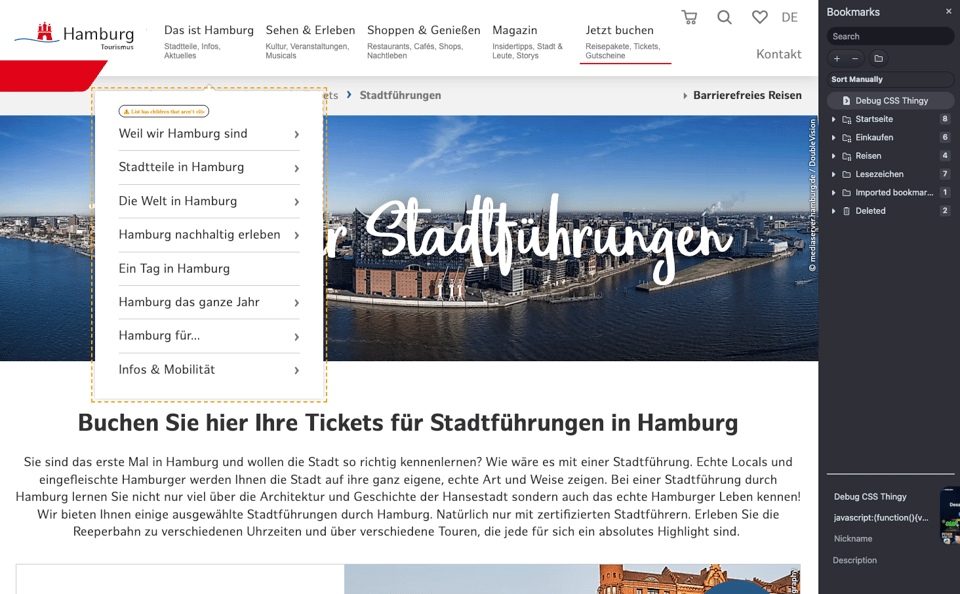
I Spoke at CSS Day Amsterdam! 🇳🇱 Not only did I attend, but I had the honor of giving a lightning talk about accessibility. My pitch? CSS isn’t just for styling—it can also be a debugging tool. Let’s stop seeing CSS as a last resort and start using it to uncover accessibility issues early. 👉 Watch the examples and download the presentation.
Thanks to all the feedback, I even turned the idea into a little open source project. 👉 A11y Debug Stylesheet.

By the way, I am trying out Vivaldi as my default browser since the CSS Day. Pretty cool! And made in Europe!
And if we continue speaking of the CSS Day, please check out these two things:
A CodePen simulating a switch toggle UI with almost no JS (just for the sound!):
https://codepen.io/argyleink/pen/ByNyvoxA repo by Cyd Stumpel using View Transitions like a magician – visually stunning: https://github.com/Sidstumple/view-transitions
https://sidstumple.github.io/view-transitions/css-day/
Regarding some the my projects I have been working on lately:
Avatar Creator UI/UX Refresh 👤 Thanks to great feedback from Jan (designer at Die Zeit), the Avatar Creator got a fresh coat of paint (and some new features like color picker). It’s easier to use and more fun to play with. Goku-hair-with-a-Flanders-mustache never looked better.
Viking Game Dev Is Getting Real 🛡️ I’m putting more love (and money) into my Viking game. I hired some pixel artists and an illustrator to help bring the characters to life while I focus on development in Godot. Pixel art meets strong lore—and with that. Meet Eytran and Yrsa.


Introducing: Pixel Whiteboard 🧠 I needed a tool to connect my characters, plot points, items, and world-building ideas. So... I made one. It’s still in progress, but give it a try and share your thoughts: 👉 Pixel Whiteboard Tool
Blog Highlights:
Functional vs. Imperative JavaScript: Performance & Clean Code – Real-world benchmarks and use cases to level up your JS code.
React 19: Exploring the New Hooks by Almudena Rendón – Check out the new additions to React 19 from someone who’s deep in the ecosystem.
And the last thing I want to say is… PLAY CLAIR OBSCURE EXPEDITION 33 🎮 No joke. If you will only remember one thing from this newsletter, it should be that one. Go play this game. It’s stunning. Thank me later.
Thank you so much for reading. Reply if you want to talk, collaborate, or recommend a good espresso machine.
Until next time,
Manuel
Add a comment: