Newsletter #2 - CMS, Avatars & Games—Oh My! 🚀
Hola, friends!
Guess who’s back? That’s right, your favorite (I hope) newsletter is here again, packed with cool projects, controversial gaming opinions, and some React wisdom. Buckle up!
So, what’s new? Glad you asked!
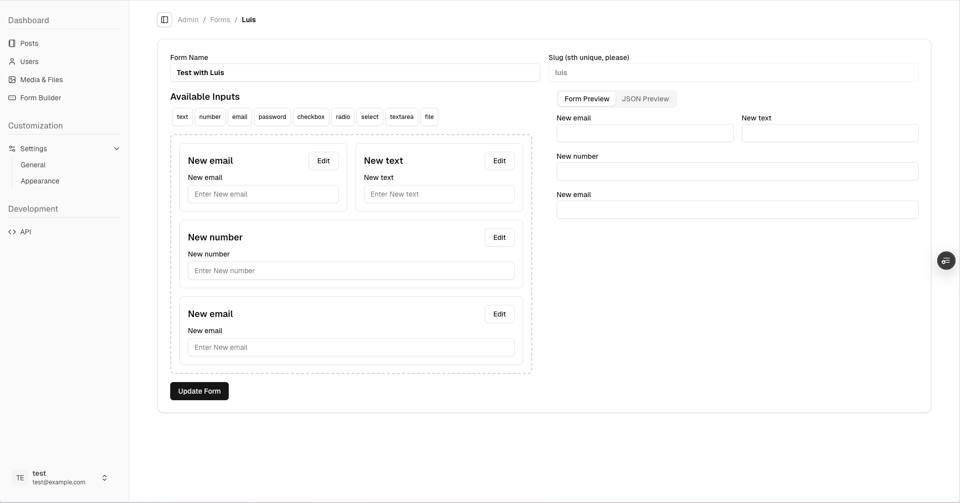
1. Clean CMS is Leveling Up! My custom CMS now has its own domain (https://www.clean-cms.com), a form builder, and a media library stored with Piñata. API routes are locked down tighter than my morning coffee stash—only admins with special identification can access them. If you’re into self-hosted CMS solutions, this one’s shaping up to be a solid choice!


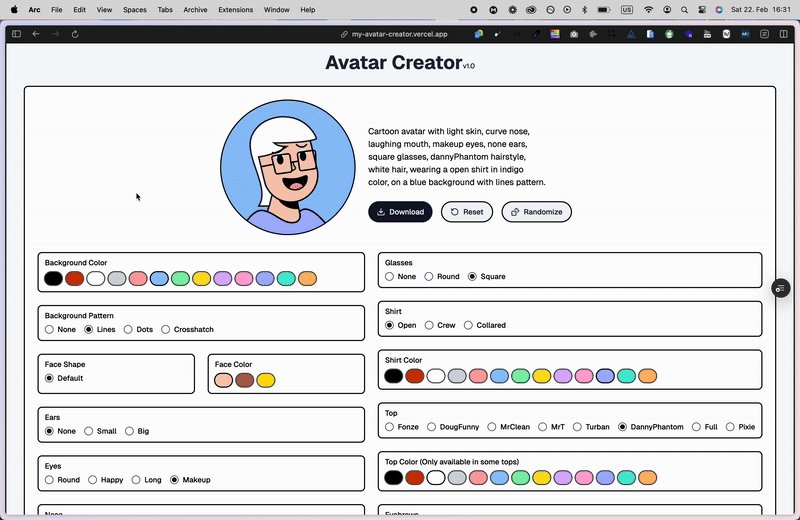
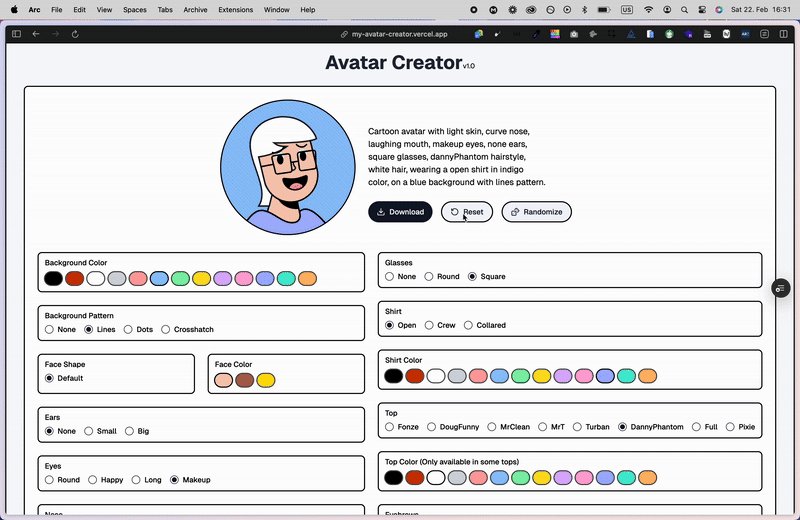
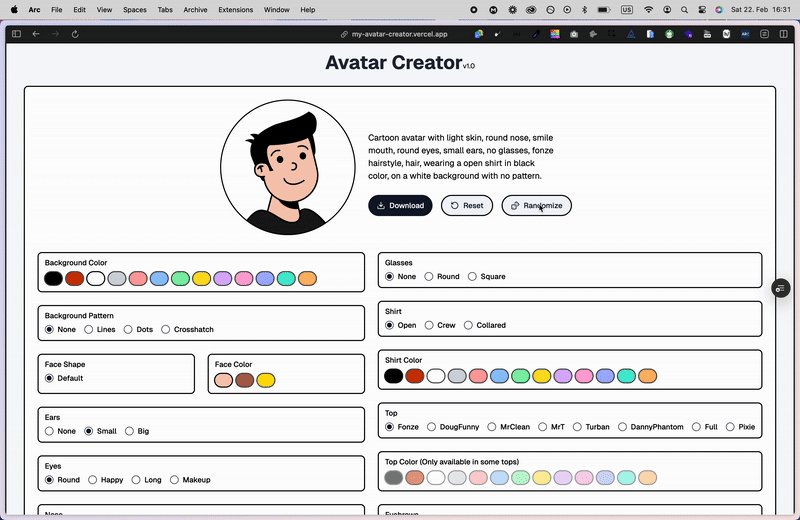
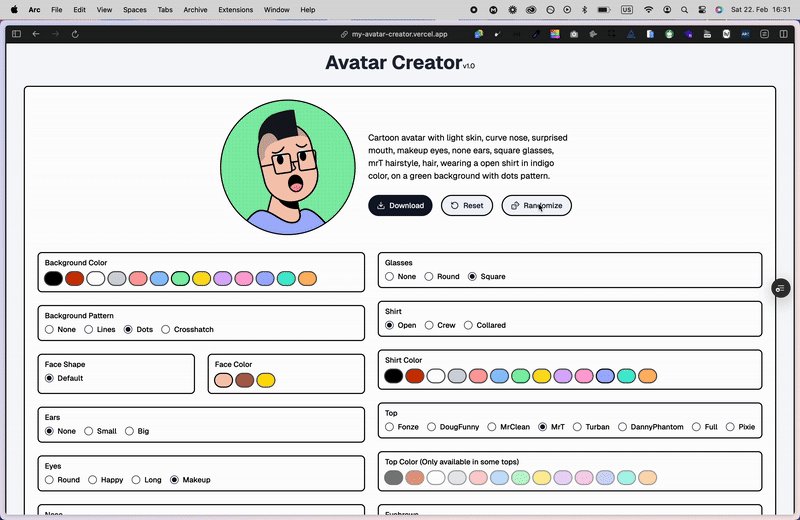
2. Avatar Creator—Instant Coolness. I built a fun project inspired by Micah Lanier’s Avatar Illustration System. This tool lets you generate unique avatars in seconds! I’ll be adding more customization options over time, so let me know if you have any cool ideas. More colors? Funky accessories? Let’s make it happen!

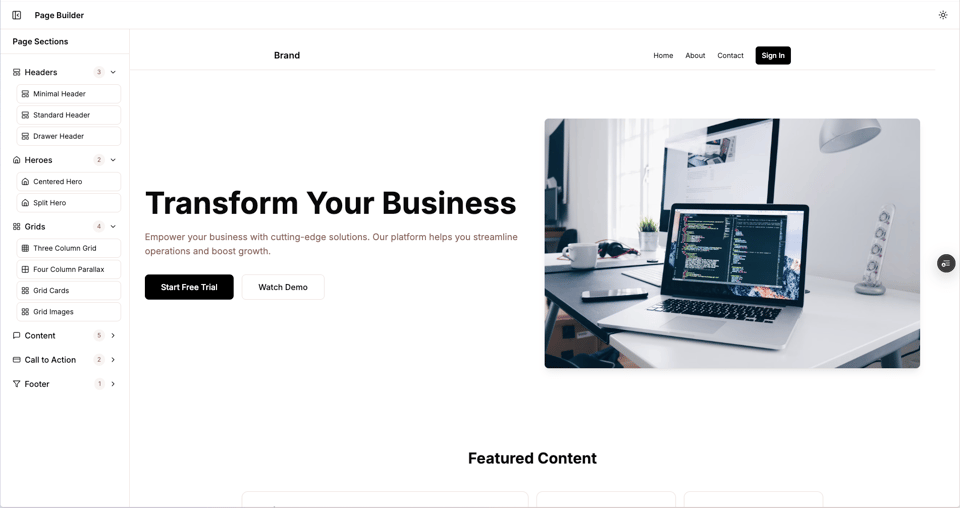
3. Page Builder for the Win. Ever needed to explain something to a client but words just didn’t cut it? Enter my new Page Builder! It’s a simple tool to quickly throw together visual examples. I’ll be adding more components soon, and as always, I’m open to suggestions—tell me what you need!

4. A SCUMM-Type Game Engine… in TypeScript! Yep, I made a game engine for classic point-and-click adventures, SCUMM-style. And here’s where it gets spicy: I never played Monkey Island. I did play Broken Sword, though. Let the debates begin. 😆

Latest Blog Posts You Might Have Missed:
Upgrading to Modern React—What to Do with Old React - Because React is always changing, and so should your code.
That’s all for now! Hit reply if you have thoughts, suggestions, or just want to yell at me for my gaming choices.
Stay awesome,
Manuel
Add a comment: