Newsletter #1 - It's Me, Manuel
Hola, friends!
I know what you’re thinking: "Is that... an email from Manuel? Did he get lost in the multiverse?" Nope, I’m alive, coding, and finally back in your inbox. Apologies for the long radio silence—turns out, juggling accessibility hubs, CMS experiments, game dev, and trying to make coffee without burning it is a full-time gig.
So, what’s new? Glad you asked!
1. I Created the Largest Web Accessibility Hub in Spanish! Yup, you read that right. It’s called accesibilidad-web.info, and it’s packed with useful information about web accessibility that you will not find so easily concentrated in one place. Also, there’s a quiz generator for folks prepping for IAAP Certifications? I'm even gearing up to tackle the WAS myself soon!
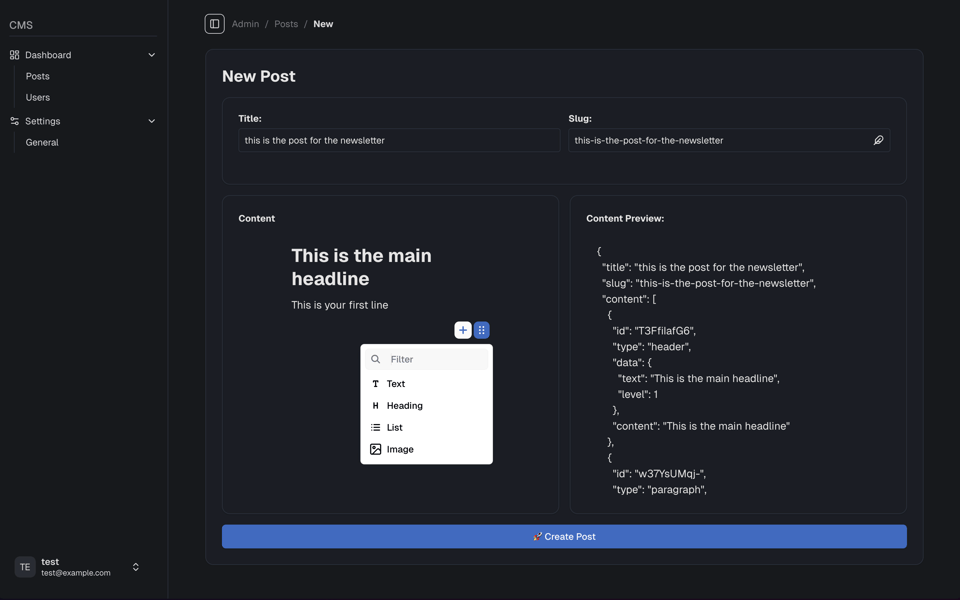
2. Breaking Up with Headless CMS (Kind of...) While I still love Sanity (that live editor is chef's kiss), I’ve been building my own CMS for “easy, chill clients.” Think Next.js + Better Auth + Postgres (via Neon) + Drizzle. I love Clerk, but it felt like Clerk Overload lately, and I wanted to keep my data close and my databases closer. I can actually show you some screens!

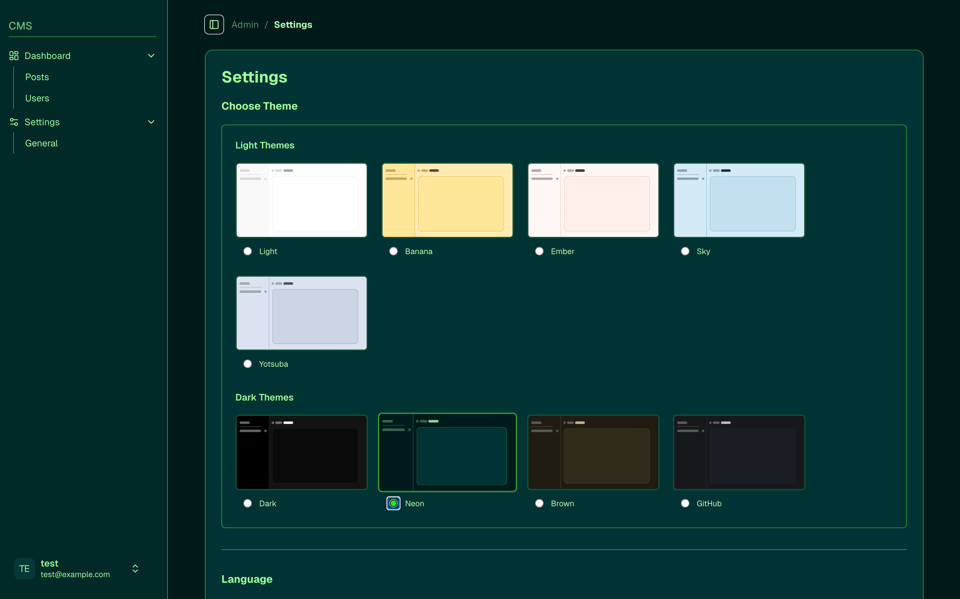
The Content Preview part helps me create the posts, but can be toggled off for the clients, of course. Then an API endpoint is created so that you fetch your posts by id, by slug or just take all of them! Also, since configuration is king, you can choose between some themes (and i18n works too).

3. New Prototyping Templates Just Dropped! Before January hit, I decided, "Hey, let’s help people prototype faster!" So, I created some cool templates using Astro, Next.js, and more. Want to peek? Check them out here. If you grab one, I'd love your feedback—bonus points if it's filled with dramatic flair.
4. Game Dev Saga: Saxons and Vikings Yes, I'm still working on my game, Saxons and Vikings. Progress is slow, but that's totally part of the plan. No rush. No crunch. Just vibes. See the latest updates here.
Latest Blog Posts You Might Have Missed:
Math Accessibility: ARIA, MathML & Best Practices - Because math should be accessible to everyone, even if it still haunts me from high school.
Scope vs. Feature Creep in Game Dev - A.K.A. "Why my game isn’t done yet". It can apply to other areas, though.
Presenting Like Steve Jobs - Black turtleneck optional, but highly encouraged.
Thanks for sticking around, even through my epic silence. More cool (and chill) stuff is on the way.
Stay awesome,
Manuel
Add a comment: