Leaflet alpha - embed blocks & per-page theming
Two things new in Leaflet this week (and a question!)
First off, embed blocks — a way to add a window to any website, right in Leaflet.
This is simple; we're just using a standard iframe. You just need to paste in the source URL — a regular URL of a static website, or the URL from a generated embed code in an app. Add embeds from the "/"-menu!
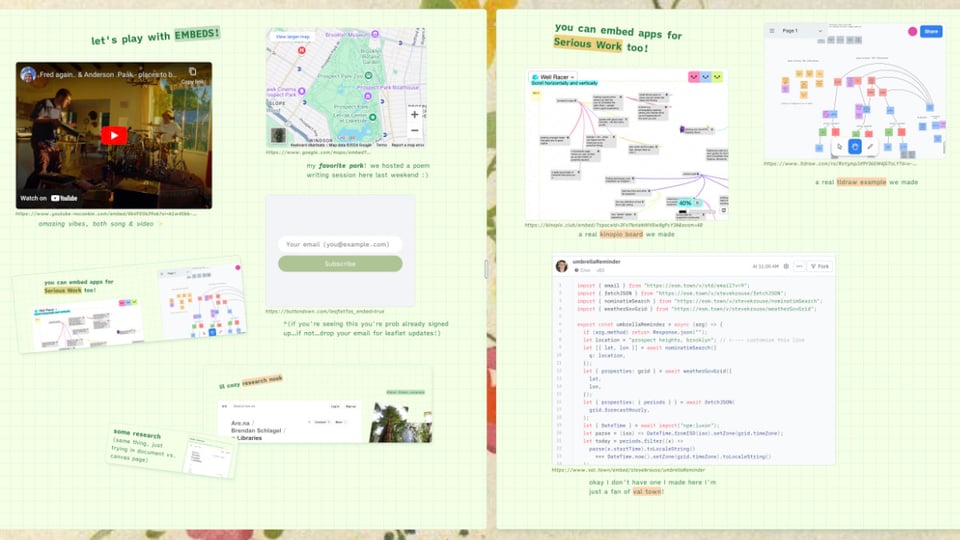
Use for fun / vibes: YouTube, Spotify, Google Maps…
Use for work / research: Kinopio, Val Town, tldraw, Arena…
You could maybe embed a whole spreadsheet in here if you wanna go wild?
Here's one we made with examples of a bunch of the above:

Embeds may not work with every site but we think they're a simple and powerful way to bring in all kinds of other tools and content within Leaflets — let us know what you make with them!
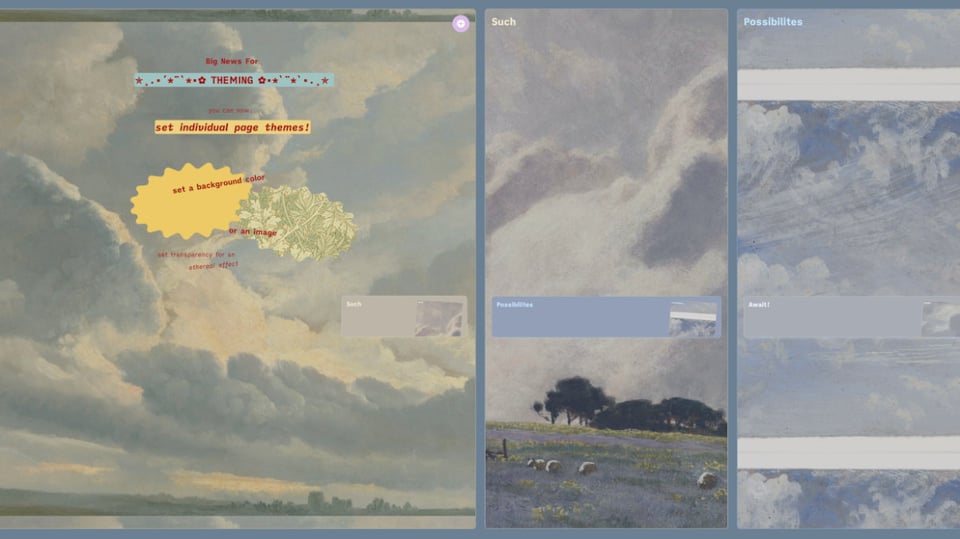
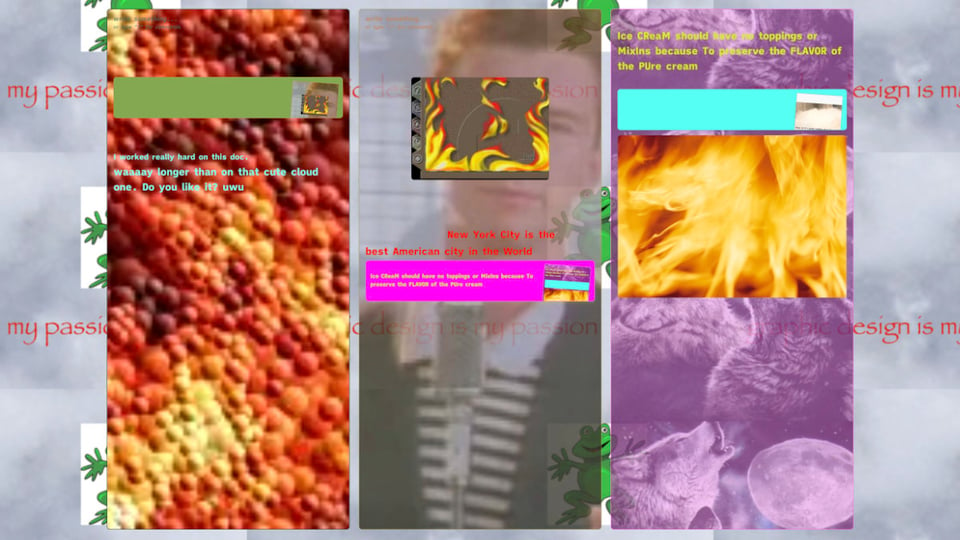
Second thing, we added per-page theming — so you can set colors and background not only globally for an entire Leaflet, but for every sub-page too.
This is really fun to play with. We added some extra touches, like grid pattern options for canvas pages, and a way to have both page bg color + image so you can make subtle image overlays that keep text readable. A couple examples:


Try these by making a new doc at leaflet.pub!
One more thing — we'd love your feedback about comments / annotations:
We're thinking of adding comments, to enable more cool creative ways to talk about and interact with the Leaflets we make.
We want to do this in a way that's fun, simple, leafletty — and we're kind of torn about how! Would you be more excited for:
adding a comment section for an essay you wrote
sharing a draft to get feedback from friends
making annotations that feel kinda like sticky notes
a mix / something else?
Please hit reply with any thoughts on what you'd find useful here!
We also wrapped up our Leaflet microgrant experiment — thank you so much to all who submitted! We're going to share more about the winners in our next email, stay tuned :)
Brendan / Jared / Celine