Leaflet alpha - checklists, manifestos, feedback wanted!
Hello, Leaflet explorers!
The last couple weeks, we've added a few small things, and we could use your help with quick feedback on some bigger WIP ideas.
Leaflet is a tool for fun and easy doc publishing on the web! What would make Leaflet a core part of your web publishing pipeline?
A couple things we're working on that we think could be really useful:
mailboxes — a new block type that allows you to create a lightweight newsletter and send Leaflet pages as updates to subscribers
custom blocks — code and render your own blocks…a first step in programmable docs, and a way to do unique layout / styling & test bespoke blocks
We wrote up further R&D notes here — thoughts on end-user programmability, mailboxes, and custom block ideas.
Anything here resonate with you? Or something not listed? Let us know!
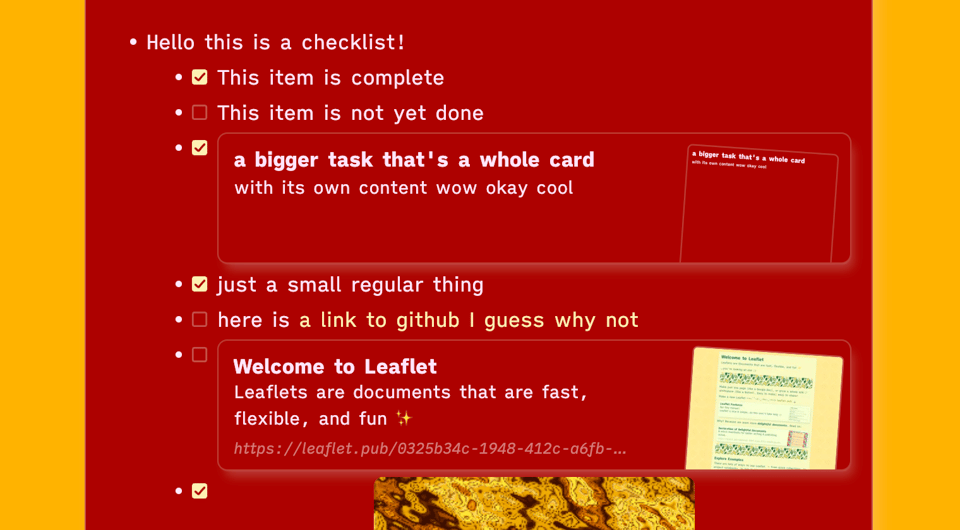
One cool thing we added, the top request for list / outliner mode — checkboxes!
From any list item, hit cmd/ctrl + enter to toggle from bullet to unchecked and checked states. You can also start a line with [ ] to create a checklist item!

A couple other small improvements:
improved markdown parsing: copying Markdown to / from external apps should work better generally, and typing shortcuts inline for
~~strikethrough~~and==highlight==works now tooeasier inline linking: pasting a url over a selection adds an inline link, nice idea a couple folks mentioned!
Finally, we're cooking up some community experiments this month, including:
Leaflet micro-grants: a tiny grant program for incentivizing ambitious creative document experiments (details soon!)
Leaflet writing events: in person events like a manifesto writing jam, or a programmable block workshop
If you're in NYC, we've got our first event scheduled! RSVP here to make manifestos together next Monday evening :)
And as always, we'd love to see anything you make with Leaflet!
Brendan / Jared / Celine