React DevTools
This last week I had someone criticize using React component state because:
there are no browser dev tools for inspecting [component state]
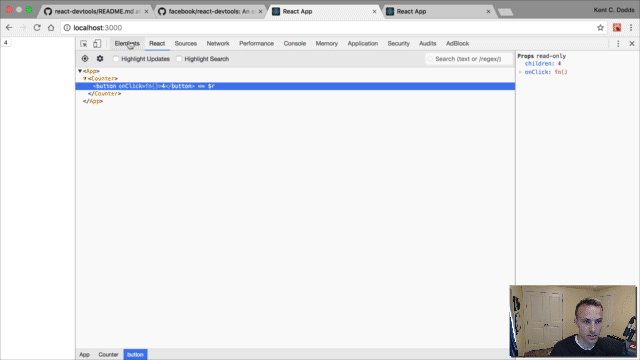
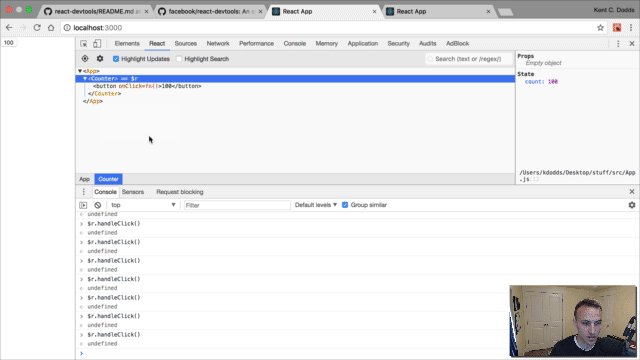
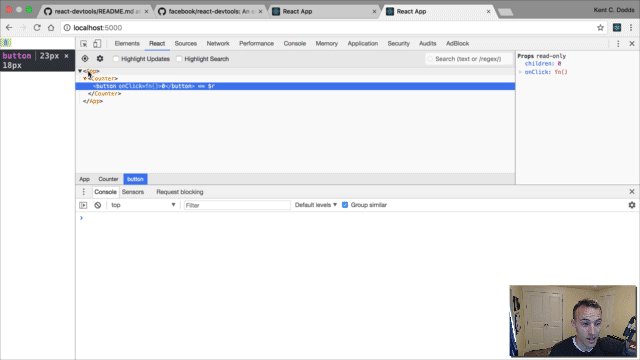
Maybe this person just forgot about the official React DevTools browser extension, maybe they didn't know about it. Whatever the case may be, it made me realize that some people probably don't know about the browser extension, so I thought I'd share it with you.
After considering it a bit, I decided that it would be easiest to share this with you all via a quick (8 minute) video demo of the extension so here you have it (the gif is a summary preview...)!
Good luck!
Learn more about React from me:
- egghead.io (beginners) - My Beginner's Guide to React absolutely free on egghead.io.
- egghead.io (advanced) - My Advanced React Component Patterns course available on egghead.io today! This will be updated with the new context API and new patterns very soon!
- Frontend Masters - My Advanced React Patterns workshop (updated with the new patterns and context API).
- Workshop.me - I'm giving my Advanced Component Patterns workshop in person in Portland in July!
- Workshop.me - I'm giving my Intro to React workshop in person in Salt Lake City in August!
Things to not miss:
- crapp no-more-npm-install-waiting-for-a-create-react-app - A handy idea from Ryan Florence.
- github-contributions.now.sh - GitHub Contributions Chart Generator. All your contributions in one image! By Sallar Kaboli
- bundlephobia - find the cost of adding a npm package to your bundle. By Shubham Kanodia.
Some tweets from this last week:
🎉 Here are the recordings of the livestream from my Advanced React Component Patterns workshop I gave today at #jsAtPayPal:
Part 1: https://youtu.be/SuzutbwjUp8 Part 2: https://youtu.be/ubXtOROjILU
⚛️ Enjoy – 11 May 2018
I'm sorta thinking of deprecating glamorous 💄 in favor of emotion 👩🎤
(Not styled-components though. emotion can do objects and strings of CSS, also it's smaller and faster). – 9 May 2018
When you ask someone for a bio, please include whether you'd prefer that bio be written in the first or third person. Thanks. – 8 May 2018 (What made this tweet so interesting is the thread that followed).
Read this and you'll know more about
setStatethan 90% of react developers: https://reactjs.org/docs/react-component.html#setstate – 11 May 2018
This week's blog post is "How I learn an Open Source Codebase". It's the published version of my newsletter from 2 weeks ago. If you thought it was good, go ahead and give it some claps (👏x50) and a retweet:
Special thanks to my sponsor Patreons: Hashnode
P.S. If you like this, make sure to subscribe, follow me on twitter, buy me lunch, support me on patreon, and share this with your friends 😀
👋 Hi! I’m Kent C. Dodds. I work at PayPal as a full stack JavaScript engineer. I represent PayPal on the TC39. I’m actively involved in the open source community. I’m an instructor on egghead.io, Frontend Masters, and Workshop.me. I’m also a Google Developer Expert. I’m happily married and the father of four kids. I like my family, code, JavaScript, and React.