How to avoid slow and brittle end-to-end tests
A common mistakes people make when writing E2E tests that lead to slow tests
> NOTE: TestingJavaScript.com is still in early bird stage, but it wont be 40% off forever! Grab it now! Scroll down to the bottom for a FAQ about the course.
One of the biggest complaints people have about end-to-end (E2E) tests is how slow and brittle they are when compared to integration or unit tests. There’s no way you’ll ever get a single E2E test as fast or reliable as a single unit test. It’s just never going to happen. That said a single E2E test will get you WAY more confidence than a single unit test. In fact, there are some corners of confidence that are impossible to get out of unit tests that E2E tests are great at, so it’s definitely worth having them around!
But this doesn’t mean that we can’t make our E2E tests faster and more reliable than you’ve likely experienced in the past. There’s a common mistake that people make when writing E2E tests that contribute to the poor performance and reliability.
Overtesting
Tests should always work in isolation. So that means every test should be executed as a different user. So every test will need to register and login as a brand new user right? Right. So you need to have a few page objects for the registration and login pages because you’ll be running through those pages in every test right? WRONG! That’s the mistake!
Let’s take a step back. Why are you writing tests? So you can ship your application with confidence that things wont break! Let’s say you have 100 tests that need an authenticated user. How many times do you need to run through the “happy path” registration flow to be confident that flow works? 100 times or 1 time? I think it’s safe to say that if it worked once, it should work every time. So those 99 extra runs don’t give you any extra confidence. That’s wasted effort.
So what do you do instead? I mean, we already established that your tests should work in isolation so you shouldn’t be sharing a user between them. Here’s what you do: make the same HTTP calls in your tests that your application makes when you register and log in a new user! Those requests will be MUCH faster than clicking and typing around the page and there’s less of a chance for false negative failures. And as long as you keep one test around that actually does test the registration/login flow you haven’t lost any confidence that this flow works.
Conclusion
Always remember the reason that you’re testing is about confidence. If something your test is doing isn’t bringing you more confidence, then consider whether you can stop doing it!
Good luck!
Course FAQ
A lot of folks have had questions about buying the course, so I wanted to answer them here.
The site is behaving oddly. Do you know what is wrong?
We had a couple of technical issues around service workers and helped get Gatsby patched so others won’t experience the same thing. If the site is behaving poorly in anyway please email help@testingjavascript.com and the team will help you!
Will Team Licenses be available?
Absolutely, we are working on it! Click here if you are interested in team licenses so we can let you know. https://testingjavascript.com/update?email=&topic=team-pricing
Is this content new, or is it the same as your Frontend Masters workshops
This is new content recorded exclusively for this course. It is very dense, with a lot more information, and a lot of fantastic bonuses. You’ll like it.
What if this material doesn’t suit my needs?
😢 I guarantee it will, but if it doesn’t, send an email to help@testingjavascript.com within 30-days for a full refund.
Who is this course for?
This course is for anybody building web applications with JavaScript. It assumes that you know how to use modern JavaScript and have some experience building applications.
If you’ve never tested your apps before, this is a great place to start. If you are a seasoned pro delivering well tested applications, this should be a solid review, reference, and will definitely teach you some new patterns and practices.
This course isn’t for you if you believe shipping well-tested quality JavaScript apps to your users is a waste of time.
Are there any discounts available?
Absolutely, the Pro Testing bundle is currently 40% off. This is the best price on this incredibly valuable resource. There is no other hidden discount.
I live in a region that doesn’t have the purchasing power. Do you support purchase power parity or regional pricing?
We are working on it! It’s complicated, but it’s an obvious issue and I believe everybody should have access to quality learning materials at a price they can afford. We are working on a system to offer regionally appropriate pricing on the Standard & Basic Testing bundles (the professional bundle will remain full price, so the current 40% is the best value that will exist on this jam packed bundle of amazing testing goodness!)
Can I get more details on this course?
Yes!! I recorded a detailed walk through of the entire course and what you will get: https://youtube.com/watch?v=hZFgyoImTx0&list=PLV5CVI1eNcJgCrPH_e6d57KRUTiDZgs0u
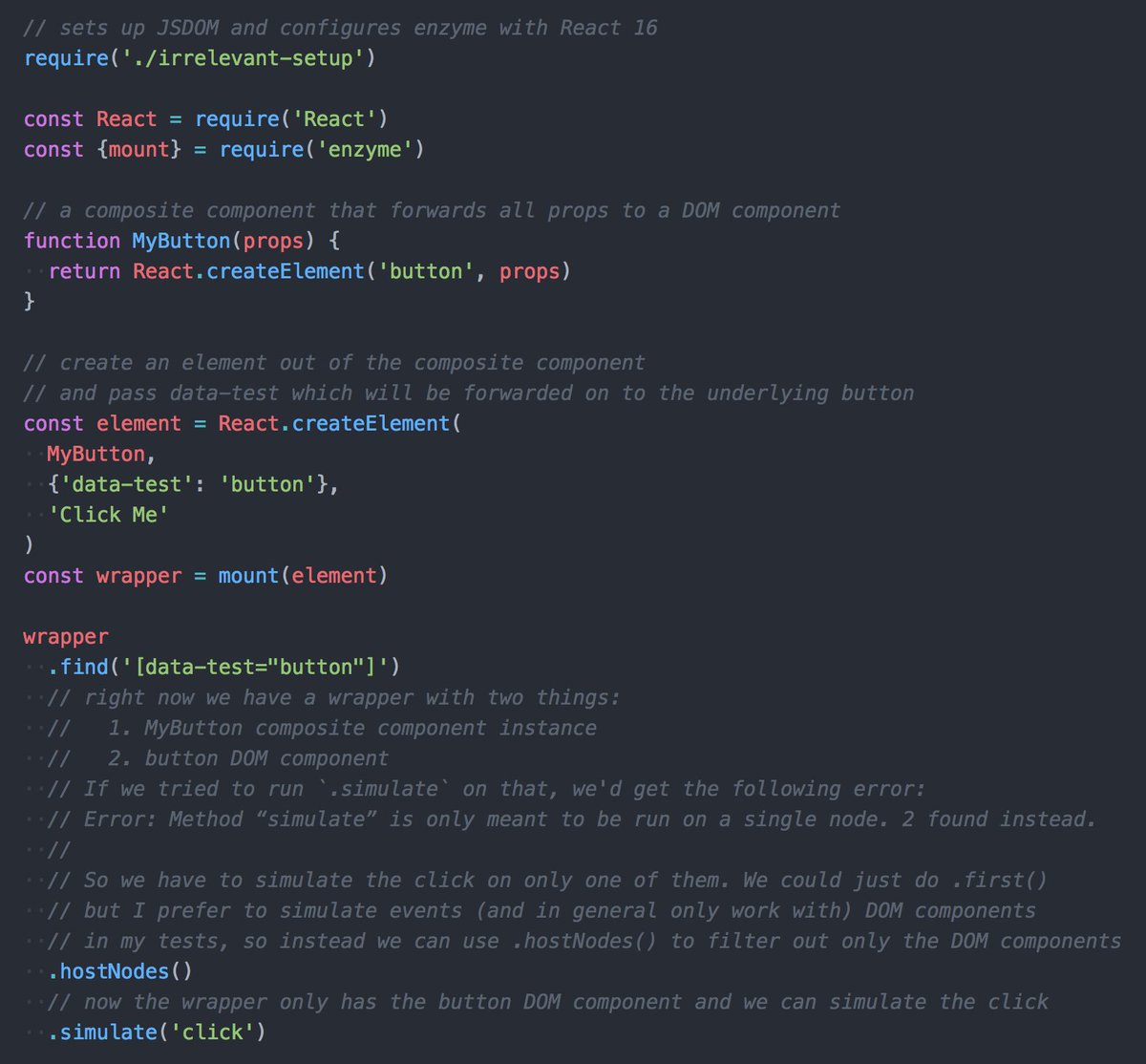
What font/theme is that?
I need more help, what should I do.
Send an email to help@testingjavascript.com
Things to not miss:
- TestingJavaScript spectrum community: A place where you can chat with other people who want to learn the smart, efficient way to test any JavaScript application!
- React Conf: Tickets are all sold out, but this is going to be a HUGE conference. Even if you’re not a react user, you’ll want to watch the livestream.
- VSCode in Codesandbox: This is seriously awesome. You can enable it in the experimental area of your preferences. I tried it and it’s AMAZING. Seriously, incredible work by Ives. It’s noticeably faster and just an all around amazing experience.
Some tweets from this last week:
> 🚨 This is not a drill 🚨 > > 🔥 http://testingjavascript.com is LIVE!!! 🔥 > > Learn the smart, efficient way to test any JavaScript application from me with proven tools and techniques 🏆 > > This is the BIGGEST course of its kind on the internet 🌐 > > 📢 LET EVERYONE KNOW! > > Retweet thread: 1/ – Oct 19, 2018
> It’s my birthday today. Im now 30 years old 🧓 > > As a present to me I want you to do two things: > 1. Perform a random act of kindness for someone today (can be anonymous but doesn’t have to be). I’d love to hear what you did! > 2. Give http://testingjavascript.com a look/share 🏆 > > 💚💜💙 – Oct 18, 2018
> I present to you: the proverbial straw that broke the camel’s 🐪 back that lead me to write react-testing-library 🐐 quoted tweet – Oct 21, 2018
This week’s blog post is “The time I messed up”. It’s the published version of my newsletter from a few weeks ago. If you thought it was good, go ahead and give it some claps (👏x50) and a retweet:
P.S. If you like this, make sure to subscribe, follow me on twitter, buy me lunch, support me on patreon, and share this with your friends 😀
👋 Hi! I’m Kent C. Dodds. I work at PayPal as a full stack JavaScript engineer. I represent PayPal on the TC39. I’m actively involved in the open source community. I’m an instructor on egghead.io and Frontend Masters. I’m also a Google Developer Expert. I’m happily married and the father of four kids. I like my family, code, JavaScript, and React.