Inspired By #86

Hello! 👋🏻 Welcome to another issue of Inspired By, a monthly(-ish?) newsletter from your friend JP.
🐬 Let’s dive in!
🌳 Prikkel
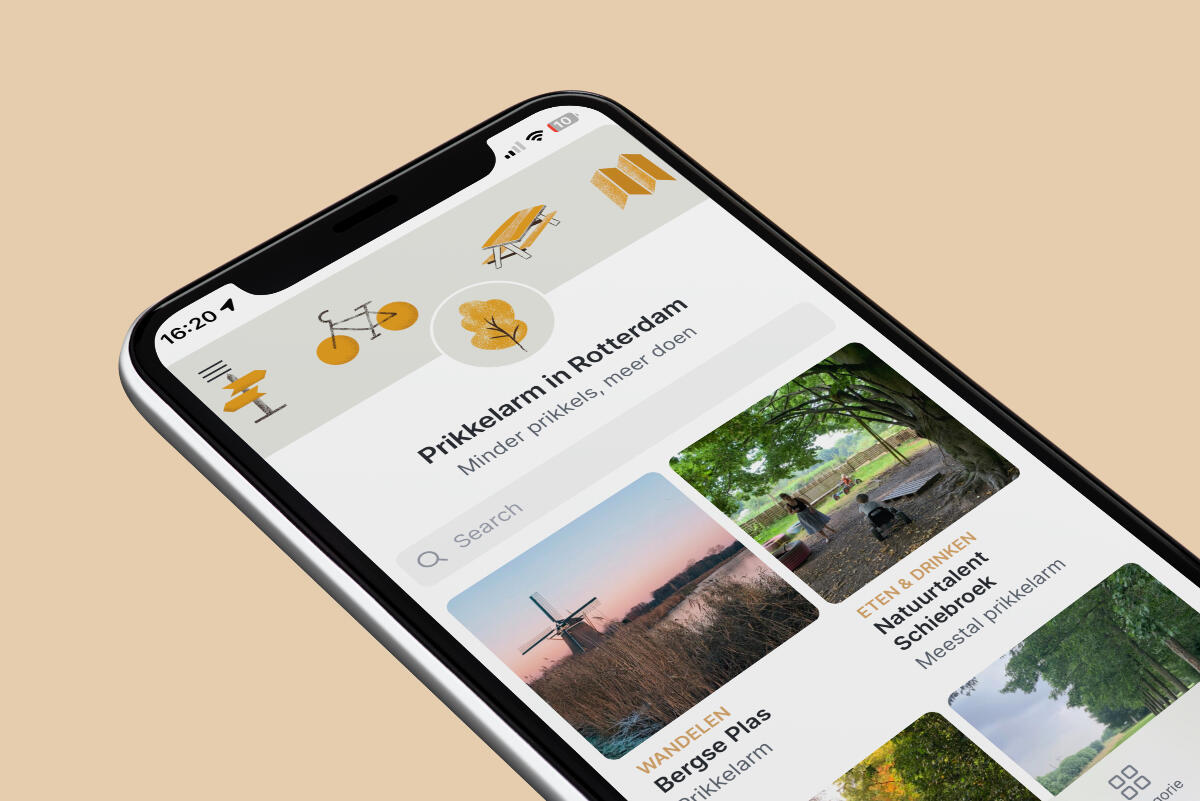
My friend Ruben created Prikkel, an app for people dealing with brain injuries, long COVID, burnout, or similar conditions. It helps them do more in the city with fewer stimuli. Now available in Rotterdam (in Dutch). 🥰

Prikkel
Ontdek prikkelarme plekken in de stad met Prikkel. Minder prikkels, meer doen.
👩🏾💻 Figma updates
Figma had their annual Config event where they launched many cool new features. Can’t wait to use them!
I do have some doubts about attending an event as crowded as this though. It had over 8000 attendants and ~65 talk, that feels a little overwhelming for me.
They did share most talks on their website and you might enjoy this one (if you can stand the hyper-excited presenters) — Figma like the pros, with hot tips on the new features:
The others I’ve watched are Halli’s talk “Leading through uncertainty” and Dan Mall’s talk about “Design Systems”
Let me know if you’ve seen ones that I should too. ✌🏻
🕷️ Across the Spider-Verse animator is 14YO
Preston Mutanga created a shot-for-shot version of the trailer with animated Lego characters. Then the producers asked him to work on the movie. He is 14 years-old. 🤯

Read more in this NYT-article
BTW, I thought movie was awesome! I loved the first one and the animation for this one is even better. Was a bit surprised with the ending, but I can’t wait for part II one coming next year.
🚩 Slightly Choppy Artifacts
Slightly Choppy Artifacts exists to create keepsakes that connect people to the spots they treasure most. Hand-made in a former boat shed in Newport Beach, CA. I love these flags, but boy are they expensive. (via Dann Petty)

Hand-Made Surf Flags | Slightly Choppy Artifacts
Hand-crafted flags that celebrate a surfer’s appreciation for their local surf break and creates a banner of identity. Each flag is hand-stitched and painted and are unique additions to art, photo and memorabilia collections.
🧙🏻♂️ Call to Inspiration
A comprehensive library of pretty UI patterns — nice to browse through if you’re in need of some inspiration. (via Ridd)

CallToInspiration – Small details for very exacting ideas!
Call for inspiration using the purple hat for when you have inspiration blocks or need fresh new ideas. A great tool created by a deisnger for web professionals.
Satirical UI designs
Soren makes daily satirical UI designs, like this cool camera feature:

or this Apple Health Fart Rate Monitor:

Follow him on Twitter or subscribe to his newsletter for daily updates.
🏝️ The design of Dynamic Island
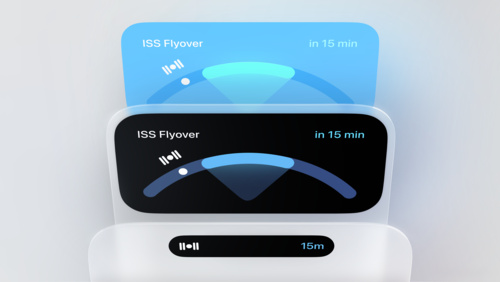
Chan Karunamuni gave a short WWDC talk where he shared some of the thinking behind the design of the Dynamic Island, as well as a bunch of examples and pointers on how to design for it.

Design dynamic Live Activities - WWDC23 - Videos - Apple Developer
Live Activities allow your app to display live information in key system locations on iOS and iPadOS. Learn the best way to create...
Such a well designed (and animated) feature, makes me wish I had a iPhone 14. A nice trick he shared: blur your content to optical fit. Check it out in the second half of this talk (first half about the new "StandyBy"-feature is also nice, with examples of animation guidelines)
And one final thing: I’ve been dealing with severe neck/back pain lately, turns out I've got neck arthritis. 😩 Probably caused by bad posture, sitting behind a desk, staring at pixels all day.

Luckily with painkillers, physical therapy, fitness and stretching I am feeling better, but it’ll take some time. (more that I’m used to... 🦕)
Pro tip: Mind your posture! Thanks for reading and until next time! 👋🏻