News: Fewer colours, Searching, Build a Next.js Blog, Multi-Hyphenates, Steno

Hi there,
Thanks again for signing up. You're ace!
In this newsletter, I'm going to cover:
- Design: Using fewer colours
- Steno: Typey Type updates
- Steno: Jarne, StenoPad, Paul's Plover Plugins, and more
- Book: The Multi-Hyphen Method
- Development: Build a Next.js Blog
- Winning at searching
I hope you're all safe and happy this holiday season.
Warm wishes,
Di
Design
Using fewer colours
When designing a website or web app, I recommend using as few colours as possible. At least initially. If you can do 90% of the design in shades of grey and it is still clear and functional, there's a good chance that your design will be really robust. You'll already know if it's high contrast enough to be accessible to a wide range of people. You'll be confident that critical information isn't conveyed by colour alone—again, increasing accessibility. And you'll be sure that the hierarchy and arrangement of elements is spot on.
If the design works without colours, it may also be easier to maintain. I've seen brands go overboard with specific colours for specific uses. Only use this green for this category. Which ends up backing you into a corner when you need to add a new category.
Once you've “got it right in black and white” as they like to say in data viz circles, then you might brighten it up with some colour, knowing you've got a solid foundation.
This might be the kind of advice that can't be appreciated until you've felt the pain of too many colours and too many assigned colour meanings. You'll just have to take my word for it until then!
Steno
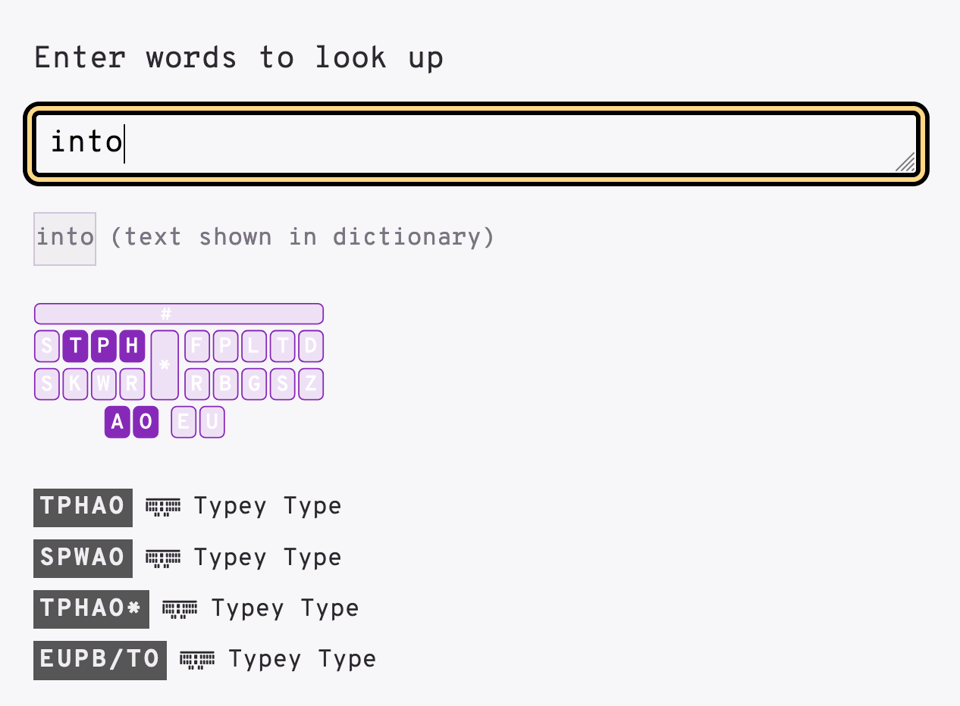
Typey Type dictionaries
This week marks a significant change for Typey Type. It now has a "Full Dictionary" that I recommend students use instead of Plover's main.json for learning Plover theory.
In stroke hints across the site, Typey Type now only uses the dictionaries that make up the Full Dictionary and no longer shows Plover dictionary entries. Previously, Typey Type showed 1 hint of its own plus others from Plover's dictionary.

Stroke hints now have a cute Typey Type logo next to each Typey Type dictionary so you can easily spot those vs personal dictionaries.
If your personal dictionaries contain entries from the misstrokes list, Typey Type will show a "Possible misstroke" label next to it in hints.
I wrote more about the whole story in a public post on Patreon.
Steno
Other steno updates
Jeffrey Lim, the developer behind the Javelin embedded steno engine, has released the Jarne – The Ultimate Keyboard, which is available thanks to Alethea on Chenonetta Creations. It is beautiful!
The StenoKeyboards blog introduces Stenopad. Stenopad is an interactive demo for steno in the browser. Thanks to Waldir Pimenta on GitHub, I've updated Typey Type's About page with a section to try steno in the browser with zero setup.
Evgeny Fadeev on GitHub has also contributed a lot to Typey Type. They're tackling some of the oldest, messiest parts of Typey Type's code to help make it more maintainable. I'm thrilled by their contributions!
Evgeny builds on the excellent work na2hiro has done this year to improve the Typey Type code base. One of my favourite highlights was the work na2hiro did to prevent "overruns". In the past, if you typed a word like "French" but accidentally hit the -S key, Typey Type would see the text "French", mark it correct, type "es", and mark the next word incorrect. Well, no more! Typey Type will now let all the text of "Frenches" appear without marking the word "French" correct until you fix the typo. This was a complex challenge to solve, and huge thanks go to na2hiro for writing the code to fix that!
Paul Fioravanti has released some new Plover plugins:
- Plover Platform Specific Translation to enable definition of multiple platform (OS) specific translations in a single steno outline.
- Plover Cycle Translations to enable cycling through multiple translations defined in a single steno outline.
- Plover 1Password to enable steno outlines to retrieve secrets from 1Password.
Other news on Typey Type:
- Custom lessons now preserves your chosen sort order setting instead of always using the order the material is provided in
- Lots of dictionary updates thanks to Monniasza and Paul Fioravanti
- If you use an emoji dictionary on Typey Type, the Lookup is now a bit smarter at showing them in results. The emoji dictionary in my repo has also had an update—it is now generated automatically, which has removed a lot of misstroke outlines.
- There's now a Yawei Chinese steno layout
- The KAOES game has a new Qwerty steno mode and there's a new raw steno keys dictionary
- The Lessons page search is now bookmarkable
- The Progress page has an updated backup banner
There are some more details on Patreon.
Books, Links, and News
Books
The Multi-Hyphen Method by Emma Gannon
This book is about flexible work and doing more than 1 thing. It's a few years old now (2018) and in some ways I found it obviously written in the "before times" (pre-pandemic). Back when the economy was better and things just felt lighter. Aside from that, it was intriguing to me (as a "multi-hyphenate" myself) to compare notes with how other people navigate that lifestyle.
A lot of the book was about giving you permission to be a multi-hyphenate. Assuring you that it's ok. The author tells you this explicitly but also through the stories of people she has met, thriving in their multi-disciplinary ventures.
One aspect that resonated was Gannon's focus on general flexibility in the workplace, which is a topic near and dear to my heart. It's useful to discuss and set expectations about how you do your best work with the people you work with. Increasing flexibility in many dimensions (not just hours and location) can provide many benefits. Critically examining how and when you blend life and work has potential to make both more fulfilling and less stressful.
She also discusses the impact of comparing yourself to others and interrogating your own definition of success.
It wasn't ground-breaking but it provided food for thought and is an easy read. Let me know if you read it and what you think!
Development
Build a Blog Using Next.js
I wrote a book! Build a Blog Using Next.js.
It's available for free (or you can buy me a Ko-fi).
It covers the thorny parts of using Next.js with a static site export as well as newer parts like the App Router. It'll get you started with setup details like using VS Code and go right through a bunch of elements of a blog like adding RSS feeds, dark mode, images, analytics, favicons, Open Graph social preview images, sitemaps, MDX, robots, and more.
I hope it helps you make something!
Development
Other dev scribblings
I've also been writing on the blog again:
- Diving Deeper Into Homebrew to Better Manage Packages on Your macOS Machine
- CSS Print Styles for PDFs and Printing
- Set up a MacBook in 2024
Winning
Winning at searching
Since social media and search engines both went to the dogs, I've been exploring alternatives to finding information when I need it.
I've been using direct website searches more frequently (e.g. GitHub's search) as well as subscribing to more newsletters and RSS feeds (and then searching past issues). You can search for feeds on feedle.
To minimise brand cruft and AI slop, sometimes I use searchmysite.net to get results from real humans.
I've yet to try Spyglass, "A personal search engine: Create a searchable library from your personal documents, interests, and more!"
I'm keen to hear from more folks about how they're finding good info these days, so feel free to reply and let me know!
You just read issue #7 of Di's Newsletter. You can also browse the full archives of this newsletter.