Nov. 10, 2023, 10:28 a.m.
Deno November Update: our biggest release ever with 1.38 and self-hosted KV

Deno News
We got a lot of updates, starting off with our biggest Deno release yet with 1.38, followed by a whole slew of Deno KV related news. Onwards!
Our biggest release yet... 1.38
In our Deno Sessions: What’s New in 1.38 livestream yesterday, Bartek said himself that 1.38 was the biggest update he’s seen at Deno. And that’s because it’s chockful of features:
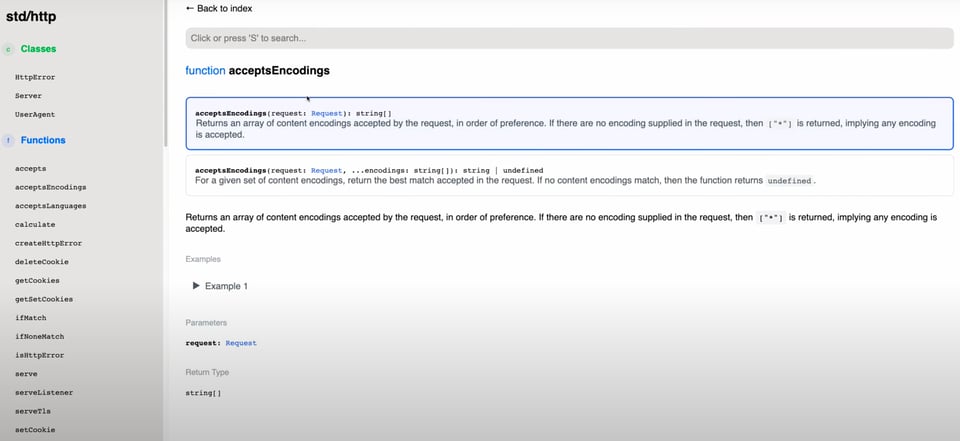
Generate a static docs site with deno doc --html
You can generate a static docs site for your project, making it easier to share insights with your team or broadcast them to the web:
The command emits HTML, which you can navigate directly from the filesystem, and includes client-side symbol search.
Hot module replacement
HMR has been a long anticipated feature in Deno, and we’re excited to share it with you. Now, you can update or replace modules in an application or server without requiring a full page refresh or restart, so state is preserved and you can stay in your development workflow:
deno run --unstable-hmr mod.ts
Additionally, you can use listen to hmr events, which is useful when building both frontend and backends:
addEventListener("hmr", (e) => {
// `e` is a `CustomEvent` instance and contains `path` property in its
// `detail` field.
console.log("HMR triggered", e.detail.path);
});
Bring your own node_modules
We’re constantly improving our Node/npm compatibility. This release brings a new unstable feature we like to call “BYONM” (”bring your own node modules”). What this means is that you can use whatever package manager of your choice with Deno.
This update makes it easier to use Deno in an existing Node codebase, so give it a try and let us know what you think.
For general Node API compatibility, refer to our docs.
Much, much more
Those three updates are just scratching the surface of 1.38. Here’s a quick list of the rest:
- Optimized server side JSX transforms to be 7-20x faster
deno run --envfor flexibility in loading.envfiles- WebSockets are more reliable in sending large packets over secure streams, as well as http/2 support
deno tasksupportsheadcommand (and is cross platform)- VSCode/LSP improvements to TS/JS options, viewing Deno tasks in the side bar, cache-all-dependencies quick fix, and more
Deno.testnow works in the REPL- Two new APIs were added to the
Deno.jupyternamespace - Updates to
Deno.serveandusing - Updates to Web APIs
- Improvements to deno_std
- More granular
--unstable-*flags - Completing the migration to our new Rust/v8 fast op system for a performance bump, and finally
- V8 12.0, which adds
Array.fromAsyncandPromise.withResolvers
Phew! Don’t want to read the full announcement? Check out the 2 minute video.
Deno KV: self-host your own, continuous backups to S3 and GCS, and more

Deno KV becomes more flexible and robust, now that you host it yourself with our new open source binary, denokv. You can run this on your own server and connect to it via KV Connect.
Here’s a guide to setting up a denokv server on Fly.io.
We also added continuous backups into S3 or GCS with point-in-time-recovery and live replication support. This means you can retrieve a consistent snapshot of your data at any point in time in the past, run a read-only replica independent of Deno Deploy, or push your data into your favorite data warehouses or lakes like Kafka, BigQuery, and Clickhouse.
Around the Community
DenoFest Tokyo
 Thanks toranoana for the pic!
Thanks toranoana for the pic!
We partnered with toranoana to organize a one day event filled with awesome talks from the Deno community. Here are the talks from the Deno team:
- Ryan Dahl’s keynote talk, “Deno <3 npm”
- Luca Casonato “The state of Fresh”
- Kevin Whinnery “The state of web frameworks in Deno”, and
- Divy Srivastava “Blazing fast FFI in Deno”
Upcoming Conferences and Meetups
- Rust Lab (Florence, IT), November 21st: Luca Casonato dives into what it takes to “Building the Next Cloud Compute Primitive in Rust”
- ReactDay (Berlin and remote), December 8th: Luca Casonato is tired of config files with JavaScript and imagines what could be if it came with batteries
Community #Showcase
You all have been active building with and writing about Deno! Here’s a (very incomplete) list of projects and articles.
- Want better test coverage for your Fresh app? Check out this thorough guide to testing Fresh components and more
- Want to use TypeScript modules right in your browser?
- Astral, a Deno-native browser automation framework like Playwright or Puppeteer, hits v0.3.0
- Image manipulation and optimization for Fresh
- Want to explore your Deno KV data? Check out Deno KV insights.
For more projects and resources (or if you’d like to share yours), join the Discord’s #showcase channel.
And that's it for this issue!
— Andy