April 12, 2024, 10:08 a.m.
Deno April Update: Deno 1.42, simplified Deno Deploy, JSR internals

Deno News
This month we released Deno 1.42, simplified the project creation flow in Deno Deploy, dive deep into the internals of JSR, and more.
Deno 1.42: Better dependency management with JSR
Our vision with Deno is to simplify programming, and one important aspect of that is managing dependencies. This is why we created JSR — a ESM only, TypeScript-first, cross platform, superset of npm. In 1.42, we’ve made JSR a first-class citizen of Deno, which means without any additional tooling, you can consume and publish modules to JSR.
Install from JSR with deno add:
deno add @std/assert
Publish to JSR with deno publish.
JSR is also fully baked into Deno’s LSP and VS Code extension, so go-to-definitions should work properly, even with TypeScript.
Read the full announcement or watch the video ⇒
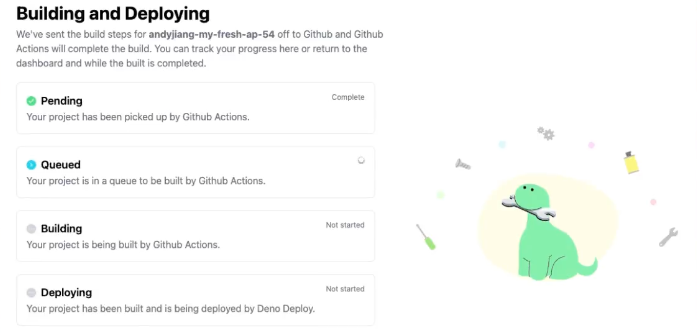
Simpler project creation in Deno Deploy
We’re thrilled to announce a simpler, improved new project creation flow in Deno Deploy. Connecting your GitHub repo now includes optional build step support, seamless CI/CD setup via GitHub Actions, and a more transparent build process.

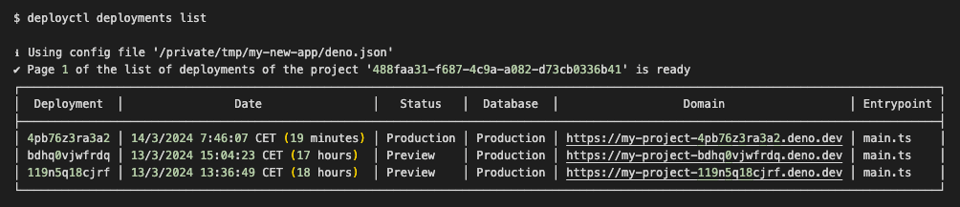
Manage Deno Deploy from the command line with deployctl
We’ve been quietly building out Deno Deploy’s command line tool, deployctl, to be able to manage the entirety of a deployment’s lifecycle. Now, you can deploy your project, have access to key observability metrics, rollout to production, and more.
Here's how you can view all your deployments from the command line.

Read the full announcement and guide ⇒
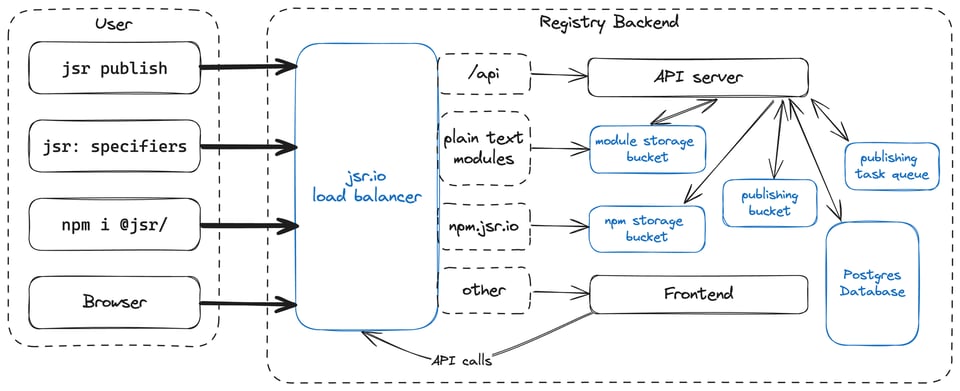
How we built JSR

We recently launched the JavaScript Registry — JSR. When we set out to build it, we knew that the registry must support publishing JavaScript/TypeScript packages of all shapes and sizes, being compatible with npm, and be reliable (100% service level objective).
Check out the blog post for some real in-depth technical overview of the architecture and technologies we used to build it.
From the community
Here are some projects shared in our Discord:
- A minimalist image compressor with Deno, TailwindCSS, and TinnyPNG
- A fediverse server framework that implements ActivityPub in Deno
- A nice set of GitHub Actions to use with your Deno projects
- dgen — turn data into generated code and text files
- OpenGB — a modular game backend engine
- Echo Echo — a short sound recording service
- Camera — provides classes for interacting with camera devices, managing device streams, and capturing video frames.
For more awesome projects, libraries, and tools built with Deno, check out our Discord’s #showcase channel.
And that’s it for this issue! If you think someone else might find this useful, please forward it to them.
— Andy