Friends! Patrons! E-lurkers!
This week: some updates to the blog and some ranting thoughts about 11ty.
Last night I made some improvements to the visual design. I’m still not entirely happy with it—yet!—so it’s likely to go through a thousand revisions until I’ve dialed it in. I wasn’t happy with my personal blog for about a decade until I hit the sweet spot so I’m in no rush here.
I’ve also added tags to each post now so you can quickly look up related posts on a given topic which should become more handy in the future as the archive builds up. At some point I want to go spelunking back through all my mistakes and the lessons I learned about one aspect of CSS, say colors for example, and see my thoughts change over time.

Oh and if you subscribed to the RSS feed previously you’ll have to subscribe to the new feed. Apologies about that! I promise I will never break it again!
Perhaps the biggest change is that the blog is now powered by 11ty and holy heck is it wondrous. Previously I had the blog running on Blot but I found that it’s only a good solution if you don’t want to modify the code too much. So after a few days of hacking things together and moving it all onto 11ty I feel like every atom of my website was now available at my command. Every time I wonder “can I do...this?” then 11ty enthusiastically replies with “HECK YES, LET’S GO.”
I use 11ty for my personal website as well but I only ever remember that it’s a wonder of modern front-end development when I start a new project with anything else. Then, with tail between my legs, I return to 11ty and apologize profusely for experimenting.
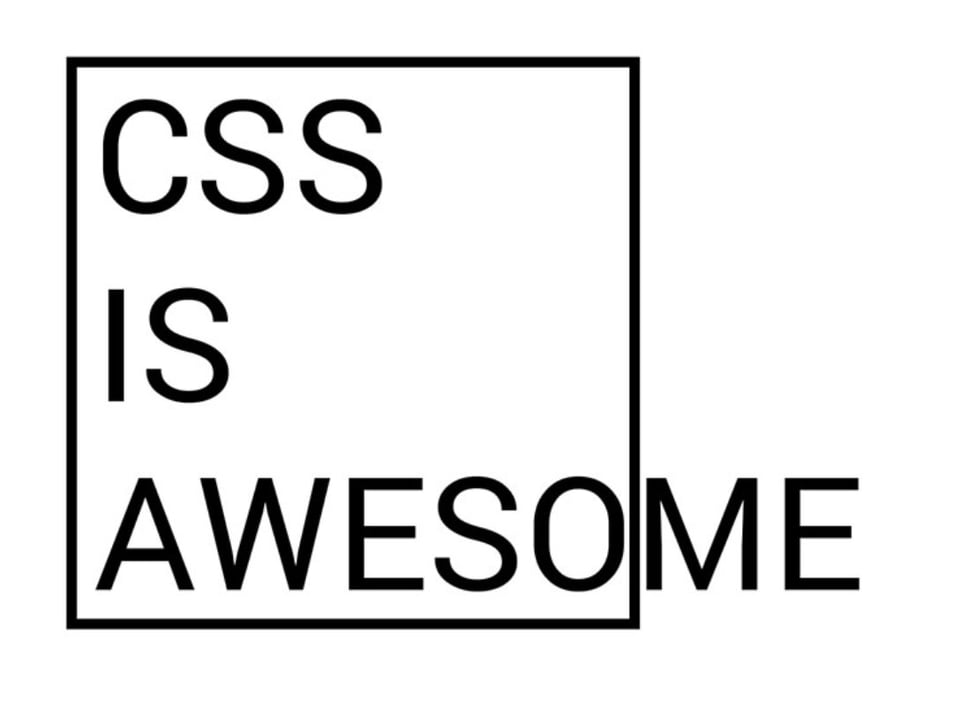
I was extra-reminded of how great 11ty is earlier this month when Zach Leatherman, founder of the whole shebang, held a conference called “11ty’s International Symposium on Making Web Sites Real Good.” Every talk was fantastic but I’ve been especially obsessed with Miriam Suzanne’s, where she talked about the “CSS is awesome” meme.
Ya know, this one:

In her talk, Miriam argued that this is actually good and intended behavior! This is not a bug! This is, weirdly enough, good design at work:
This is the reason that the default overflow is visible: if we get cocky and make a box too small for our text, browsers will try to bail us out. Not because it’s the best looking solution but because the web will try to protect content whenever it can. Browsers are helping us out here.
So to me, this meme, this “CSS is awesome” box-breaking meme, it actually perfectly captures what is awesome about CSS and how much can go wrong when we try to control things that we shouldn’t necessarily control. When we add too many constraints at once.
Throughout the whole I was thinking of Frank Chimero’s piece about The Web’s Grain, and especially this bit:
Think about the weight we’ve added to the world [...] What would happen if we stopped treating the web like a blank canvas to paint on, and instead like a material to build with?
This is why I adore 11ty and why other framework-adjacent front-end things feel weird or misguided or just plain wrong to me. (Not to say that there aren’t alternatives out there! 11ty is just the one I have strong feelings for! Do not @ me!) But I love 11ty because it doesn’t add more “weight” to the world. It feels light and nimble, it feels like I’m building with the browser, and for the web, rather than against it.
Until next week!
Robin
You just read issue #20 of The Cascade. You can also browse the full archives of this newsletter.
