Tipo Aquilo #23 – Separados, mas ligados
Looked dead, didn’t I? Well, I wasn’t. ;) Desculpa a demora, pessoas, é porque o começo de ano foi intenso por quase um ano todo. Você lembra do que acontecia em janeiro? Sorte sua, pois eu não.
Enfim, estamos em abril, no meio de uma pandemia, distantes socialmente e sem um prazo certo de quando tudo voltará ao (novo) normal. Então, como Deckard vendo suas fotos sépia em pleno 2019 de Los Angeles, invoco a carta da nostalgia para falar de ligaduras, com a esperança de que voltemos a estar fisicamente juntos das pessoas que gostamos. Até lá, fique em casa. =)

As ligaduras são um cartão de visitas da tipografia para criativos; o charme de letras ligadas num só glifo seduz aqueles que têm fetiche em uma certa manualidade na composição textual, algo que faça do texto mais do que letras dispostas uma ao lado da outra.
No entanto, a história delas na tipografia data desde os primeiros tipos móveis; se a gente quiser ir além, elas vêm da prática dos escribas de abreviar letras, por velocidade ou por estilo. A prática de ligar letras foi abraçada pela tipografia, de modo que, para o compositor, ter tipos de letras unidas representava uma economia de tempo.

Na ortografia, não é incomum que o uso constante de pares específicos de letras desse origem a novas letras; a letra w é resultado do uso constante de pares de v’s em línguas anglo-saxônicas. Do latim, vieram letras como æ e œ (este último, ainda comum no francês). Até diacríticos como o cedilha (ç) e anel (å) surgiram como ligaduras, representando um c sobre um z, ou uma vogal seguida de um o. O nosso querido & também é derivada de uma ligadura entre as letras Et.
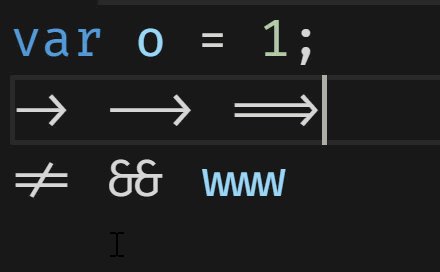
As letras góticas deixaram de ser comuns fora dos territórios do império alemão, dando lugar às letras romanas, mais redondas. As ligaduras tornaram-se mais pontuais, mas não deixaram de existir, ajudando a resolver problemas de espaçamento ou encontro de formas muito próximas. Você deve ter pensado nas ligaduras mais comuns, como “fi” e “ff” (ou tomado spoiler com a imagem abaixo); pois é, estes eram usos corriqueiros das ligaduras, mas elas não resumiam-se a resolver problemas.

A história da tipografia entre os séculos XVI e XX mostram uma perda gradativa do aspecto manual das letras, ao passo em que os caracteres impressos ganhavam estilo próprio e independente da escrita à mão. Por isso, os tipos clássicos ainda dispunham de muitas das ligaduras que hoje chamamos de discricionárias — ou seja, utilizadas ao gosto do compositor.
[discricionário adj. 1 relativo à discrição 2 livre de condições, de restrições; arbitrário, discricional, ilimitado (…)]

Os processos de composição à quente, fotocomposição e o começo da tipografia digital guardaram pouco espaço para as ligaduras, em nome de uma redução substancial no tempo necessário para compor textos. Neste caminho, apenas alguns caracteres vindos de ligaduras comuns, como o alemão eszett (ß), continuaram comuns. Alguns também culpam a ascensão das fontes sem serifa por isso, mas a presença de ligaduras em fontes como a Futura, e vários trabalhos de Herb Lubalin absolvem-nas.

Até o surgimento das fontes OpenType, era comum que algumas fontes fossem distribuídas em dois arquivos: uma para os caracteres regulares, e outra para caracteres alternativos, ligaduras discricionárias e outros recursos. A adoção do OpenType deu espaço para que estes recursos não precisassem de um arquivo adicional para a fonte; ao contrário, basta ativar o recurso dlig num aplicativo compatível e elas aparecerão. Ligaduras simples, como “fi” e “fl” geralmente são ativadas automaticamente.
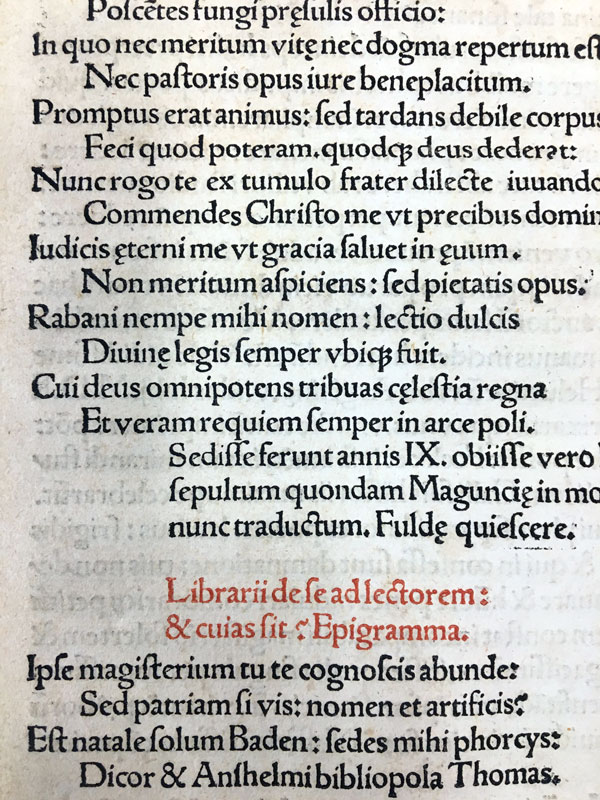
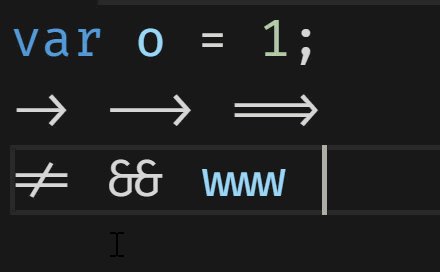
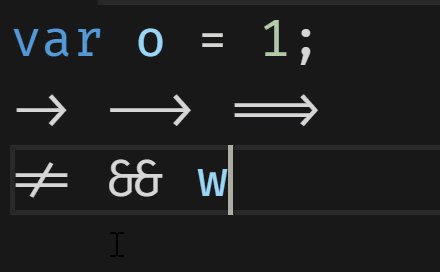
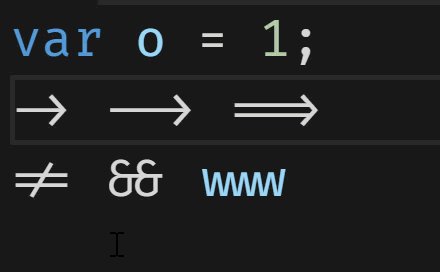
Apesar do charme, as ligaduras não são unanimidade entre usuários e type designers. Um tópico que ganhou relevância nos últimos meses foi o das ligaduras em fontes monoespaçadas para programação. Elas têm o intuito de fazer alguns encontros de caracteres terem representação visual mais óbvia; por exemplo, os sinais de igual e maior que (=>) mostrarem literalmente uma seta. Em outros casos, a literalidade de algumas ligaduras produzem um resultado visual bem diferente do que a pessoa digita, como o sinal de diferente (≠) feito com o encontro de interrogação com igual (!=), que em programação, representa uma expressão lógica.

Essa diferença entre o que se digita e o que a combinação significa literalmente pode atrapalhar novos programadores, que ainda precisam entender o bê-a-bá da atividade. Pessoalmente, eu gosto da aparência do código com essas ligaduras, mas didaticamente não funcionam bem. Embora já tenham suporte de vários editores de código, eu não aconselharia para um novato.
Outra crítica às ligaduras são aquelas que, ao juntar dois caracteres, tornam-se um glifo de difícil leitura. Casos como este demandam que o type designer repense o uso da ligadura como um fetiche da classe, ou algo que realmente ajuda o usuário oferencendo uma leitura melhor.

As ligaduras são um exemplo de como o que importa para a tipografia, assim como outros departamentos do design, não é como as coisas são, e sim como elas se comportam. Pode funcionar desde um recurso para ajuste técnico entre letras, como uma expressão de estilo ou uma busca por uma manualidade perdida entre tecnologias que não tinham se sofisticado. Pegue um livro (de preferência, com uma fonte serifada) e procure por um “fi” ou um “fl”: é muito provável que você encontre uma ligadura que ajusta as letras da forma mais confortável para a sua leitura.
Essa edição ficou um pouco mais longa do que o normal porque tem conteúdo acumulado de outra edição que eu queria ter enviado em março. Na próxima quinzena, se tudo der certo, voltamos ao normal. ;)
—
Recomendações:
- 🎧 Podcast: Braincast #349, com vários relatos e dicas de como encarar o período de quarentena para quem está em descanso forçado ou para quem dá os primeiros passos no home office.
- 🎥 Vídeo: DiaTipo 2019 (em inglês), com a palestra do type designer e programador Rainer Scheichelbauer sobre ligaduras e a produção de fontes digitais interativas.
- 🔗 Link: Decline and Fall of Ligatures, um artigo do I Love Typography sobre a história das ligaduras.
- 🇧🇷 Fonte brazuca: Franco Titling, de Lucas Franco e Claudio Rocha.
Escrito em 97851.16