Tipo Aquilo #20 – Gambiarras elegantes
Talvez isso explique a razão de um antigo tipógrafo ter declarado a seguinte frase: “Se as pessoas soubessem o que acontecia na informática, ficariam enojadas”. Muitos ficaram chocados e tristes por saberem como programadores se viravam para desenvolver interfaces antes dos frameworks sofisticados de UI. Não deveriam. O que está exposto abaixo é um depoimento de como isso tudo é análogo com o passado da tipografia. Fato comprovado: a história da informática é cheia de gambiarras elegantes, e vamos passear um pouco por algumas delas.

A primeira delas não é tão distante assim, mas os últimos millennials não viveram. Em 1995, a Microsoft lançou o Windows 95 (duh!), que introduziu o menu Iniciar e varias novidades de interface de usuário. Uma delas é a possibilidade de aumentar o tamanho das barras de tarefas, que acomodam até hoje a trinca de botões Minimizar / Maximizar / Fechar. Isso tornou o sistema mais acessível a deficientes visuais e motores, mas exigiu dos desenvolvedores uma “gambiarra” com fonte para que esse botão pudesse crescer. Esses botões, e outros componentes da interface do Windows, são caracteres sobrepostos de uma fonte de dingbats feita exatamente pra isso.

Se você reparar nos caracteres (e for velho o suficiente), reconhecerá um ícone ou outro. Botões, checkboxes, radio buttons, redimensionadores… tudo isso era uma fonte. Antes que vocês pensem se havia algum outro formato de imagem ideal pra isso: não, não tinha. No fim das contas, usar uma fonte para desenhar esses elementos era a melhor gambiarra disponível para que os ícones fossem escaláveis, tanto que perdurou por várias edições à frente.

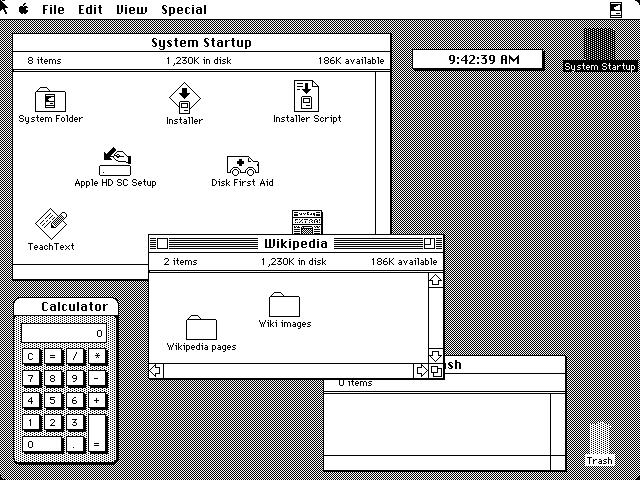
Ter uma fonte específica para interfaces não era exatamente uma novidade. A Microsoft deu um grande refinamento para a prática, mas a Apple, anos antes, fez algo semelhante para seus antigos System OS’s, mas de forma ainda mais pré-histórica. Nos sistemas operacionais dos antigos Macs, havia um set de 32 caracteres voltados para desenhar todos os elementos básicos de interface, como janelas, cursores e outros componentes de interação.

Na época, desenhar interfaces com caracteres de uma fonte era a gambiarra mais elegante para essa tarefa. Como esses caracteres faziam parte da tábua de caracteres da fonte do sistema, eles estavam sempre na memória ocupando pouco espaço e exigindo poucos recursos. Por exemplo, para criar uma janela, o sistema precisava apenas pegar os caracteres de linhas, estica-los e costurar com caracteres para os cantos. Até a tradicional maçã da Apple no canto era um caractere dessa fonte.
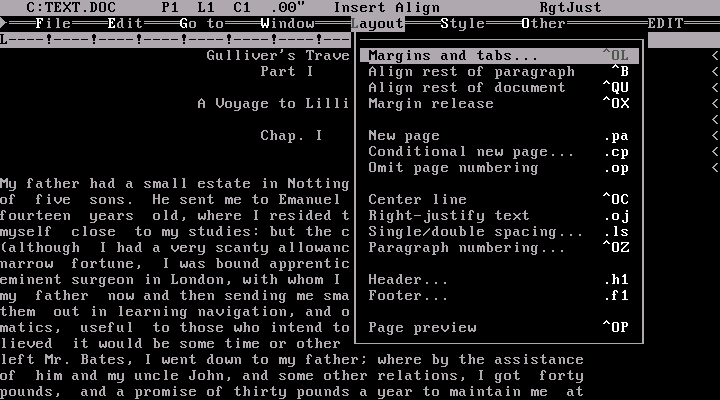
Essa implementação da Apple não é uma ideia original, mas é também um refinamento de uma prática anterior. Voltando mais no passado, temos as interfaces de terminais, feitas de fontes mono-espaçadas e que, às vezes, mostravam algumas linhas e caixas. O DOS é um exemplo comum, mas todo sistema operacional tem algum prompt ou terminal que funciona assim.

Essas linhas e caixas também eram caracteres de uma fonte padrão do sistema, os chamados box-drawing characters, que não tinham outra utilidade além de compôr retângulos para menus, caixas de diálogo e outros elementos. Com o tempo, ganharam alguns refinamentos, como caracteres de linhas duplas e bordas arredondadas, e por legado, foram incorporados ao Unicode. Contudo, pense por um segundo que, quando você via uma tela com texto e várias dessas linhas, tudo que você via era caracteres diferentes de uma só fonte! Olha que gambiarra elegante! =D
E por quê eu digo que isso tudo tem um pé de passado na tipografia? Quando você tiver a oportunidade de visitar uma oficina tipográfica, é possível que uma das gavetas tenha tipos parecidos com estes aqui:

Era bem comum as gráficas disporem de tipos fundidos para ornamentação, como bordas, cantos redondos, florais, linhas pontilhadas e outros desenhos. Como eram de uso recorrente, ao invés de criar clichês específicos, era melhor que fossem razoavelmente modulares para que o compositor pudesse montar e encaixar junto com os tipos móveis de texto. E isso não é tão diferente de algumas das práticas mencionadas acima: assim como você pode ter texto e ornamentos numa matriz tipográfica, você tinha ornamentos e texto numa interface digital.
Por fim, não pensem que “gambiarras elegantes” assim acabaram. Você deve estar olhando para uma dessas agora, mas eu conto mais pra frente. Por mais que eu chame de “gambiarras”, não deixo de admira-las, pois eram o melhor que o tempo permitia. Eram soluções criativas para limitações severas, algo que nós designers estamos acostumados.
—
Recomendações:
- 🎧 Podcast: AntiCast #153, com Rafael Ancara, Ricardo Cunha Lima e Marcel Pauluk conversando sobre o sistema de linguagem visual ISOTYPE.
- 🎥 Vídeo: Xerox Alto Demo, uma demonstração de uma unidade restaurada do Xerox Alto, o primeiro computador da história a oferecer uma interface gráfica para o usuário.
- 🔗 Link: Copy.sh, um emulador do Windows 98 para que, quem tenha alguma saudade ou nunca tenha experimentado, possa ver como era o sistema.
- 🇧🇷 Fonte brazuca: Elementar, de Gustavo Ferreira.
Escrito em 97353.6