Tipo Aquilo #16 – Gridnicks
Quando você precisar de um chiché dos mais batidos possíveis pra descrever design gráfico para não-designers: qualquer coisa escrita em Helvetica Bold alinhada a um grid de traços laranjas no fundo. Nada inspira mais design gráfico do que isso. Esse foi meu TED Talk, muito obrigado. ;)
Cedo ou tarde, todo aluno de design ou comunicação social encontra o conceito de grid (grade, grelha, ou ainda malha construtiva), comumente associado a grandes nomes do design, como Josef Müller-Brockmann, Jan Tschichold e Emil Ruder. A partir desse ponto, ele pode amar ou odiar muito o grid, a julgar pelo quanto ele entende o grid como uma “prisão” para o ato criativo, ou uma forma de pensar e dar razão (no sentido algorítmico) ao conteúdo.

Te convido a colocar esses nomes supracitados no Pinterest e olhar a produção deles, em que o grid é mais que uma forma de dispersar letras, manchas de cor e fotografia de forma organizada. Para eles, o grid tornou-se uma ferramenta poderosa de expressão visual, que distingue e marca cada peça que fizeram, e confere uma beleza peculiar, geralmente causada pela harmonia existente entre os elementos dispostos.
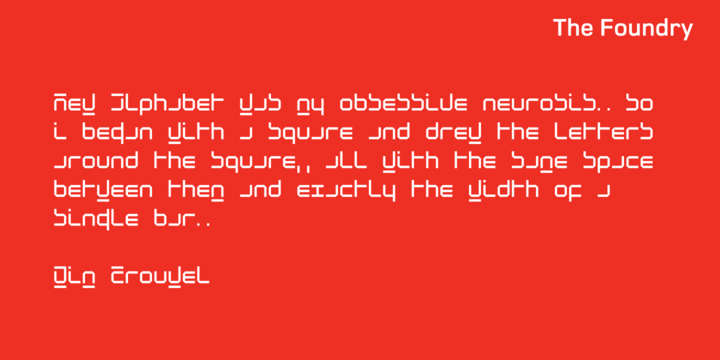
Wim Crouwel era outro maluco por grids, que também fez das malhas construtivas sua ferramenta de expressão. Uma característica dele era usar o grid também para desenhar letras, ao invés de apenas acomodar fontes comuns no projeto gráfico. Crouwel tinha uma relação única com a tipografia e uma forma de peculiar de entender o tempo em que vivia: quando a eletrônica e os computadores ainda pareciam mágica para as pessoas, ele já experimentava com letras geometrizadas e bitmaps, traduzindo visualmente sua compreensão desse novo contexto.

Esse exercício de desenvolver letras sob regras tão apertadas é uma boa introdução ao type design. Desenhar pixel fonts ou letras com módulos geométricos é uma forma simples de começar a entender a complexidade envolvida em criar letras diversas, manter uma identidade visual em todas e não sacrificar legibilidade no meio do caminho. Algumas ferramentas como o TypoGrid e o FontStruct são um bom ponto de partida antes das aventuras sérias em editores profissionais, e têm a produção tipográfica de Crouwel como referência obrigatória até hoje.
Com esses experimentos, a gente percebe a importância do grid em diversos níveis, da macro à micro tipografia. Claro que é bom poder quebrar regras e produzir com maior liberdade, desde que se tenha regras pra quebrar, mas assim como a produção de Crouwel é bem mais diversa do que grids e letras em blocos, todo designer deve guardar para si um repertório para projetos diferentes em tempos diferentes. Assumir essa pluralidade permite que os grids vão além dos quadrados e pixels, mas assumam diferentes proporções, formas, ou mesmo que não exista, e se o projeto permitir, continua tudo bem.

Esse texto é uma homenagem póstuma a dois grandes nomes da tipografia. A primeira é Freda Sack, que nos deixou em junho e seu farto legado de produção tipográfica contém várias digitalizações dos tipos de Wim Crouwel. Por alguns motivos, não tive a chance de escrever algo em homenagem a ela na época, mas é injusto não ser lembrada. Por fim, Wim Crouwel nos deixou em 19 de setembro, com um legado inspirador para muitas gerações.
—
Recomendações:
- 🎧 Podcast: The Obrserver #111, com Michael Bierut e Jessica Helfand comentando sobre o legado de Crouwel.
- 🎥 Vídeo: Talking About Swiss Style, uma entrevista (em inglês) de Wim Crouwel para o Museum für Gestaltung Zürich sobre sua vida e carreira como designer.
- 🔗 Link: Modernismo Funkeiro, projeto da designer Paula Cruz interpretando clássicos do funk carioca com a linguagem do modernismo suíço. Também tem o Swissted, com bandas de rock, mas não é tão legal assim. ;D
- 🇧🇷 Fonte brazuca: Letrix, de Monica Rizzolli e Tony de Marco.
—
Antes de encerrar, quero pedir sinceras desculpas à Andrea Kulpas, por ter atribuído a outra pessoa uma frase dela sobre o DiaTipo na edição passada. Deia, perdão pelo vacilo! =D
Escrito em 97344.41