Creating HTML Reports with PowerShell Part 3
Let's continue our exploration of HTML reporting with PowerShell. I know I promised some alternatives to ConvertTo-Html, and I will get to them. But before that, I want to dive a little deeper into styling. As I showed you in previous newsletters, you will use CSS for styling your reports.
This works pretty well for styling broad HTML elements like a table or the document body. If you are using fragments, you can insert a style class.
Advanced Style Techniques
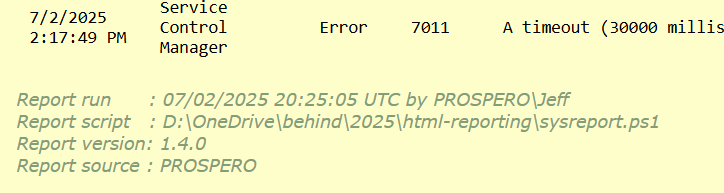
Here's an example. I am adding a metadata footer to my report.
$fragments += @"
<p>
Report run : $((Get-Date).ToUniversalTime()) UTC by $($env:UserDomain)\$($env:UserName)
<br/>
Report script : $(Convert-Path $($MyInvocation.InvocationName))
<br/>
Report version: $ver
<br/>
Report source : $env:ComputerName
</p>
"@
I would like to style this footer. In my CSS settings, I can define a custom class.
.footer {
color: rgb(118, 160, 118);
margin-left: 25px;
font-family: Verdana, Tahoma, Arial, sans-serif;
font-style: italic;
}
I am far from a CSS expert, but I that you should define the custom class with a period prefix. VS Code helped me with the settings. In my script, I can then apply the class to the footer paragraph.
$fragments += @"
<p class="footer">
Report run : $((Get-Date).ToUniversalTime()) UTC by $($env:UserDomain)\$($env:UserName)
<br/>
Report script : $(Convert-Path $($MyInvocation.InvocationName))
<br/>
Report version: $ver
<br/>
Report source : $env:ComputerName
</p>
"@
Notice that you don't need to use the period. To be on the safe side, I recommend using a lowercase name.
I have a variation on the system status report script. This version relies on an external CSS file.
body {
background-color:rgb(255, 255, 200);
font-family: Monospace;
font-size: 12pt;
}
td,th {
border: 0px solid black;
border-collapse: collapse;
white-space: pre;
padding: 10px;
}
th {
color: white;
background-color: black;
}
table,tr,td,th {
margin: 0px;
white-space: pre;
}
tr:nth-child(odd) {
background-color: LightGray
}
td {
white-space: break-spaces;
word-wrap: break-word;
}
table {
margin-left: 25px;
table-layout: auto;
}
h2 {
font-family: Tahoma;
color:blue;
}
.footer {
color: rgb(118, 160, 118);
margin-left: 25px;
font-family: Verdana, Tahoma, Arial, sans-serif;
font-style: italic;
}
In the script, I pass the CSS file as a parameter.
#parameters should be updated with validation and parameter attributes
param(
[string[]]$ComputerName = $env:ComputerName,
[string]$FilePath = 'C:\temp\SysReport.html',
[PSCredential]$Credential,
[string]$CSSFile = "SysReport.css",
[switch]$Passthru
)
In the script, Import the CSS file and use it in the HTML header.
#import style from external file
$style = Get-Content -Path $CSSFile -Raw
$head = @"
<head>
<title>System Status Report</title>
<style>
$style
</style>
</head>
"@
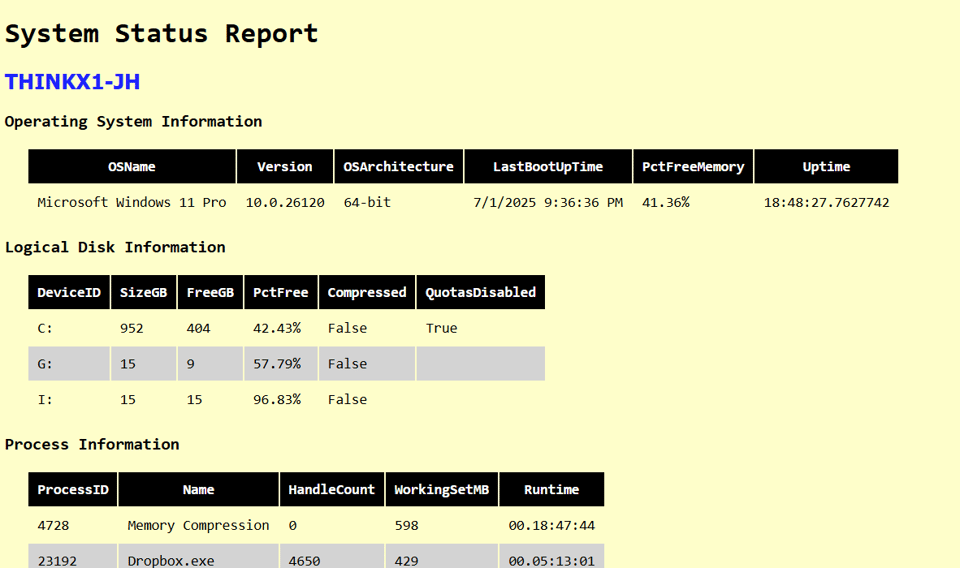
The report is styled accordingly.

Even my custom footer.