Creating HTML Reports with PowerShell
I had planned on presenting at WorkPlace Ninjas UK last month in Scotland. Sadly, my travel plans fell apart and I was unable to attend. I had prepared a presentation on creating HTML reports with PowerShell. I see no reason to let that content go to waste, so let's go through it here.
I expect more than a few of you have created HTML files that document different aspects of your environment. Or maybe you've wanted to. HTML files give you options. You can post them to web server, view them locally in your browser, or even email them. Modern email contents can render HTML so you could send a periodic report to your team or management that originates from a PowerShell prompt. I have a few scripts that run daily that email me HTML reports. The email client render the HTML giving me a rich experience.
Planning PowerShell Reporting
Before you get to writing a single line of code, I recommend you take a few minutes to plan out your reporting needs. This will help you avoid the trap of writing code that doesn't meet your needs and keep you focused.
Here are some questions to consider:
- How will your reports be generated?
- Will you create them manually?
- Maybe you will use a scheduled task or a third-party scheduling tool.
- What version of PowerShell will you use?
- What data will the reports contain?
- What specific bits of information are essential?
- What information would be nice to have?
- How can you get that data?
- What credentials will you need to access the data?
- Is any of the report content sensitive or confidential?
- Where will the reports be stored?
- Do you need to retain them for a period of time?
- What about access control?
- How will they be consumed?
- Who will consume them?
- Will they be mailed or viewed in a browser?
- Maybe you have an application to presents HTML data.
If you can generate objects in PowerShell, you can create HTML reports. What they look like and what you do with them is up to you.
The Basics
When creating HTML reports with PowerShell, keep these basics in mind:
Know your data
My assumption is that you will be using PowerShell to gather information and data for your reports. For the best experience, you need to know the data you are working with. This means understanding the properties of the objects you are collecting and how they relate to each other. If you don't know your data, you will struggle to create meaningful reports.
The data should also be predictable and consistent. If you are gathering data from multiple sources, ensure that the data is in a similar format or structure. I haven't gotten to any code yet, but we're talking about an automated process to create a report. It is much easier to script when know what to expect from the data.
Identify the data
Part of the planning process is to identify the data you need for your reports. I'm assuming you want the report generation process to be quick and efficient. Limiting the report data to only what you need will streamline the report generation process. While PowerShell will happily create HTML reports just about anything, you want to make report useful, relevant, and easy to read.
ConvertTo-HTML
The overall workflow for creating HTML reports in PowerShell is to gather the date, convert it to HTML using the ConvertTo-Html cmdlet, and then save the HTML to a file. You can then decided what to do with the file. ConvertTo-Html has been around for a long time. The version in PowerShell 7 has more features and options than the one in Windows PowerShell so if you haven't used it much in PowerShell 7, you will want to read the help documentation.
Expect Scripting
The last reporting basic is that you should expect to write scripts. I'm sure you could create a simple HTML report with a few PowerShell expressions. However, expect that you will need to write scripts. Maybe even several scripts and functions. You will need code to gather the data, code to process it as HTML and code to finalize or format the reports.
Basic Workflow
Let's begin with a few basic commands. These examples are the foundation of the scripting work you will need for your reports.
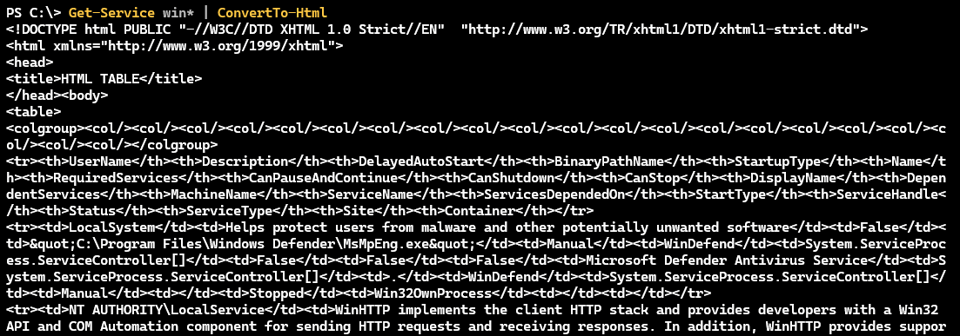
Get-Service win* | ConvertTo-Html
This is as basic as it gets. Get some information and convert it to HTML.

The ConvertTo-Html cmdlet does exactly what the name implies. It converts the objects passed to it into HTML. The output is a string that contains the HTML markup. You can save that string to a file or use it in other ways.
$file = Join-Path -path $env:temp -childpath "winsvc.html"
Get-Service win* | ConvertTo-Html | Out-File -filepath $file
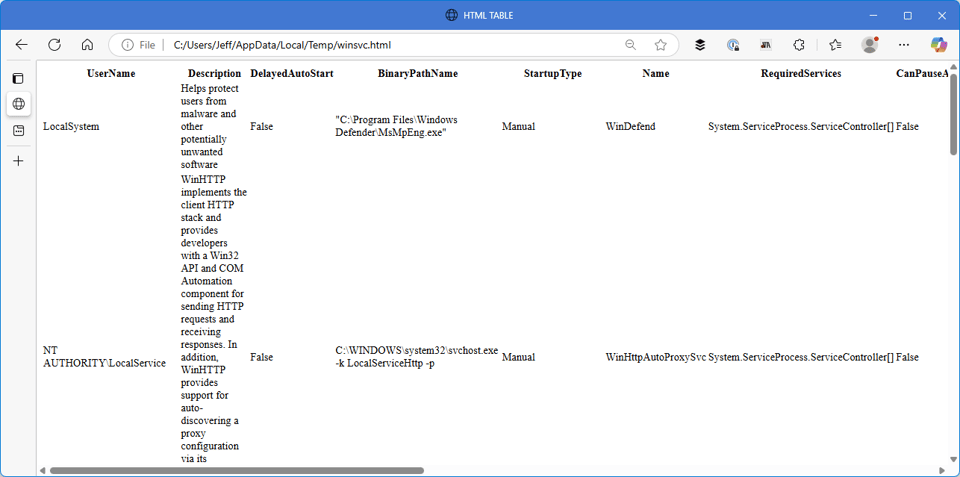
The HTML output is very basic.

This may not be what you expected. ConvertTo-Html converts the entire object to an HTML table. This means some properties won't render well in HTML. Remember I mentioned that you need to know your data and know what you want in your reports? This is why. You need to be selective.
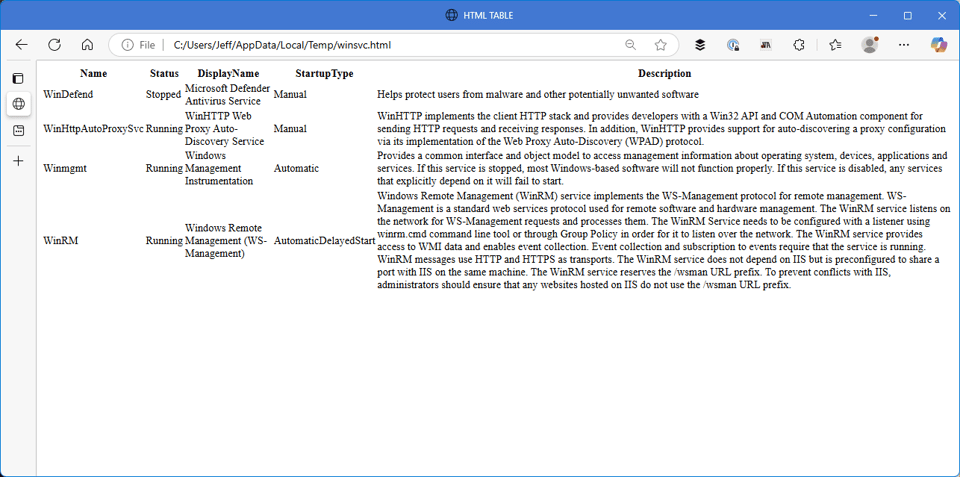
Get-Service win* | Select-Object Name,Status,DisplayName,StartUpType,Description |
ConvertTo-Html | Out-File -filepath $file

This isn't especially pretty, but it is much more useful. The HTML table now contains only the properties we selected. With a little scripting and formatting, you can improve upon this.
Adding a Title
For example, instead of a title of "HTML TABLE", define one.
Get-Service win* | Select-Object Name,Status,DisplayName,StartUpType,Description |
ConvertTo-Html -title "Win Service Report" | Out-File -filepath $file