State of JS: 82% satisfaction with Alpine.js
Seems like Alpine made some waves in the State of JS 2020, you can see the JS framework results at: https://2020.stateofjs.com/en-US/technologies/front-end-frameworks/
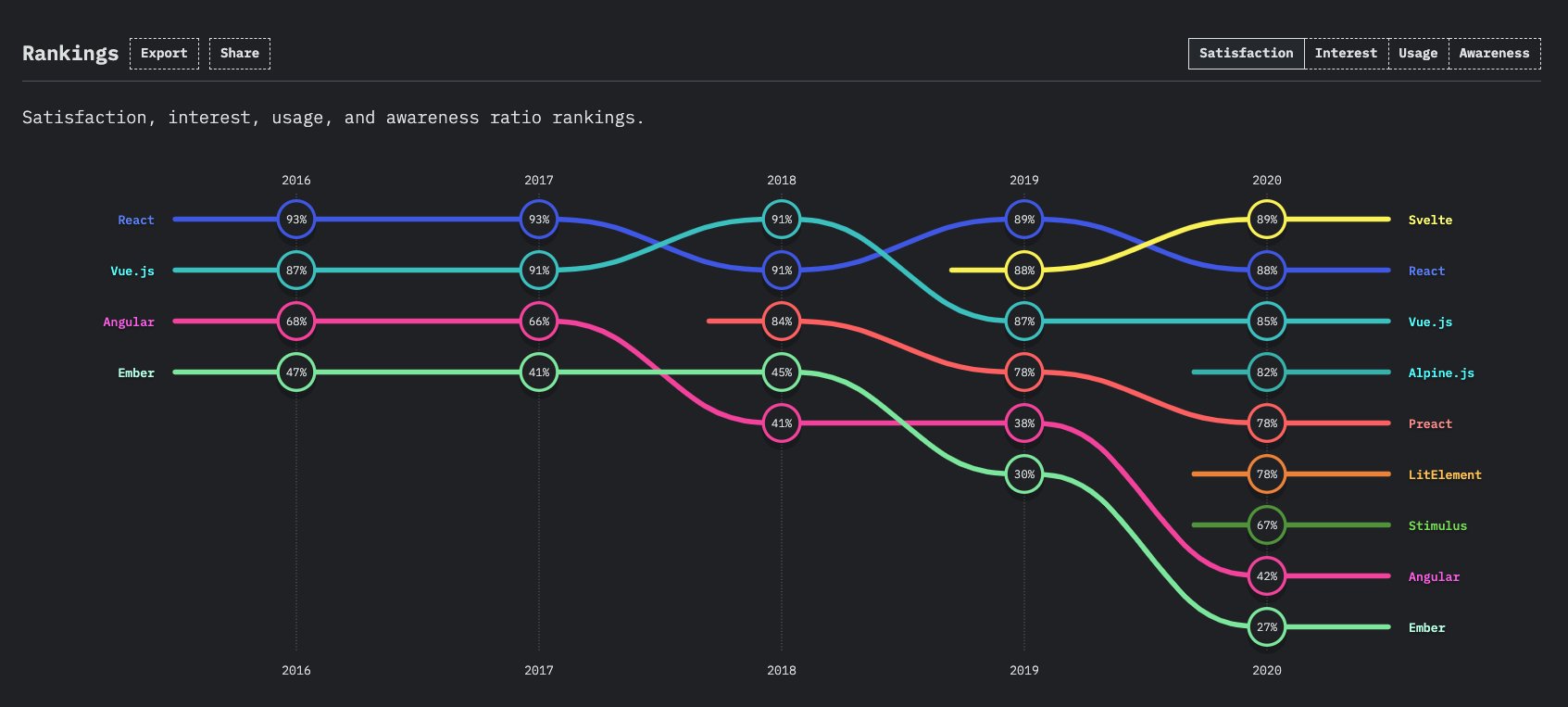
Frontend framework satisfaction (%) ranking from “State of JS 2020”
1️⃣ Svelte (89%)
2️⃣ React (88%)
3️⃣ Vue.js (85%)
4️⃣ Alpine.js (82%)
5️⃣ Preact (78%)
6️⃣ LitElement (78%)
7️⃣ Stimulus (67%)
8️⃣ Angular (42%)
9️⃣ Ember (42%)What’s your favorite?
— Oliver Jumpertz (@oliverjumpertz) January 13, 2021
This email is supported by my GitHub Sponsors.
State of CSS 2020 and State of JavaScript 2020. Interesting to see atomic CSS, Alpine.js and Svelte gaining traction.https://t.co/VKVZtDpOSNhttps://t.co/L0innFroIu
— Smashing Magazine (@smashingmag) January 13, 2021
Tips
Great snippet by Kevin if you’re an Tailwind UI user, auto-copy Alpine.js code from Tailwind UI:
If you’re using my Tampermonkey snippet to auto copy the @Alpine_JS code from @tailwindui I just updated it to work with their recent changes. It will copy the exact markup used in their demos including the Alpine directive, etc.https://t.co/WPYXratqX2
— Kevin Batdorf (@kevinbatdorf) January 14, 2021
Made with Alpine.js
If you’ve got something to share with the Alpine.js community, you can submit your link or reach out to me on twitter @hugo__df.
Here are this week’s Alpine.js adopters:
- goldcard.nat.gov.tw/en/, Taiwan’s new website for the “Gold Card” is built with Alpine and Tailwind spotted by @markusantonwolf
- godot-proposals-viewer.github.io a godot engine feature proposals viewer by @HugoLocurcio is built with Alpine.js
- plantr-nz.herokuapp.com by @elliotclydenz is built with Alpine
- kaidesu.com by @kai___desu is built with Alpine.js and has brand new “dark mode”
- threadstart.io by @scholz_felix is built with Alpine.js
Demos:
- a three-elements + Alpine.js experiment by @hmans
- Validation with Alpine.js + iodine by @elliotclydenz
Articles & Tutorials
[Russian] Работа с куками в Alpine.js by @maxsite
PETAL Stack in Elixir by @ThinkingElixir
[French Podcast] Alpine JS, petit mais costaud ! by @PatrickFaramaz
For more posts like these, you can join the Alpine.js Development Subscription, it’s a great way to support the newsletter and get early access to Alpine.js content.
Code & Tools
TALL preset for Laravel v3.0.0 has been released, with support for Tailwind v2, by @ryangjchandler.
v2.5.0 of Spruce is out, with methods to work with Spruce from outside of Alpine.js components.
Another @ryangjchandler release, the $clipboard magic helper (which has been loaded by 30k people this month): v0.2.0
In last week’s newsletter, we had a tip about loading up Alpine without the CDN in a Laravel project. @magicroundabout has made an attempt at an asset cacher for this use-case (minus the build step): github.com/rosswintle/laravel-asset-cache
Adopter Reactions
The combination of @tailwindcss and @Alpine_JS is indeed 👌!
Very very productive.
— Jesse Scaryland (@youngElPaso) January 13, 2021
Hey I just started using @Alpine_JS in my Django project with @tailwindcss. I have to say it is awesome. It adds interactivity to my vanilla js frontend in seconds.
— yum (@AntarikshaVerm2) January 9, 2021