Alpine.js Weekly #67
Tips
Top tips from Kevin this week.
Spend the last few hours deep diving into the @Alpine_JS source code to figure out the V3 codebase. And I must say it’s extremely readable, easy to follow, and approachable to all levels. Find the lifecycle’s start method and just go step by step.
Here:https://github.com/alpinejs/alpine/blob/main/packages/alpinejs/src/lifecycle.js
— Kevin Batdorf (@kevinbatdorf) June 26, 2021
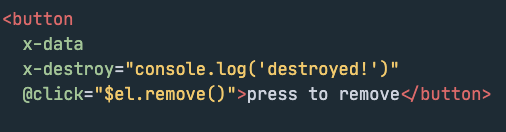
If you ever needed to fire a callback or cleanup function when removing any element from the DOM, @Alpine_JS makes this easy via a plugin. Just include the plugin, then use
x-destroy="callback()"on any element you plan to remove.Demo: https://codepen.io/KevinBatdorf/pen/NWjKLWW?editors=1011
— Kevin Batdorf (@kevinbatdorf) June 27, 2021
This newsletter supported by my GitHub Sponsors.
Made with Alpine.js
If you’ve got something to share with the Alpine.js community, you can submit your link or reach out to me on twitter @hugo__df.
Here are this week’s Alpine.js adopters:
- menucrunch.com Made with Alpine.js, TailwindCSS and Laravel. (looking for beta users, local restaurants who are looking to update their online menu) by @mstrauss_dev
- pageproofer.com uses Alpine and Tailwind by @derrickgrigg
- @meepsapp is being built @joshuaanderton on the TALL stack.
Demos:
- Alpine/Tailwind vs jQuery/custom CSS dialogs by @mhmazur
- Building sidebar menu with TailwindCSS by @themes_dev
Articles & Tutorials
[free video series] Reusable reCAPTCHA with Laravel and Alpine.js by @teamcodecourse
Alpine 3.x Tips and Tricks by @ryangjchandler
Lightweight form validation with Alpine.js and Iodine.js by @elliotclydenz has been updated to support v3
[video] Light & Dark Mode toggle using Tailwind CSS & Alpine JS by @shrutibalasa
For more posts like these, you can join the Alpine.js Development Subscription, it’s a great way to support the newsletter and get early access to Alpine.js content.
Code & Tools
v3.2.1
- Fixed error where data was being hoisted to global scope introduced in 3.2.0
v3.2.0
Features: - Allow passing runtime parameters to Alpine.data() objects - Expose the initTree method - Add warning for x-for key not being an integer or string
Fixes: - Only run watcher after specified dependency changes - Allow referencing $ref elements outside of x-init - Evaluate Alpine syntax inside x-html - Allow x-transition in x-bind to use functions
Alpine.js devtools 1.1.0 is out with initial v3 support (limited to viewing/editing components/data), by @hugo__df: - Chrome: chrome.google.com/webstore/detail/alpinejs-devtools/fopaemeedckajflibkpifppcankfmbhk - Firefox: addons.mozilla.org/firefox/addon/alpinejs-devtools/ - Release: [github.com/alpine-collect…](https://github.com/alpine-collective/alpinejs-devtools/releases/v1.1.0)
Laravel Simple Select - inputs component for Blade and Livewire, github.com/victorybiz/laravel-simple-select by @victoryosayi
Adopter Reactions
A new frontend stack that’s 🔥@htmx_org & @Alpine_JS & @tailwindcss
One file that controls styling, layout, logic and server communication.
Locality of behavior to the max 🙌
— Mike @ HTML All The Things🎙️ (@htmleverything) June 29, 2021
For the coders among us, @Alpine_JS, especially v3, is what I’ve been longing for in my webdev career without knowing it for at least the last 6.3 years. Think VueJS but even simpler without anything I don’t need. Thank you @calebporzio for making such a great tool. 🤘
— David Factorial (@davidfactorial) June 28, 2021