Behind the Scenes - Part 3
It’s time to bring our Behind the scenes series to a close!
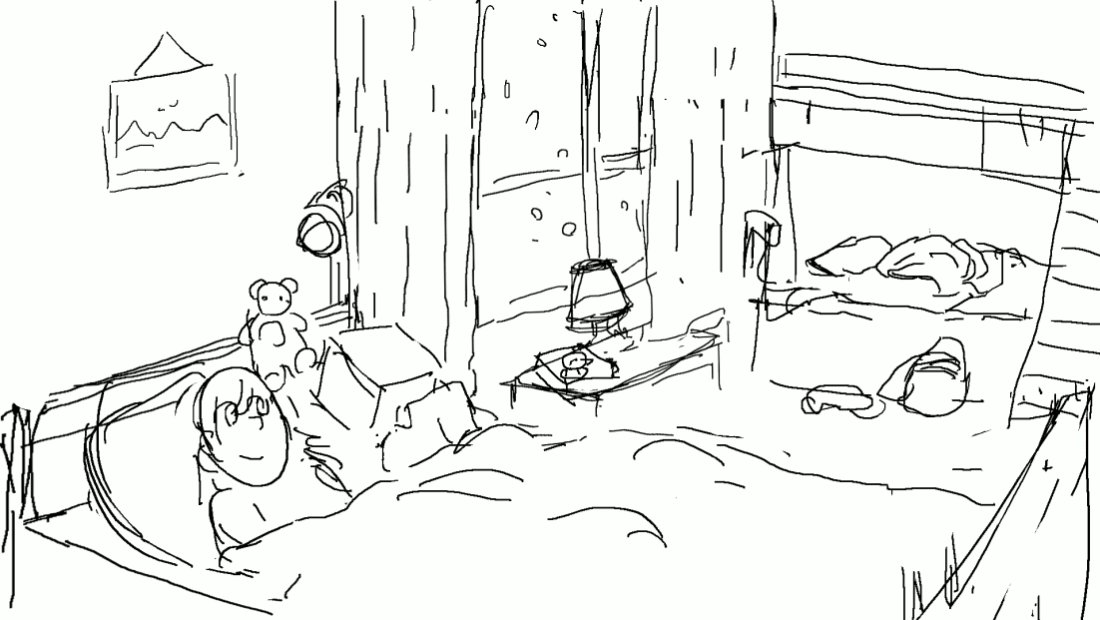
In Part 1, we learned how the scenes were written, prototyped, and sketched.
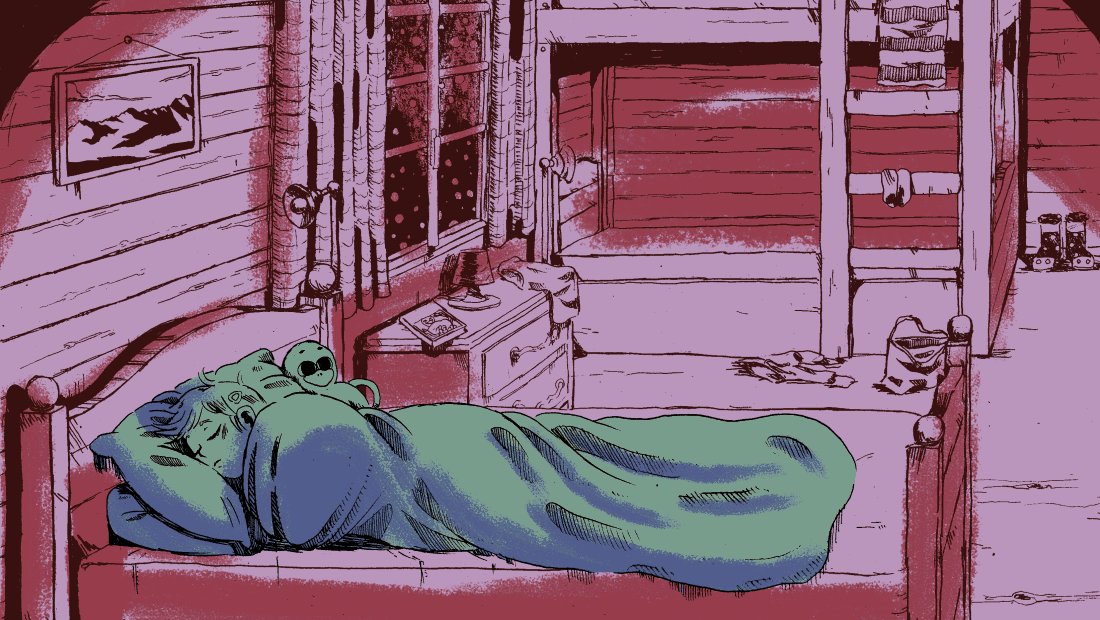
In Part 2, we looked at Exaheva’s art, and followed its journey from paper to video game.
But we still have a long road ahead of us before releasing the game and we’ll try to cram everything in this third and last part!
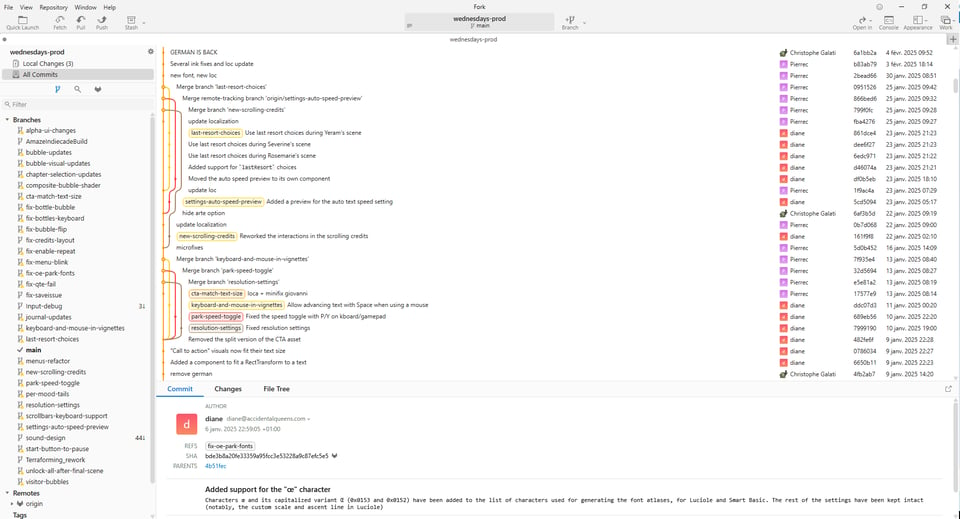
So far I might have given the illusion that all these steps were chronological, but keep in mind that’s not exactly how things work. Most of the time, everybody’s working on their own stuff simultaneously, putting things together with some sorcery called “versioning”.
If you don’t know what versioning is, you are blessed, and I wish you to never find out. Don’t expect me to explain it to you since I’m not sure I figured it out myself.

That being said, it’s time to add some sounds to this game:
Step 8: Making sounds
Sound Design in video games often is a thankless job. When done wrong, it will certainly get attention, but when done right, it will go unnoticed most of the time. Virginia’s worked hard for their work to go unnoticed so I hope you’ll take notice!
The sound design of the scenes can be summed up in three categories:
sounds
ambiances
musics
Sounds: For Wednesdays, I mostly wanted realistic sounds, everyday sounds, what’s called “foley” in filmmaking. These sounds were used for the characters’ “voice”, and for… well… sounds happening in the scene.
The characters’ “voices” are a collection of sounds that are played whenever they “say” something (isn’t it what voices are after all?). Every voice had to be unique, but they also needed to form an homogeneous ensemble.
Virginia first came up with these typewriter sounds for Timothée, and that gave us an idea for all the upcoming voices: Since the dialogues are in text form, what if every voice was somehow related to the act of writing/reading? The inspiration immediately started flowing:
For kids ? Felt pens and crayons.
For older people ? Newspaper crumpling, fountain pens…
For a teacher ? Chalk on a blackboard…
And that’s how Virginia started their painter career!

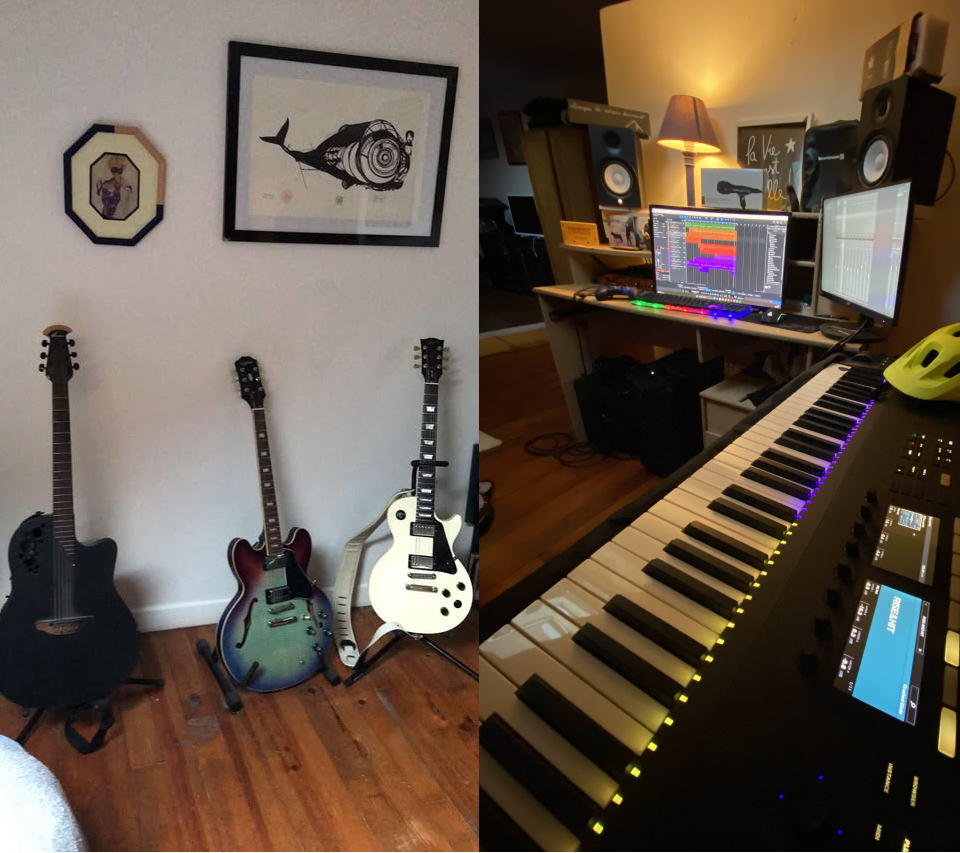
Most of the sounds were recorded in Virginia’s home studio, and sometimes, they had to be creative. For instance, the sound of birds flying away was recorded with… a cat toy!
Ambiances: Ambiances are tougher to capture inside a room. While Virginia did manage to recreate some on their own, like the classroom (which would have been a legal nightmare to record in situ), for most of them, they had to go on the ground. Most of the ambiances have been recorded in winter, because the exterior sounds are softer in winter, with less birds and less cars. Did you know that? I did not!
Music: Not only is Virginia a sound designer, but they’re also a musician and composer, so they made most of the music used in the game. Mostly using their guitars and piano.

One of the first tracks to have been composed was the Park theme (pun intended) and I can’t tell you much about that one because I’m saving it for a future newsletter. What I CAN tell you, and what might surprise you, is that most of Wednesdays’ music tracks are actually based on this very theme!
Yeram’s theme is basically a summer hit version of the Park theme, with a whiff of Depeche Mode, where heavy synths and electronic drum samples have replaced the ukulele.
Maxime’s theme is its almost unrecognizable folk version, with a Jonathan Morali (Life is Strange) vibe.
Giovanni’s theme is a piano variation in minor mode. For this one, Virginia aimed to capture a similar mood than in Amanda Palmer’s The Ride, which is a song (and artist) we both love.
Paolina’s theme (or The Love Float theme) is an exception. Virginia just had fun with this one, drawing inspiration from the Young & the Restless theme, obviously, but also from various romantic visual novels and anime they secretly enjoy.
Step 9: Integrating
We’ve got the texts, we’ve got the art, we’ve got the sounds: time to put it all together!
I won’t delve too much into it since this step looks a lot like step 3: prototyping (read the previous newsletter here), but with actual assets instead of placeholders.
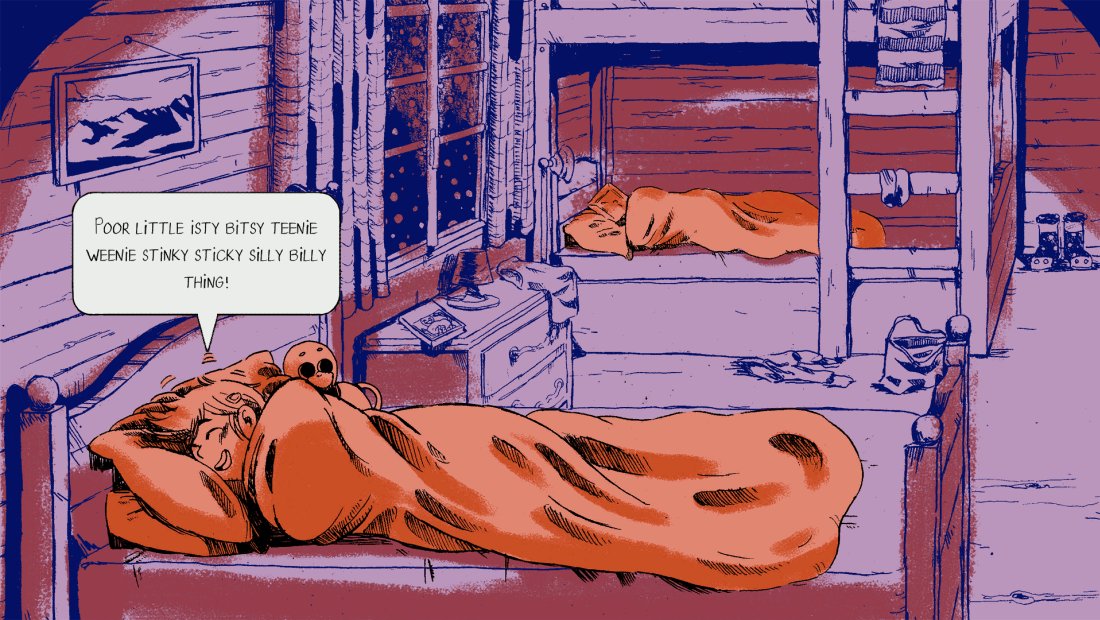
Let’s just say that while it might be the most boring step, it is also by far the most satisfying one! For we get to see the scenes unfolding before our eyes for the first time!

Step 10: Localizing
As you might have noticed from the screenshots, Wednesdays has originally been written in French. But it’s available in English, German, Spanish & Portuguese, and that’s thanks to our localizators: Thomas Brasdefer (English), Daniel Landes (German), Pablo Burgos González (Spanish) and João Carvalho (Portugal)
If you already know how video game localisation works, you might want to skip this part since Wednesdays’ localisation has been pretty standard. If not, stay around, because you might be surprised.
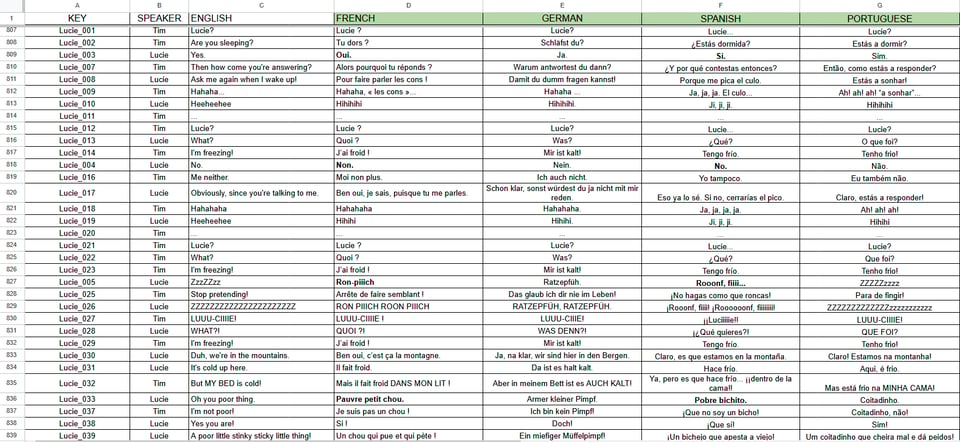
In video games, translations are generally done on spreadsheets. Like this one:

The first column contains a “key”, i.e. a way to identify this specific line no matter the language and the second column identifies the character that says that line.
The “French” column contains the original text. That means we had to add every line that has been written in ink in this spreadsheet.
There probably was a way to do this automatically.
I chose the hard way
The Ctrl+C/Ctrl+V way
You can’t trust machines these days.
The other columns are for the various translations (1 column = 1 language).
Since video games are non linear and might require explanation, we generally add a column for comments and context. And since adaptive UI is hard, we add another one for max characters when it’s needed (in the Park UI for instance).
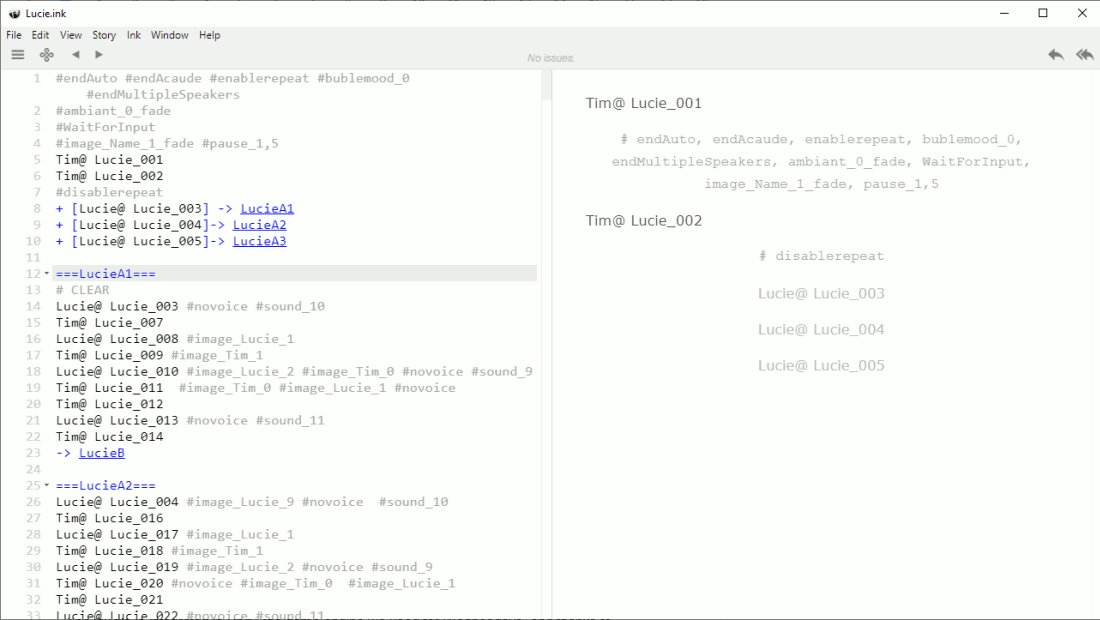
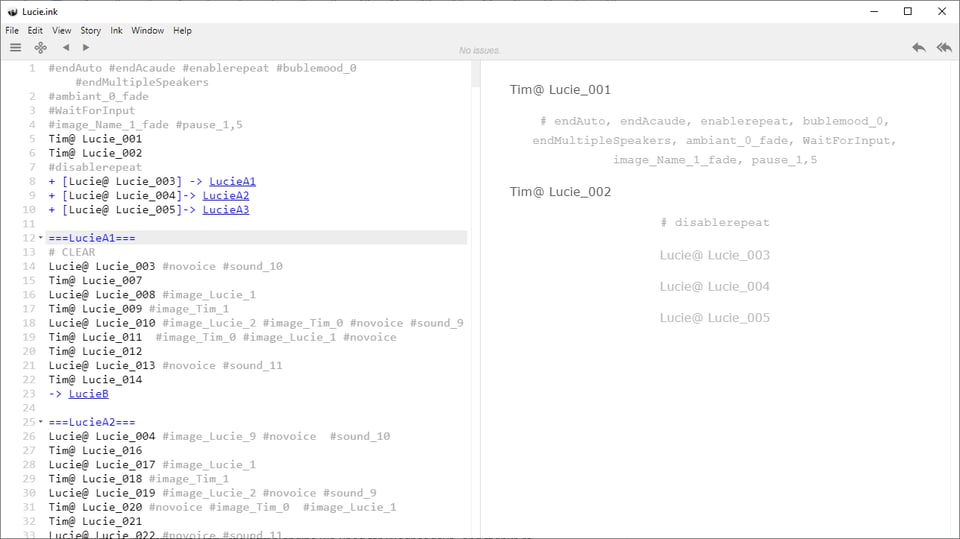
Once the localisation is ready, we go back to our ink file (remember part 1?) and replace every line by the localisation keys for unity to know.

There probably was a way to do this automatically.
But it was too late.
I was in too deep.
There are 4161 lines in the localization files
That’s 16644 Ctrl, 8322 C and 8322 V in total.
Step 11: Testing
In video game development, it is often said that once you’ve made 90% of a game, you’ve got the other 90% left to do. While this is 90% a joke, this is also 90% true.
Getting a game from “almost finished” to “finished” is the most crucial part of game developpement, because no matter how amazing your game might be, no one will enjoy it if there’s a game-breaking bug in the first 10 minutes.
To avoid this uncomfortable situation there is only one solution : intense playtesting.
For Wednesdays we ran four types of playtests
“Regular Playtests”: Those were done by friends, gamers or not, familiar with the topic or not, throughout the whole developpement. Most of these playtests were done in my living room, with them playing while I was watching and taking notes. Those playtests were less about finding bugs than about adjusting the writing, design and content warnings to make the best game possible.
Accessibility Playtest: These playtests, organized by Game Accessibility Hub & Easy Surf, were done near the end of production to improve the accessibility of Wednesdays. Gamers with different disabilities recorded themselves playing the game while commenting on what caused them challenges or not. The resulting videos have been an invaluable resource to improve the experience for everyone.
Quality Assurance (QA): Quality Assurance testing is done by professional bug hunters, in our case, the folks at Lollipop Robot. At the end of production, we gave them a seemingly functional game, and they broke it in every way possible, just because they could! How mean! While a few bugs might still be hidden in the shadows, QA testing is the reason you didn’t encounter any game breaking one.
Localization Quality Assurance (LQA): LQA is the same as QA, but for Localization, the game’s translated texts. Ours was done by LocQuest. They ensured that the translations worked well in context, that they fit the UI, and that there weren’t any missing characters. They are the reason you didn’t encounter any mistake, incoherence nor □□�� in the game.
Step 12: SHIP IT!
Wednesdays has been released on March 26th to (quiet) critical acclaim. It has 100% positive reviews on Steam and we received countless messages thanking us for making such a game.

The sales however aren’t that great (around 800 copies sold in a month), not that this is really surprising.
Usually, before releasing a game, it’s important to gather a big community around it, to build hype, to accumulate massive numbers of “wishlists” on Steam to ensure the game makes a big splash on release day. But you can’t really “hype” people with a 2h long visual novel about incest and child sexual abuse.
To sell this game, we knew from the start we could only rely on the quality of the game itself, word of mouth, and a fair amount of luck. We did our best for the quality of the game, we’re currently working hard to put luck on our side, as for the word of mouth, well, that’s on you!
If you did enjoy the game, don’t forget to tell your friends! Send the Steam link to gamers, the Itch link to non-gamer, leave us reviews/comments if you haven’t already, and make some noise on social media!
We made Wednesdays with the hope of making the World a tiny bit better, and there’s still a good margin of improvement!